APP界面设计切图进阶教程|静电设计干货分享
时间:2016-04-07下面的这篇APP界面设计切图进阶教程是出自静电设计教师的第四节课的内容。html5模版网(www.html5code.net)的小编很容易收集到这样的APP设计干货来分享。
我们大概的来了解下静电设计是一个什么样的主题和宗旨。
静即是安静,平静,静下心寻求内心的平和。 Design即设计,静下心,重新考虑设计的本源,从行业的浮躁中解脱,设计真正属于内心的作品。
html5模版网(www.html5code.net)之前的一些关于APP切图的教程有:
1、移动APP切图信息图:iOS界面设计切图指南
2、APP设计和切图基本知识点以及注意事项【APP设计干货】
3、
下面我们跟随静电老师的思路来看看,我们如何完成一个APP切图过程。
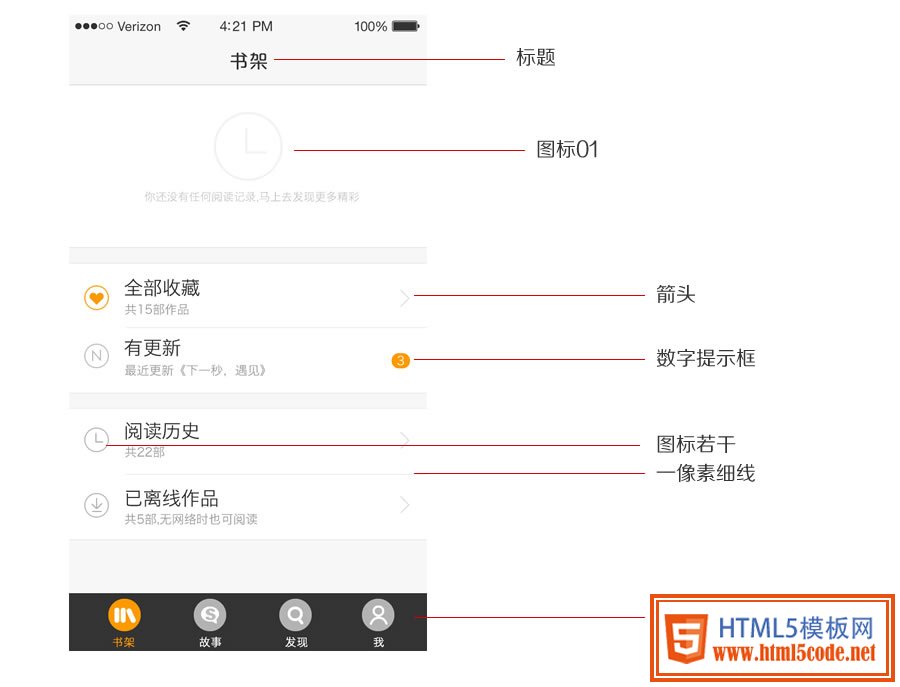
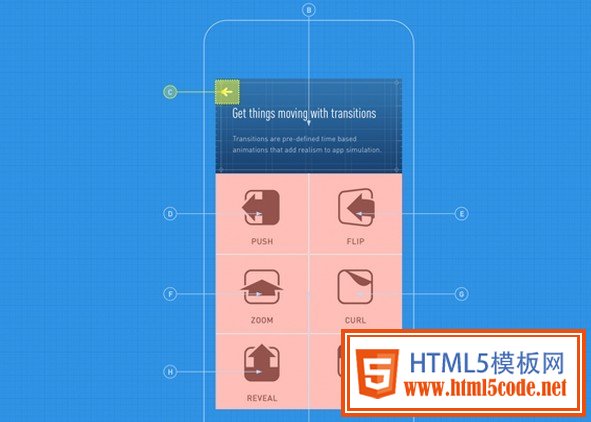
在这里演示讲解的案例是iphone5的分辨率:640 *1136来设计。首先我们来分析下,图中都有些什么元素。
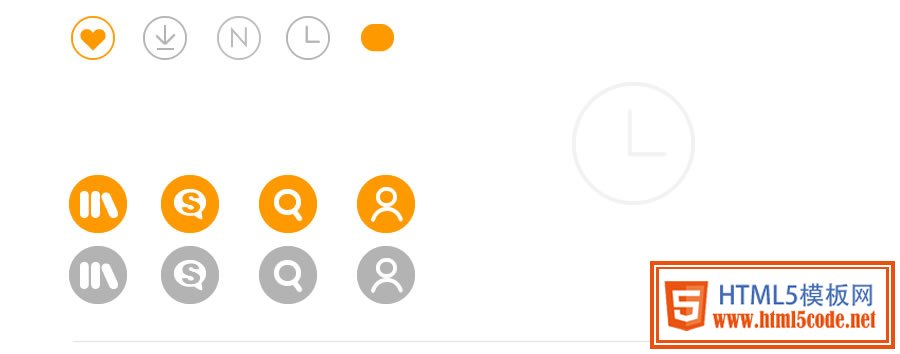
静电将这些图标全部拿出来列在下边。
好的,图标就是以上这些了,下面,我们要将这些图标做成一个一个独立大小的文件,以便工程师同学排版使用。
将图标转换成独立文件
首 先我们先来切适用于iphone客户端的文件,由于静电设计稿的分辨率是640-1136,所以这个比例的图标可以直接拿来用。不用进行缩小或者放大的处 理。在安卓和ios开发中,最常用使用的图片类型就是PNG,这个格式相信大家一定不会陌生,首先它比jpg和gif拥有更多的颜色和细节,同时失真程度 也非常小,另外,png格式的图片支持通道透明,所以广泛应用于移动端app的开发过程中。静电来制作两个图标,剩下图标的制作方式是一样的,大家可以以 此类推。
我们先来切这样一个图标。
IOS在切图的时候,一般会有两个尺寸,分别适配3GS和iphone4、5、5s.
我们先来设计适用于iphone5/5s/4的图标,因为他们是用的一套图.
首先选中这个图标,图标四周会出现四个蓝色的点,代表我们选中他了.
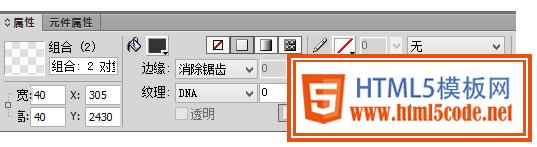
首先选中这个图标,图标四周会出现四个蓝色的点,代表我们选中他了.在下方的属性面板中,我们可以看到他的宽高,这里显示这个图标的宽高是40-40.接下来,按ctrl+n新建一个画布.宽高是40-40,把刚才的图标拷贝到这个画布中.画布请选择透明. 这里请注意,图标的尺寸一定要是偶数,否则缩小一倍的时候会出现不规则的锯齿,我们要尽量避免他.也就是说,不要出现41-41这样的尺寸.
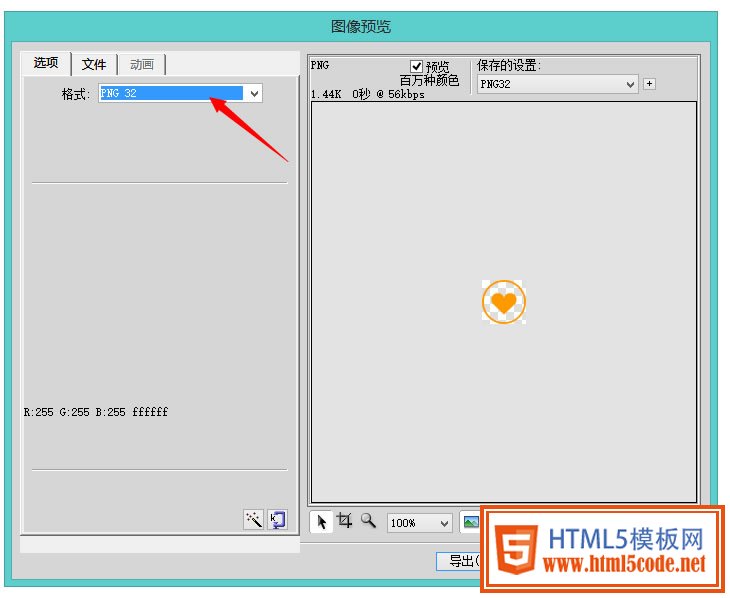
接下来,我们将这个图标导出.选择fireworks的文件>图像预览> 格式选择png32位.因为只有这个格式是透明的. 接下来选择导出,找个地方存储这个文件吧,文件名我命名为bookshelf_heart@2x.png
小贴士:大家一定注意,ios下的文件名命名规则,二倍的图使用@2x.png做结尾,如bookshelf_heart@2x.png 这是ios的开发规则,开发过程中,苹果的开发软件xcode使用@2x或者没有@2x来识别是否为一倍或者二倍大的图像.这个一定要记得.
使用切片工具批量切图
上边这种切图方法,在切单个图标的时候,可以用.但如果涉及到如tab按钮这样的有非按下和按下的效果的图,这个时候就要非常在意两个图是否有错位的情况了,这个时候我们使用切片工具批量切图,以保证完全对齐。
首先我们将按钮图片单独拿出来。新建一个透明画布,将这几个图标拷贝过去。
接下来,我们将这些图标均匀排列。最好能保证非选中和选中状态的图标的y坐标一致。
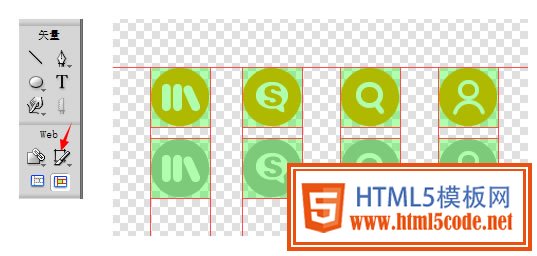
然后,我们选择左侧工具栏的切片工具.如图所示,或者直接按快捷键k。
接着,鼠标变成了十字形,我们在要切出的图标周围画框。因为这里的图标大小一致,
所以切片的大小也要保持一致。画框后,效果如图,有一层绿色部分,代表切片区域.
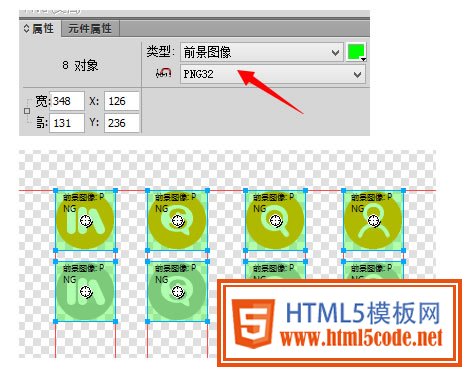
这个时候有同学可能发现切片上有jpg这样的字样,如果有这样的文字,代表我们要导出的图片是jpg格式的,我们需要将格式改成png,用鼠标选中切片,同样,屏幕下方的属性面板,将jpg改为png32
我们在某个切片上点右键,选择导出即可,记得文件名有@2x结尾哦。
等比例批量导出其他尺寸图片
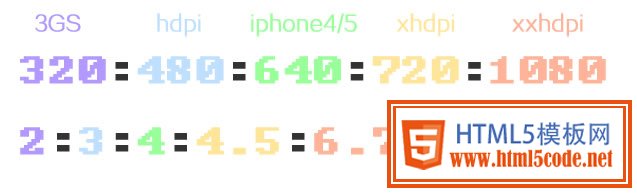
在 上一节的设计教室中,静电和大家探讨了不同分辨率图标尺寸的比例。我们再看下图温习一次。在下图中,我们可以看到,iphone3Gs与 iphone4/5/5s的比例为1:2。其他比例如下图所示。也就是ios需要两套图。 安卓的话,静电的经验是hdpi和xxhdpi即可。当然有些同学可能会精确到xhdpi也要切,这个仁者见仁智者见智了。不过工作量会增加就是了。静电 在这里偷个懒。我们这里用到fireworks的另一个神器,批处理功能!这个功能会让你的工作效率直线上升!
刚才我们已经切了一套iphone4.5使用的图出来,现在我们来使用批处理功能,切出3GS使用的一倍图还有安卓480分辨率使用的图片.
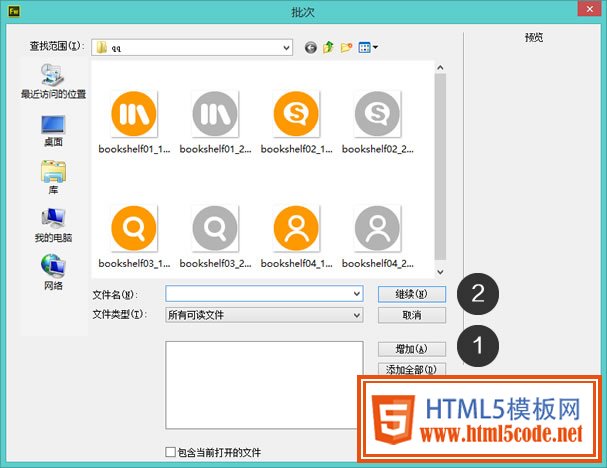
1.选择fireworks 文件>批处理,看到如下对话框.选中你要缩放的图标,然后点选添加按钮,接着选择继续按钮.
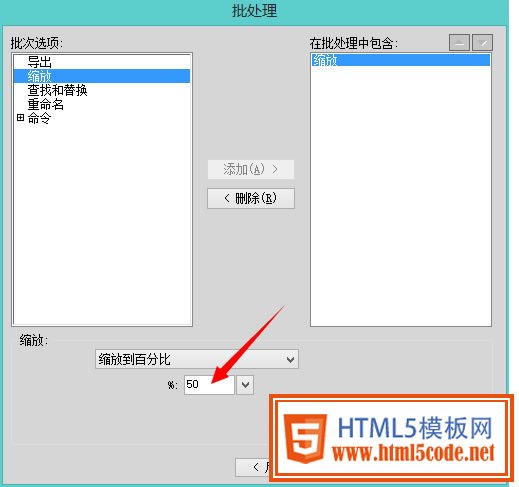
2.接着选择 缩放 然后点添加,然后在缩放比例中选择 缩放到百分比,选择50%.
3.再将导出添加到右侧,导出选择png格式.
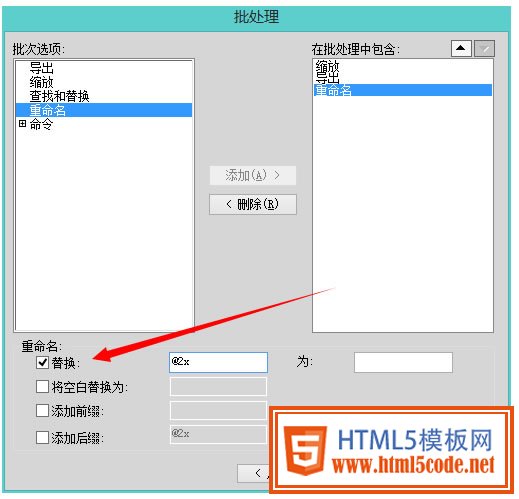
4.选择重命名,这个功能很好用,因为之前我们的文件包含@2x,现在我们需要的这套图是1倍,所以不需要@2x,我们将它去掉.如下图所示. 这样就可以批量替换@2x为空白了.
5.注意,我们必须先才处理好缩放等步骤后,再导出,然后重命名,否则文件会变大,右侧的命令从上到下代表处理的步骤.这个可以调整. 选好后选择继续.
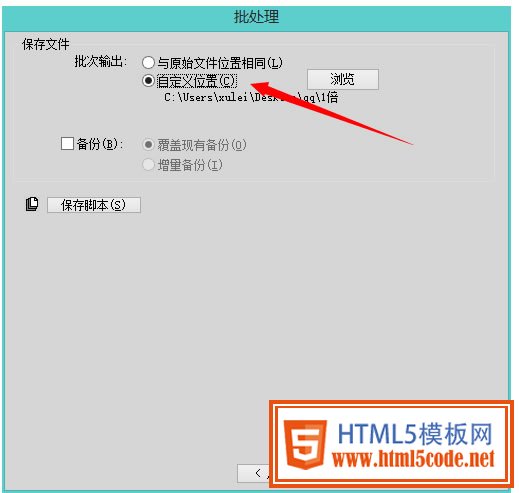
6.接下来的界面中我们选择自定义位置,将一倍的图放到其他文件夹备用.注意不要选与原始文件位置相同,否则你之前切的二倍图会被覆盖哦.切记.然后,选择批次,就开始批处理了
7.转眼之间,1倍和2倍的图就好了,方便吧?
8.那么安卓的图怎么处理呢?有同学已经猜到了,要切hdpi使用的图,只需要把iphone5尺寸的图标缩小到原来的3/4即可.就是批处理的缩放比例中填写75%即可.
对于安卓图片的特殊处理
大 家知道,对于一张png图片,从大往小缩放,是可以的,但从小往大,可是会虚的哦.所以,同学们,可不能硬拉这些位图哦. 对于xxhdip和xhdpi分辨率使用的图片.我们需要特殊处理.要放大,最方便的图片格式就是矢量了,如果你在fireworks中使用的是原生的矢 量图形.我们可以直接使用fireworks的放大图像功能,对整个图像进行放大处理,这样图片质量也可以保证不会虚的.
首先,我们假设设计的图全是矢量,接着,我们选择设计稿下方属性菜单. 直接将图片宽度调整到1080,当然 得是等比例的缩放,所有我们将右侧的小锁锁上,这样就是等比例调节了.
无损调整到1080分辨率后,我们可以按上边的步骤进行xxhdpi图标的切图. 然后按照静电上边给到的图的比例进行缩放即可. 比如从xxhdpi缩放到iphone5使用的图标大小,那么比例就是640/1080 这个比例进行缩放,具体大家自己算.
所以,对于图标尺寸,按1080分辨率设计,其实是最理想的,但是基于静电在切图教程1中阐述的理由,所以静电选择了使用640分辨率.当然,如果大家设备许可,制作高清图可是不2之选,一切都很方便,少了放大这个步骤.
小贴士:由于安卓机型分辨率比较多,所以安卓开发工程中,采用了几种分辨率来适配各个机型,具体原理比较复杂,静电就不在这里阐述了,但静电给出如下对应关系,可以直接来套用即可. 大家请教下开发同学,就会发现,在安卓开发工程的res目录下,分别有drawable,
drawable- mdpi,drawable-ldpi,drawable-hdpi,drawable-xhdpi,drawable-xxhdpi等文件夹.我们经常 使用的 就是hdpi,xhdpi,xxhdpi等几个.其他的可以忽略.另外,安卓还有一种图,叫点9图.这个静电在下次设计教室中为大家单独讲解.
















 APP启动页设计当中的头七秒定律_APP设计干货
APP启动页设计当中的头七秒定律_APP设计干货 APP设计流程第一步:前期规划和定位分析
APP设计流程第一步:前期规划和定位分析 女设计师之作:计步器APP界面设计欣赏今天html5模板网跟大家介绍一款计步器APP,该款APP的界面设计非常柔和舒适!作为一款针对女性运动的计步器APP是非常
女设计师之作:计步器APP界面设计欣赏今天html5模板网跟大家介绍一款计步器APP,该款APP的界面设计非常柔和舒适!作为一款针对女性运动的计步器APP是非常 浅谈移动APP交互设计及移动APP产品设计特性
浅谈移动APP交互设计及移动APP产品设计特性 移动设计的基本原则和APP指导性设计规范
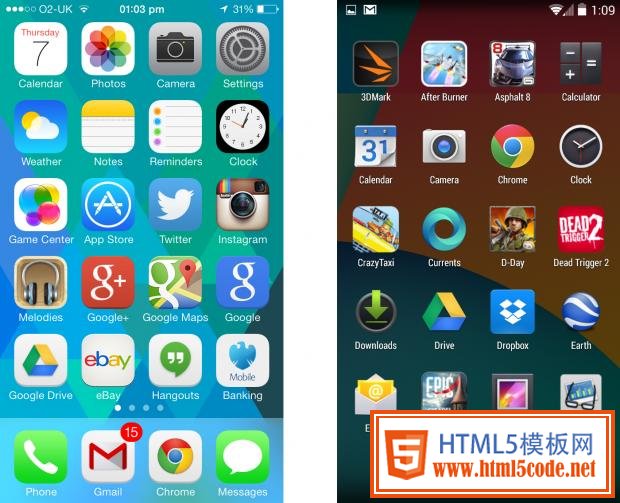
移动设计的基本原则和APP指导性设计规范 从APP设计角度进行对比:iOS7和Android4.4据目前的智能手机的2大操作系统之争,拼的非常的火热!今天,html5模板网跟大家来分享下,站在移动APP设计的角度
从APP设计角度进行对比:iOS7和Android4.4据目前的智能手机的2大操作系统之争,拼的非常的火热!今天,html5模板网跟大家来分享下,站在移动APP设计的角度