Android开发使用PopupMenu创建弹出式菜单完整实例
时间:2022-11-18本文实例讲述了Android开发使用PopupMenu创建弹出式菜单。分享给大家供大家参考,具体如下:
简介:
PopupMenu 代表弹出式菜单,它会在指定组件上,默认情况下,PopupMenu会显示该组件,PopupMenu可增加多个菜单项。
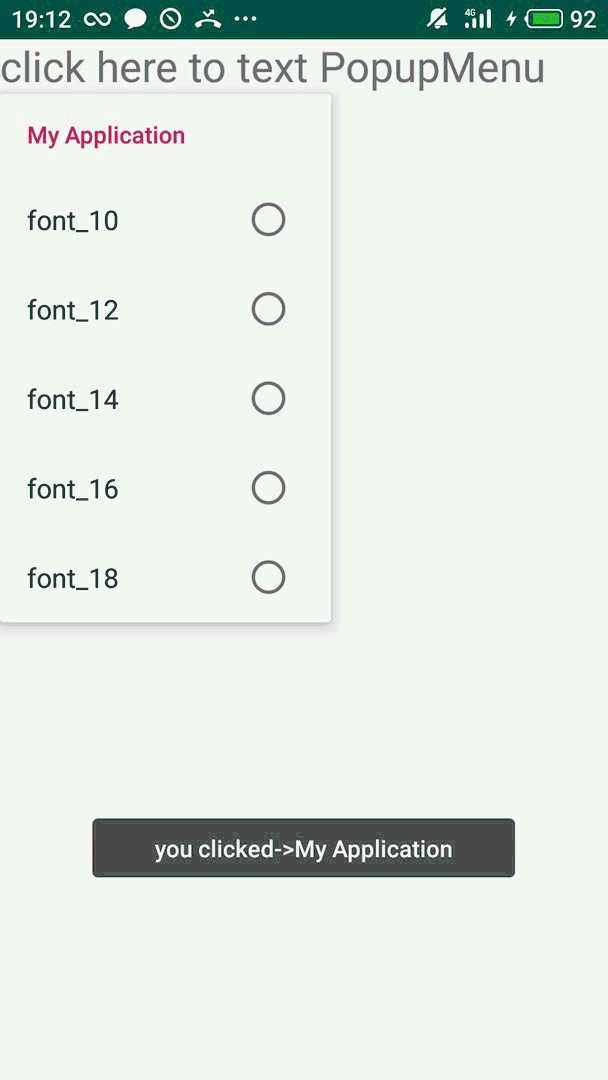
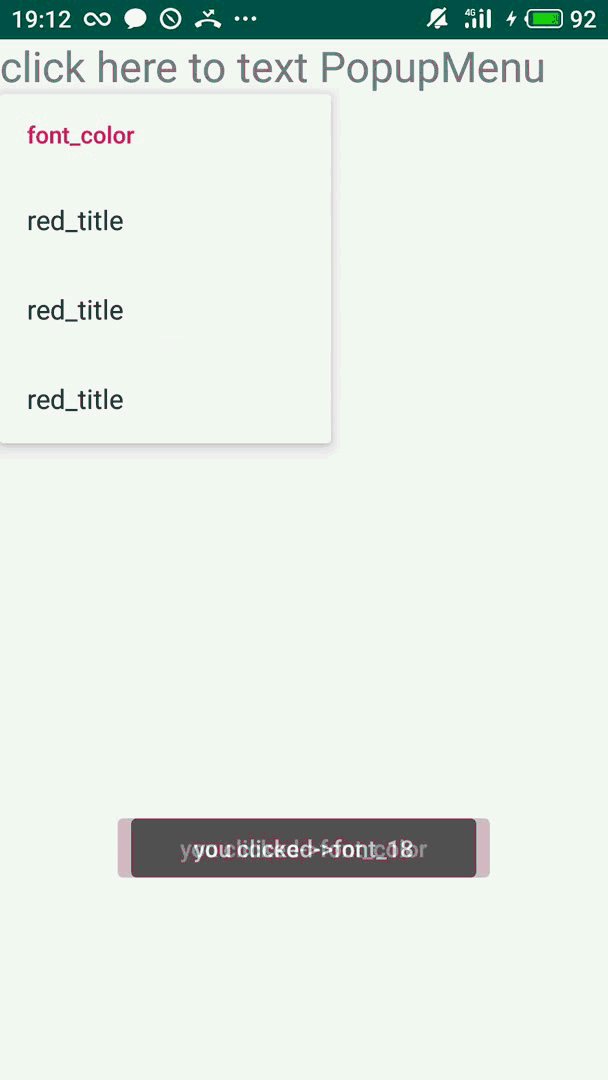
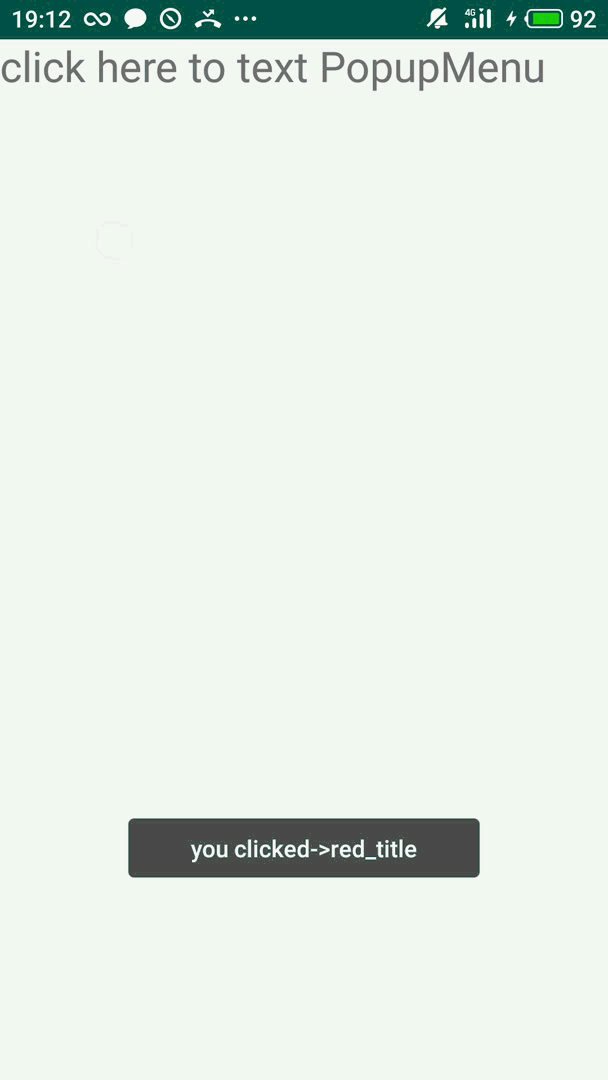
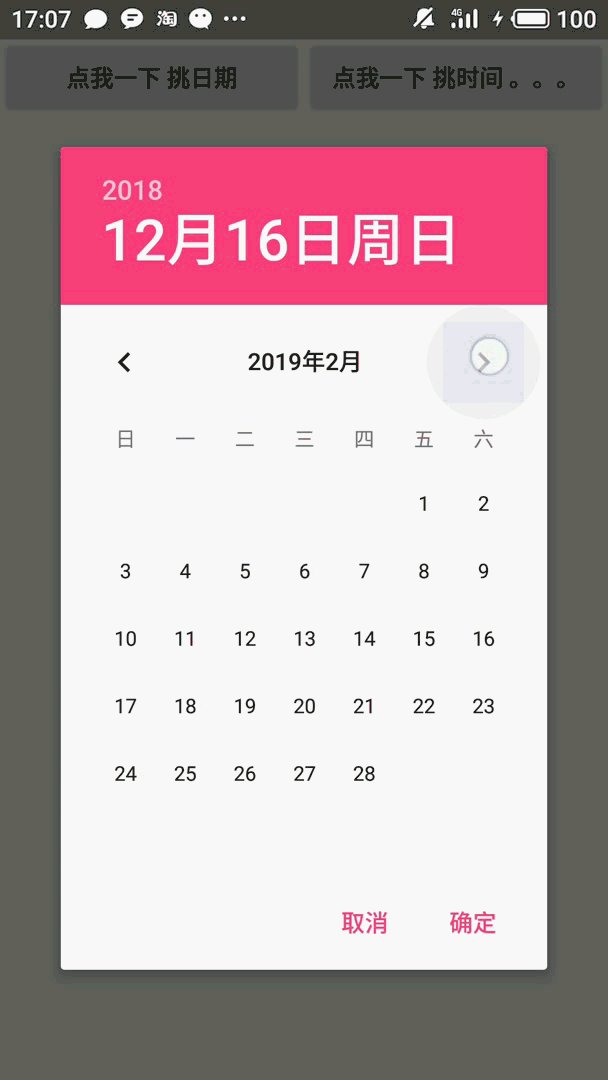
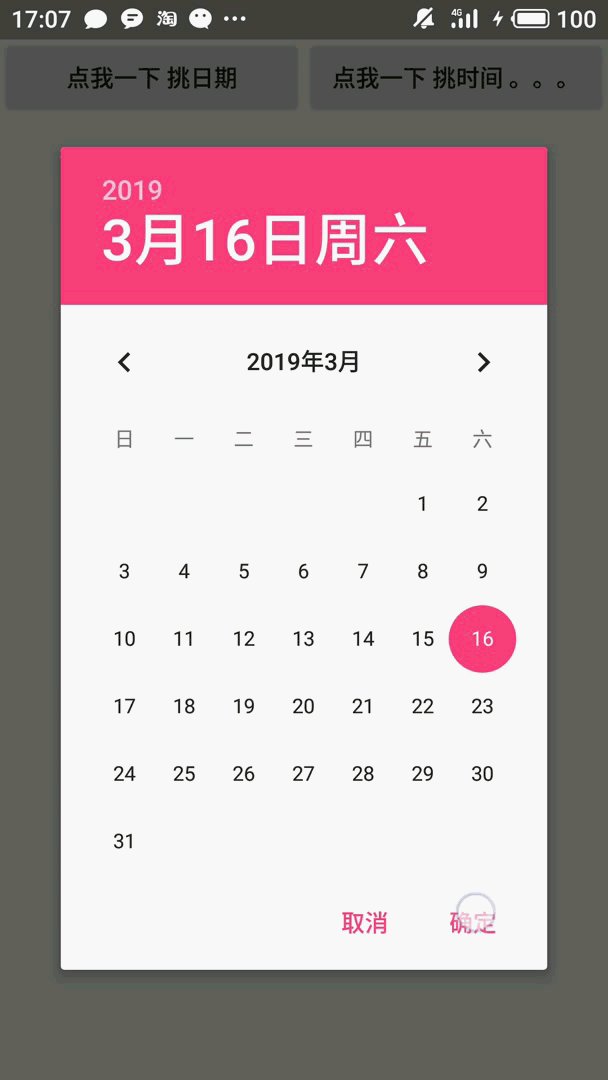
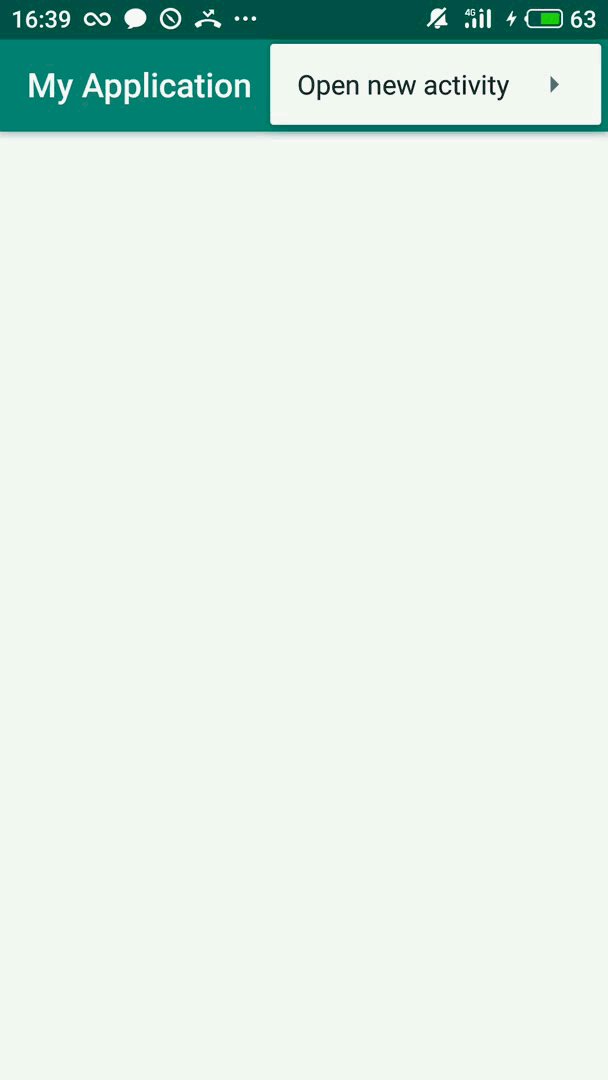
实际效果:

具体实现部分:
首先是主活动中的调用:
public class MainActivity extends Activity {
PopupMenu popupMenu = null ;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
public void onPopupButtonClick(View button){
//创建PopupMenu对象
popupMenu = new PopupMenu(this, button);
//将 R.menu.menu_main 菜单资源加载到popup中
getMenuInflater().inflate(R.menu.menu_main,popupMenu.getMenu());
//为popupMenu选项添加监听器
popupMenu.setOnMenuItemClickListener(new PopupMenu.OnMenuItemClickListener() {
@Override
public boolean onMenuItemClick(MenuItem item) {
switch (item.getItemId()){
case R.id.plain_item:
//隐藏对话框
popupMenu.dismiss();
break;
default:
Toast.makeText(MainActivity.this,"you clicked->" + item.getTitle(), Toast.LENGTH_SHORT).show();
}
return true;
}
});
popupMenu.show();
}
}
在布局文件中添加点击事件:
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<TextView
android:id="@+id/txt"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:onClick="onPopupButtonClick"
android:text="click here to text PopupMenu"
android:textSize="25dp"/>
</android.support.constraint.ConstraintLayout>
菜单的布局文件:
一、在 /res 下建立 /menu文件夹
二、在menu文件夹下建立:menu_main.xml:
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<item android:title="@string/app_name"
android:icon="@drawable/seek02">
<menu>
<!--定义一组选项菜单-->
<group android:checkableBehavior="single">
<!--定义多个菜单项-->
<item
android:id="@+id/font_10"
android:title="font_10"/>
<item
android:id="@+id/font_12"
android:title="font_12"/>
<item
android:id="@+id/font_14"
android:title="font_14"/>
<item
android:id="@+id/font_16"
android:title="font_16"/>
<item
android:id="@+id/font_18"
android:title="font_18"/>
</group>
</menu>
</item>
<!--定义一个普通菜单项-->
<item android:id="@+id/plain_item"
android:title="plain_item"/>
<item android:title="font_color"
android:icon="@drawable/seek03">
<menu>
<!--定义一个普通选项菜单-->
<group>
<!--定义三个菜单项-->
<item
android:id="@+id/red_font"
android:title="red_title"/>
<item
android:id="@+id/green_font"
android:title="red_title"/>
<item
android:id="@+id/blue_font"
android:title="red_title"/>
</group>
</menu>
</item>
</menu>
三、在menu文件夹下建立:context.xml
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<!--定义一组单选菜单项-->
<group android:checkableBehavior="single">
<!--定义三个菜单项-->
<item
android:id="@+id/red"
android:title="red_title"
android:alphabeticShortcut="r"/>
<item
android:id="@+id/green"
android:title="red_title"
android:alphabeticShortcut="g"/>
<item
android:id="@+id/blue"
android:title="red_title"
android:alphabeticShortcut="b"/>
</group>
</menu>
更多关于Android相关内容感兴趣的读者可查看本站专题:《Android布局layout技巧总结》、《Android开发入门与进阶教程》、《Android调试技巧与常见问题解决方法汇总》、《Android基本组件用法总结》、《Android视图View技巧总结》及《Android控件用法总结》
希望本文所述对大家Android程序设计有所帮助。
相关文章
 Android开发之TabHost选项卡及相关疑难解决方法这篇文章主要介绍了Android开发之TabHost选项卡及相关疑难解决方法,结合实例形式较为详细的分析了Android开发中TabHos
Android开发之TabHost选项卡及相关疑难解决方法这篇文章主要介绍了Android开发之TabHost选项卡及相关疑难解决方法,结合实例形式较为详细的分析了Android开发中TabHos Android TabHost选项卡标签图标始终不出现的解决方这篇文章主要介绍了Android TabHost选项卡标签图标始终不出现的解决方法,涉及Android界面布局相关属性与状态设置操作技
Android TabHost选项卡标签图标始终不出现的解决方这篇文章主要介绍了Android TabHost选项卡标签图标始终不出现的解决方法,涉及Android界面布局相关属性与状态设置操作技 Android开发之Notification手机状态栏通知用法实例分这篇文章主要介绍了Android开发之Notification手机状态栏通知用法,结合实例形式分析了Android Notification手机状态栏通知的
Android开发之Notification手机状态栏通知用法实例分这篇文章主要介绍了Android开发之Notification手机状态栏通知用法,结合实例形式分析了Android Notification手机状态栏通知的 Android开发实现模仿微信小窗口功能【Dialog对话框这篇文章主要介绍了Android开发实现模仿微信小窗口功能,结合实例形式分析了Android实现微信风格Dialog对话框窗口相关
Android开发实现模仿微信小窗口功能【Dialog对话框这篇文章主要介绍了Android开发实现模仿微信小窗口功能,结合实例形式分析了Android实现微信风格Dialog对话框窗口相关 Android开发之PopupWindow创建弹窗、对话框的方法详这篇文章主要介绍了Android开发之PopupWindow创建弹窗、对话框的方法,结合实例形式详细分析了Android使用PopupWindow创建对
Android开发之PopupWindow创建弹窗、对话框的方法详这篇文章主要介绍了Android开发之PopupWindow创建弹窗、对话框的方法,结合实例形式详细分析了Android使用PopupWindow创建对 Android开发之DatePickerDialog、TimePickerDialog时间日期这篇文章主要介绍了Android开发之DatePickerDialog、TimePickerDialog时间日期对话框用法,结合实例形式分析了Android使用DateP
Android开发之DatePickerDialog、TimePickerDialog时间日期这篇文章主要介绍了Android开发之DatePickerDialog、TimePickerDialog时间日期对话框用法,结合实例形式分析了Android使用DateP
 Android实现菜单关联activity的方法示例这篇文章主要介绍了Android实现菜单关联activity的方法,涉及Android使用Intent实现菜单关联activity相关操作技巧,需要的朋友可以参
Android实现菜单关联activity的方法示例这篇文章主要介绍了Android实现菜单关联activity的方法,涉及Android使用Intent实现菜单关联activity相关操作技巧,需要的朋友可以参