一种新颖的APP表单交互设计模式优缺点分析
时间:2016-04-07今天,我们来聊一聊APP表单设计这个话题。我想APP表单设计应该不陌生,而且是APP中必不可少的一部分。良好的APP表单设计可以大大提高我们的注册量或者说是订单量等等。
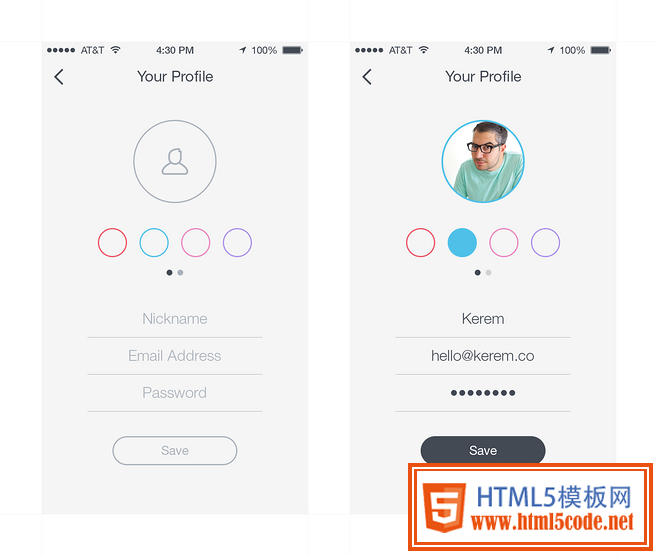
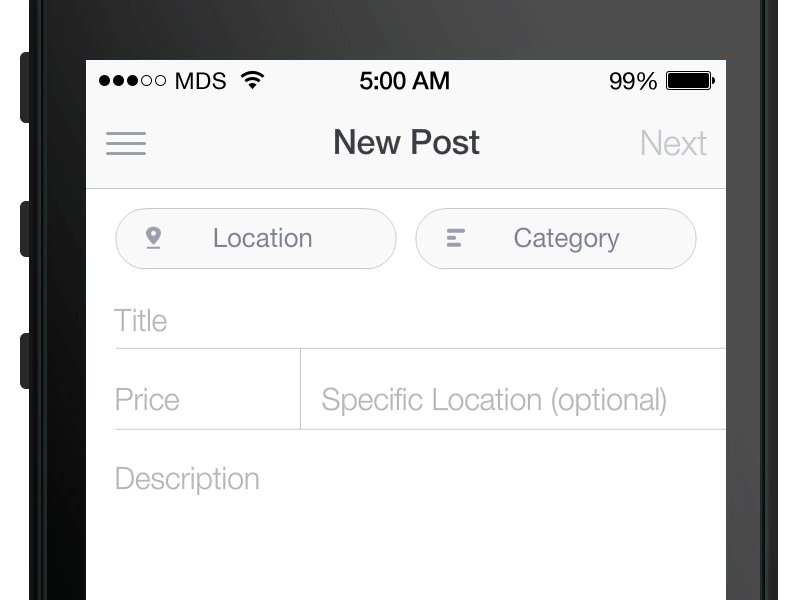
我们先来看下下面这种极简主义的APP登录界面设计欣赏:
是不是很舒服呢? 但是国外某知名设计师Matt D Smith却跟我们分享了一种新颖的表单交互模式。
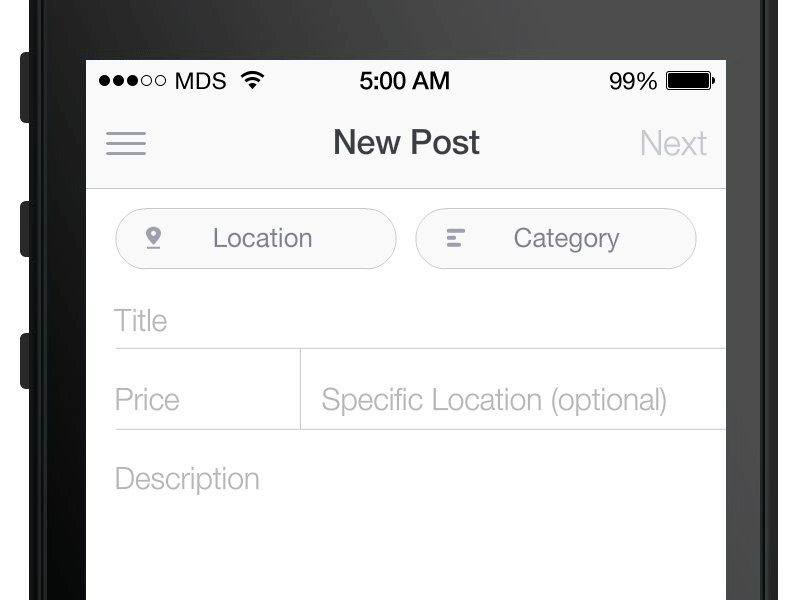
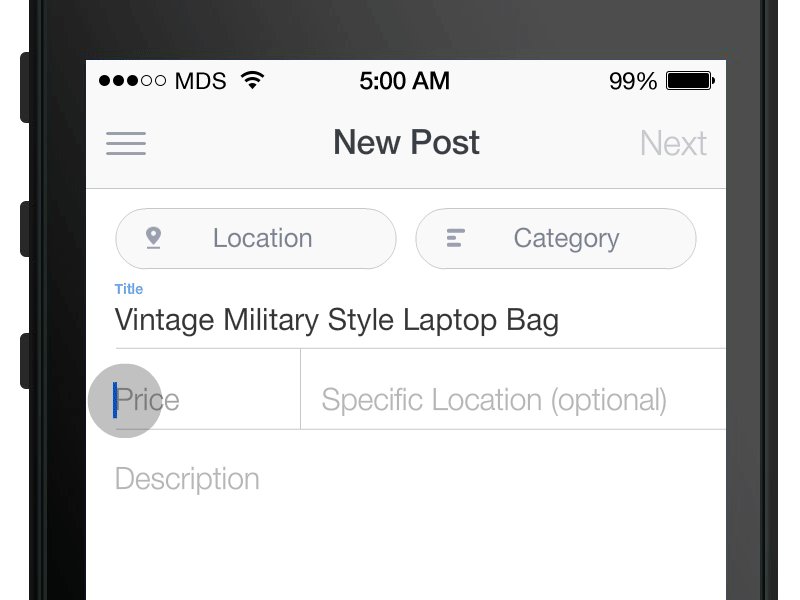
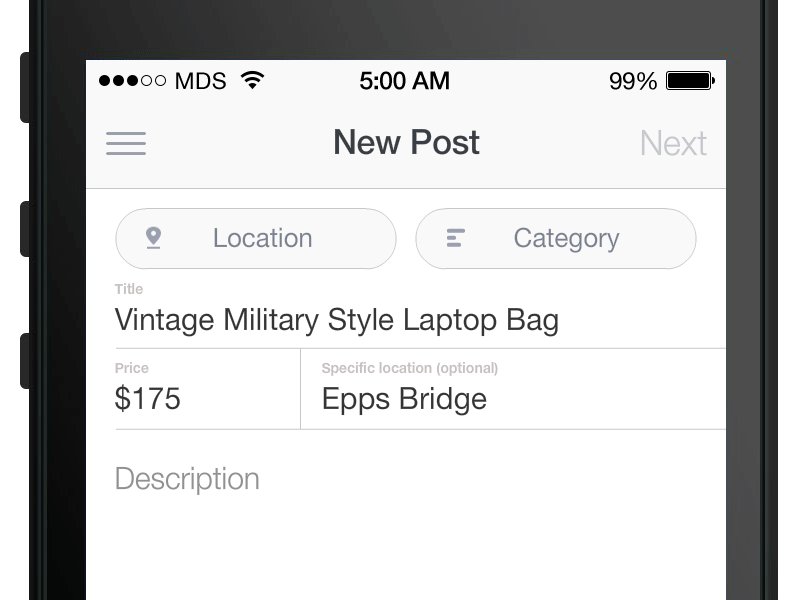
这种新颖的APP表单交互设计模式我们称它为:APP浮动式标签式设计
如下面的显示交互效果:
在这种新颖的APP表单交互设计模式中,当用户聚焦于某个输入框并输入内容之后,原有的内联标签就会“浮”到已输入的内容之上。大大提升用户体验设计。
APP浮动式标签式设计的优点
第一:就是当用户聚焦于字段并输入内容之后,仍可保持上下文信息可见。这带来了更好的可访问性,减少用户的负面体验或是减少输入错误等。
第二:界面可以保持简洁,便于视线扫描。 在默认情况下就是原来的APP设计内联标签,只有当用户产生交互行为后才会成为浮动样式。
第三:APP表单设计的很优雅,很性感。这很难用语言描述,看上去很棒,很舒服,APP交互动效也很细腻。
APP浮动式标签式设计的缺点
第一:仍然没有足够的空间来同时输出label与placeholder。因为在默认状态下,label仍然处于placeholder的位置,且没有额外的空间来放置placeholder了。
第二:浮动状态时的字号显得小。让用户容易产生压抑的感觉。
标签处于浮动状态时,字号比较小,有时会难以阅读,不过从另外一个角度讲这也不算是问题,因为一旦用户开始与输入框进行交互,标签本身更多的是提供参考作用,而不是默认状态时的介绍引导作用。
第三:使用不当就会造成代码滥用。
到目前为止,一些demo当中,与浮动标签相关的代码对原有代码的可访问性和语义化都有一定程度的损害。
扩展阅读《3种常见的移动APP页面加载设计方案优缺点》
如果你们觉得还有其他方面的优缺点,可以在下面留言告知我们。欢迎大家来吐槽!


 APP启动页设计当中的头七秒定律_APP设计干货
APP启动页设计当中的头七秒定律_APP设计干货 APP设计流程第一步:前期规划和定位分析
APP设计流程第一步:前期规划和定位分析 女设计师之作:计步器APP界面设计欣赏今天html5模板网跟大家介绍一款计步器APP,该款APP的界面设计非常柔和舒适!作为一款针对女性运动的计步器APP是非常
女设计师之作:计步器APP界面设计欣赏今天html5模板网跟大家介绍一款计步器APP,该款APP的界面设计非常柔和舒适!作为一款针对女性运动的计步器APP是非常 浅谈移动APP交互设计及移动APP产品设计特性
浅谈移动APP交互设计及移动APP产品设计特性 移动设计的基本原则和APP指导性设计规范
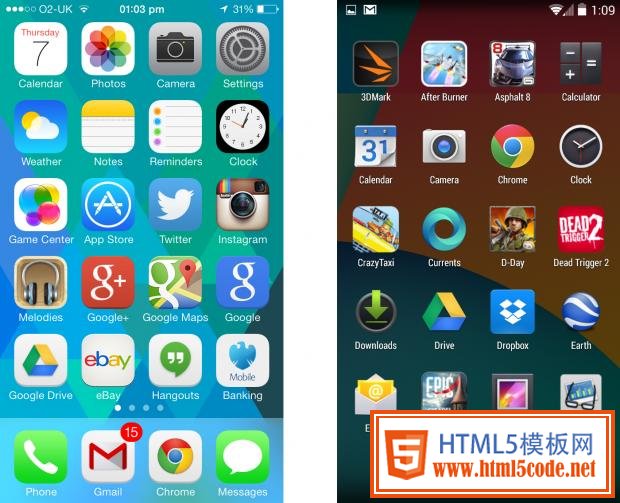
移动设计的基本原则和APP指导性设计规范 从APP设计角度进行对比:iOS7和Android4.4据目前的智能手机的2大操作系统之争,拼的非常的火热!今天,html5模板网跟大家来分享下,站在移动APP设计的角度
从APP设计角度进行对比:iOS7和Android4.4据目前的智能手机的2大操作系统之争,拼的非常的火热!今天,html5模板网跟大家来分享下,站在移动APP设计的角度