7种炫酷HTML5 SVG液态水滴融合动画特效
时间:2016-03-06这是一组使用HTML5 SVG过滤器制作的炫酷液态水滴融合动画特效。这些SVG动画特效使一些HTML元素,如菜单、分页按钮、APP、选择框等元素的过渡动画像几粒水滴一样融合分解,效果非常的酷。
复制代码
所得到的结果如下图:
这里也可以使用指向前一个执行结果的字符串,通过执行结果字符串,我们可以创建连续的动画效果。在液态水滴融合动画特效中就是使用这种方法制作的。
更为复杂的例子是组合使用多个SVG filter来制作所需的效果,如 drop shadow 阴影效果:
复制代码
得到的结果如下:
这种效果的原理是先移动元素,然后将该元素的副本进行模糊处理来制作阴影效果。通过feBlend使用in="SourceAlpha"简单的设置原始图像位于模糊图像的上面。该通道是原始图像的alpha通道,模糊后会变为黑色。
SVG Filters for HTML
在HTML元素上使用SVG Filters十分简单。可以在HTML页面中定义需要的SVG Filter,然后可以通过CSS样式表来使用它们:
复制代码
定义一个没有-webkit-前缀的不同路径值有两个原因:一是为了使Firefox浏览器能够正确的找到该路径。二是对于相对路径,如果我们只使用#goo,它会在当前页面中查找样式表,而我们使用的是引用样式表,因此会找不到这个filter。通过设置这种设置,不论是内置样式表还是外部样式表,都可以正确的找到所需的filter。我们也可以通过JavaScript来添加filter。
复制代码
上面的value值类似于'url(#goo)'。
当前浏览器对在HTML元素上使用 SVG Filters 的支持非常好,可以查看这里。
下面是一些学习SVG Filters的好资料,可以学习参考:
应用举例
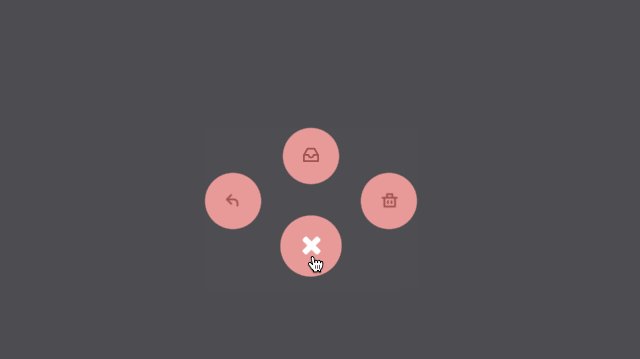
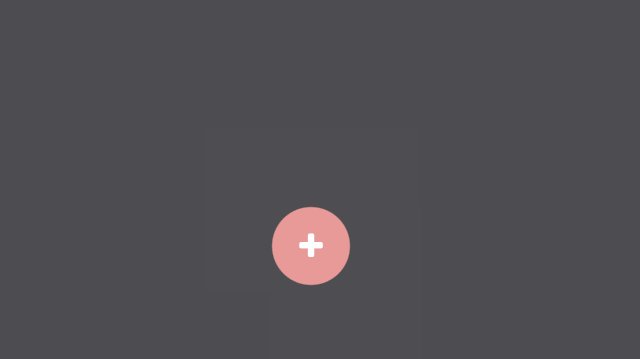
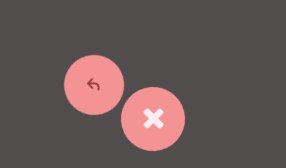
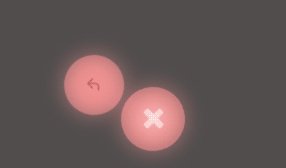
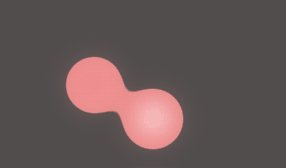
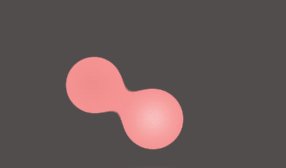
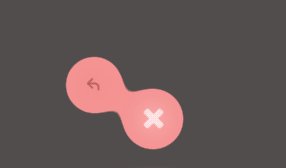
我们来看看其中的圆形菜单按钮例子的实现方法:
复制代码
复制代码
复制代码
SVG Filters
通过SVG Filters我们可以修改一个给定的图形,创建我们需要的结果。SVG中包含了一种可以执行各种操作的filter元素,下面列出了一些可用的SVG filter元素:
- feBlend
- feColorMatrix
- feComponentTransfer
- feComposite
- feConvolveMatrix
- feDiffuseLighting
- feDisplacementMap
- feFlood
- feGaussianBlur
- feImage
- feMerge
- feMorphology
- feOffset
- feSpecularLighting
- feTile
- feTurbulence
- feDistantLight
- fePointLight
- feSpotLight
当使用一个SVG filter的时候,我们可以将一个操作的结构作为另一个操作的输入,从而创建出无限的动画效果。
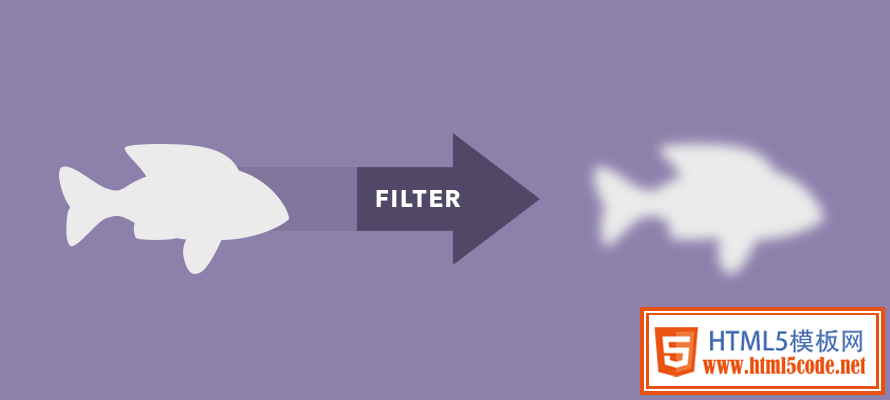
最常见的SVG filter效果是通过<feGaussianBlur>来制作模糊效果。
- <svg xmlns="http://www.w3.org/2000/svg" version="1.1" width="600" height="400">
- <defs>
- <filter id="blur" x="0" y="0">
- <feGaussianBlur in="SourceGraphic" stdDeviation="5" />
- </filter>
- </defs>
- <rect x="50" y="50" width="500" height="300" fill="#8d81ac" filter="url(#blur)" />
- </svg>
所得到的结果如下图:
<feGaussianBlur>元素的in属性用于定义原始的SVG输入,可以使用下面的几个关键字:
- SourceGraphic
- SourceAlpha
- BackgroundImage
- BackgroundAlpha
- FillPaint
- StrokePaint
这里也可以使用指向前一个执行结果的字符串,通过执行结果字符串,我们可以创建连续的动画效果。在液态水滴融合动画特效中就是使用这种方法制作的。
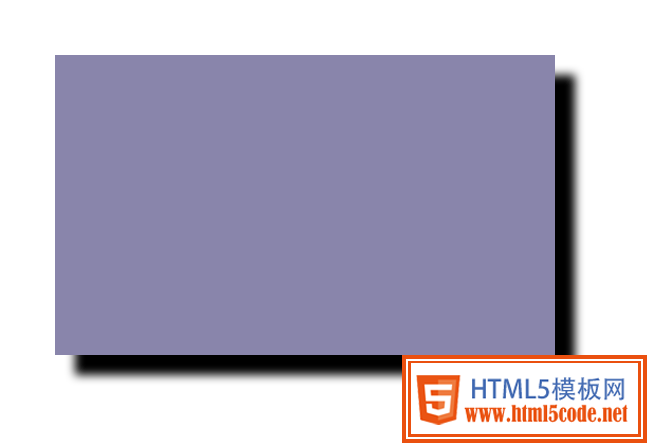
更为复杂的例子是组合使用多个SVG filter来制作所需的效果,如 drop shadow 阴影效果:
- <svg xmlns="http://www.w3.org/2000/svg" version="1.1" width="600" height="400">
- <defs>
- <filter id="dropshadow" x="0" y="0" width="200%" height="200%">
- <feOffset result="offsetResult" in="SourceAlpha" dx="20" dy="20" />
- <feGaussianBlur result="blurResult" in="offsetResult" stdDeviation="5" />
- <feBlend in="SourceGraphic" in2="blurResult" mode="normal" />
- </filter>
- </defs>
- <rect width="500" height="300" fill="#8d81ac" filter="url(#dropshadow)" />
- </svg>
得到的结果如下:
这种效果的原理是先移动元素,然后将该元素的副本进行模糊处理来制作阴影效果。通过feBlend使用in="SourceAlpha"简单的设置原始图像位于模糊图像的上面。该通道是原始图像的alpha通道,模糊后会变为黑色。
SVG Filters for HTML
在HTML元素上使用SVG Filters十分简单。可以在HTML页面中定义需要的SVG Filter,然后可以通过CSS样式表来使用它们:
- .filterClass {
- -webkit-filter: url("#goo");
- filter: url("../index.html#goo");
- }
定义一个没有-webkit-前缀的不同路径值有两个原因:一是为了使Firefox浏览器能够正确的找到该路径。二是对于相对路径,如果我们只使用#goo,它会在当前页面中查找样式表,而我们使用的是引用样式表,因此会找不到这个filter。通过设置这种设置,不论是内置样式表还是外部样式表,都可以正确的找到所需的filter。我们也可以通过JavaScript来添加filter。
- function setFilter(value){
- $effectContainer.css({
- webkitFilter: value,
- filter: value,
- });
- }
上面的value值类似于'url(#goo)'。
当前浏览器对在HTML元素上使用 SVG Filters 的支持非常好,可以查看这里。
下面是一些学习SVG Filters的好资料,可以学习参考:
- Applying SVG effects to HTML content
- Hands On: SVG Filter Effects
- Cross-browser filters with CSS and SVG
- Smarter SVG filters
- How to go beyond the basics with SVG filters
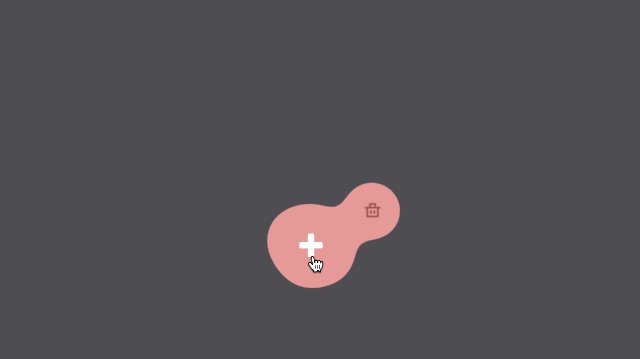
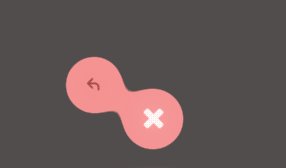
应用举例
我们来看看其中的圆形菜单按钮例子的实现方法:
这种效果的HTML代码如下:
- <div class="menu">
- <div class="menu-wrapper">
- <ul class="menu-items">
- <li class="menu-item">
- <button class="menu-item-button">
- <i class="menu-item-icon icon icon-reply"></i>
- </button>
- <div class="menu-item-bounce"></div>
- </li>
- <li class="menu-item">
- <button class="menu-item-button">
- <i class="menu-item-icon icon icon-box"></i>
- </button>
- <div class="menu-item-bounce"></div>
- </li>
- <li class="menu-item">
- <button class="menu-item-button">
- <i class="menu-item-icon icon icon-trash"></i>
- </button>
- <div class="menu-item-bounce"></div>
- </li>
- </ul>
- <button class="menu-toggle-button">
- <i class="fa fa-plus menu-toggle-icon"></i>
- </button>
- </div>
- </div>
在HTML中定义一个内联的SVG对象:
- <svg xmlns="http://www.w3.org/2000/svg" version="1.1">
- <defs>
- <filter id="goo">
- <feGaussianBlur in="SourceGraphic" stdDeviation="10" result="blur" />
- <feColorMatrix in="blur" mode="matrix" values="1 0 0 0 0 0 1 0 0 0 0 0 1 0 0 0 0 0 19 -9" result="goo" />
- <feComposite in="SourceGraphic" in2="goo" operator="atop"/>
- </filter>
- </defs>
- </svg>
接下来使用如上面所说的CSS filter 属性来指定filter的路径和样式:
- .menu {
- /* other styles */
-
- -webkit-filter: url("#goo");
- filter: url("../menu.html#goo");
- }
下面来分析一些filter,filter的第一步操作是通过feGaussianBlur来模糊对象。
接下来是feColorMatrix过滤器,它在例子中的作用的增强alpha通道,于blur结合,创建更加强烈的模糊效果。
Learn more about how to apply a color matrix here.
最后,Wilder使某些元素可见,需要在模糊对象只是绘制原始的对象,为了做到这一点,我们在atop操作中使用feComposite过滤器。
相关文章
 如何将 HTML5 性能发挥到极致由于实际运行环境是在浏览器中,因此性能还取决于JavaScript解释器的效率,指定的FPS帧速在低性能解释器中可能不会
如何将 HTML5 性能发挥到极致由于实际运行环境是在浏览器中,因此性能还取决于JavaScript解释器的效率,指定的FPS帧速在低性能解释器中可能不会 HTML5 VideoAPI,打造自己的Web视频播放器本文将使用HTML5提供的VideoAPI做一个自定义的视频播放器,需要用到HTML5提供的video标签、以及HTML5提供的对JavascriptAP
HTML5 VideoAPI,打造自己的Web视频播放器本文将使用HTML5提供的VideoAPI做一个自定义的视频播放器,需要用到HTML5提供的video标签、以及HTML5提供的对JavascriptAP HTML5 手势检测原理和实现随着 Hybrid 应用的丰富,HTML5 工程师们已经不满足于把桌面端体验简单移植到移动端,他们觊觎移动原生应用人性化的
HTML5 手势检测原理和实现随着 Hybrid 应用的丰富,HTML5 工程师们已经不满足于把桌面端体验简单移植到移动端,他们觊觎移动原生应用人性化的![4分钟学会网页样式[译]](http://pic.html5code.net/nopic.gif) 4分钟学会网页样式[译]你想要在自己网站上分享一个产品,或者是一个作品集,又或者仅仅只是一个灵感。在你发布到网上之前,你想让它
4分钟学会网页样式[译]你想要在自己网站上分享一个产品,或者是一个作品集,又或者仅仅只是一个灵感。在你发布到网上之前,你想让它 H5你真的了解吗?(绝对干货)H5广告,包括H5广告的设计流程,究竟有什么讲究,和阶段。为了能帮助更多的人了解H5广告,我专门做了一个讲义。
H5你真的了解吗?(绝对干货)H5广告,包括H5广告的设计流程,究竟有什么讲究,和阶段。为了能帮助更多的人了解H5广告,我专门做了一个讲义。 2015-2016前端架构体系技术精简版本文主要内容有:框架与组件、构建生态、开发技巧与调试、html、css与重构、native/hybrid/桌面开发、前端/H5优化、全
2015-2016前端架构体系技术精简版本文主要内容有:框架与组件、构建生态、开发技巧与调试、html、css与重构、native/hybrid/桌面开发、前端/H5优化、全








 有关HTML5页面在iPhoneX适配问题这篇文章主要介绍了有关HTML5页面在iPhoneX适配问题,需要的朋友可以参考下
有关HTML5页面在iPhoneX适配问题这篇文章主要介绍了有关HTML5页面在iPhoneX适配问题,需要的朋友可以参考下 html5中canvas图表实现柱状图的示例本篇文章主要介绍了html5中canvas图表实现柱状图的示例,本文使用canvas来实现一个图表,小编觉得挺不错的,现在分享给大家
html5中canvas图表实现柱状图的示例本篇文章主要介绍了html5中canvas图表实现柱状图的示例,本文使用canvas来实现一个图表,小编觉得挺不错的,现在分享给大家