PHP结合HTML5使用FormData对象提交表单及上传图片
时间:2016-03-06FormData 对象,可以把form中所有表单元素的name与value组成一个queryString,提交到后台。在使用Ajax提交时,使用FormData对象可以减少拼接queryString的工作量。
使用FormData对象
1.创建一个FormData空对象,然后使用append方法添加key/value
复制代码2.取得form对象,作为参数传入到FormData对象复制代码复制代码使用FormData提交表单及上传文件:复制代码server.php复制代码
使用FormData对象
1.创建一个FormData空对象,然后使用append方法添加key/value
- var formdata = new FormData();
- formdata.append('name','fdipzone');
- formdata.append('gender','male');
- <form name="form1" id="form1">
- <input type="text" name="name" value="fdipzone">
- <input type="text" name="gender" value="male">
- </form>
- var form = document.getElementById('form1');
- var formdata = new FormData(form);
- <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">
- <html>
- <head>
- <meta http-equiv="content-type" content="text/html; charset=utf-8">
- <title> FormData Demo </title>
- <script src="//code.jquery.com/jquery-1.11.0.min.js"></script>
- <script type="text/javascript">
- <!--
- function fsubmit(){
- var data = new FormData($('#form1')[0]);
- $.ajax({
- url: 'server.php',
- type: 'POST',
- data: data,
- dataType: 'JSON',
- cache: false,
- processData: false,
- contentType: false
- }).done(function(ret){
- if(ret['isSuccess']){
- var result = '';
- result += 'name=' + ret['name'] + '<br>';
- result += 'gender=' + ret['gender'] + '<br>';
- result += '<img src="' + ret['photo'] + '" width="100">';
- $('#result').html(result);
- }else{
- alert('提交失敗');
- }
- });
- return false;
- }
- -->
- </script>
- </head>
- <body>
- <form name="form1" id="form1">
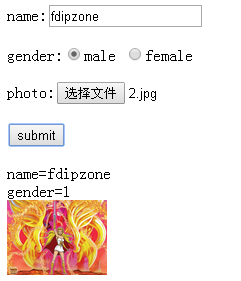
- <p>name:<input type="text" name="name" ></p>
- <p>gender:<input type="radio" name="gender" value="1">male <input type="radio" name="gender" value="2">female</p>
- <p>photo:<input type="file" name="photo" id="photo"></p>
- <p><input type="button" name="b1" value="submit" onclick="fsubmit()"></p>
- </form>
- <div id="result"></div>
- </body>
- </html>
- <?php
- $name = isset($_POST['name'])? $_POST['name'] : '';
- $gender = isset($_POST['gender'])? $_POST['gender'] : '';
- $filename = time().substr($_FILES['photo']['name'], strrpos($_FILES['photo']['name'],'.'));
- $response = array();
- if(move_uploaded_file($_FILES['photo']['tmp_name'], $filename)){
- $response['isSuccess'] = true;
- $response['name'] = $name;
- $response['gender'] = $gender;
- $response['photo'] = $filename;
- }else{
- $response['isSuccess'] = false;
- }
- echo json_encode($response);
- ?>
via:http://www.codeceo.com/article/php-html5-formdata-upload.html
相关文章
 如何将 HTML5 性能发挥到极致由于实际运行环境是在浏览器中,因此性能还取决于JavaScript解释器的效率,指定的FPS帧速在低性能解释器中可能不会
如何将 HTML5 性能发挥到极致由于实际运行环境是在浏览器中,因此性能还取决于JavaScript解释器的效率,指定的FPS帧速在低性能解释器中可能不会 HTML5 VideoAPI,打造自己的Web视频播放器本文将使用HTML5提供的VideoAPI做一个自定义的视频播放器,需要用到HTML5提供的video标签、以及HTML5提供的对JavascriptAP
HTML5 VideoAPI,打造自己的Web视频播放器本文将使用HTML5提供的VideoAPI做一个自定义的视频播放器,需要用到HTML5提供的video标签、以及HTML5提供的对JavascriptAP HTML5 手势检测原理和实现随着 Hybrid 应用的丰富,HTML5 工程师们已经不满足于把桌面端体验简单移植到移动端,他们觊觎移动原生应用人性化的
HTML5 手势检测原理和实现随着 Hybrid 应用的丰富,HTML5 工程师们已经不满足于把桌面端体验简单移植到移动端,他们觊觎移动原生应用人性化的![4分钟学会网页样式[译]](http://pic.html5code.net/nopic.gif) 4分钟学会网页样式[译]你想要在自己网站上分享一个产品,或者是一个作品集,又或者仅仅只是一个灵感。在你发布到网上之前,你想让它
4分钟学会网页样式[译]你想要在自己网站上分享一个产品,或者是一个作品集,又或者仅仅只是一个灵感。在你发布到网上之前,你想让它 H5你真的了解吗?(绝对干货)H5广告,包括H5广告的设计流程,究竟有什么讲究,和阶段。为了能帮助更多的人了解H5广告,我专门做了一个讲义。
H5你真的了解吗?(绝对干货)H5广告,包括H5广告的设计流程,究竟有什么讲究,和阶段。为了能帮助更多的人了解H5广告,我专门做了一个讲义。 2015-2016前端架构体系技术精简版本文主要内容有:框架与组件、构建生态、开发技巧与调试、html、css与重构、native/hybrid/桌面开发、前端/H5优化、全
2015-2016前端架构体系技术精简版本文主要内容有:框架与组件、构建生态、开发技巧与调试、html、css与重构、native/hybrid/桌面开发、前端/H5优化、全

 有关HTML5页面在iPhoneX适配问题这篇文章主要介绍了有关HTML5页面在iPhoneX适配问题,需要的朋友可以参考下
有关HTML5页面在iPhoneX适配问题这篇文章主要介绍了有关HTML5页面在iPhoneX适配问题,需要的朋友可以参考下 html5中canvas图表实现柱状图的示例本篇文章主要介绍了html5中canvas图表实现柱状图的示例,本文使用canvas来实现一个图表,小编觉得挺不错的,现在分享给大家
html5中canvas图表实现柱状图的示例本篇文章主要介绍了html5中canvas图表实现柱状图的示例,本文使用canvas来实现一个图表,小编觉得挺不错的,现在分享给大家