浅谈移动APP交互设计及移动APP产品设计特性
时间:2016-04-07移动APP的交互设计对于移动产品的体验来说有着决定性的作用。这句话是来自《移动设计》这本书中,不知道大家有没有读过这本说!书的作者提出了一个关于“流”的交互设计方法,丰富了移动应用的设计方法。 没有读过的这本书的朋友,可以看看下面html5模版网(www.html5code.net)跟 大家浅谈的移动APP交互设计六个方面。
同时html5模版网(www.html5code.net)也推荐几本关于移动APP设计的书籍。
1、我们先来看看移动APP的遵循哪些基本的交互设计特性。
移动APP产品设计同样遵循其他交互产品的基本特点:
(1)、有用性
如果一个产品对用户的价值足够大,那么产品本身的体验和细节可以是次要的。
(2)、可用性
可以正常的,快速响应,同时可以适应周围环境,协调其他资源进行工作。
(3)、良好的用户体验
遵循可用性原则进行设计,产品形态本身容易理解,流程简单,即会有很好的用户体验,例如移动设备中产品(应用)的典范—SMS短消息。除了满足有用,可用外,这种应用的逻辑非常简单,通过文字的方式与别人保持联系,而且价格低廉,具有私密性的同时,文字表达较直接语言表达有更多更丰富的表现力。
2、从六个大的方面浅谈移动APP交互设计
今天我们主要从移动设计的特征、原则、框架、细节、动效、适配、创新和工具6个方面阐述了app交互的相关知识和设计原则.
1、从特征入手
分为环境特性和手机物理特性,这两个特性影响着人的使用习惯,也影响人对一款应用好坏的判断。
环境:使用因地制宜的设计,在不同的环境需要使用不同的设计,比如根据环境光照强可以要对屏幕不同的亮度进行处理,噪音大的环境可以对声音输入进行降噪处理,对用户不同姿态的使用也可进行一些适度迎合。
网络特性:需要考虑不同的网络特性2g、3g、wifi和无网络环境下的展现。不同的网络环境下,信息的加载也不同。全页面加载适用于一屏只有一元素的载入,如图片;分布加载适用于多元素的加载,先加载部分小的元素,再加载大元素;懒加载常用于列表中,当用户下拉到底时,进行向后的加载,如上拉分页;智能加载根据网络来判断加载方式,慢的时候可以进行多次点击加载,图片用非高清的图片,而且尽量减少图片数量,快的时候则可一次加载;离线存储适用于网络断的情况下使用,有网络的时候也可以减少用户流量,并且加载速度也能提升。
设备特性:根据屏幕的适配,各系统按键的规则,传感器的不同,各手指的活动热区盲区和手势操作特性对体验深入挖掘。
2、从原则入手
各个系统的设计原则是不同的,ios的原则是简约、统一,android的原则是简化生活,wp的原则是时尚、动态、创新。
3、从框架来入手
要考虑如何安排各个页面展示,各个入口的安放和操作流程。
框架可分广度和深度来说,广度就是各页面横向扩张,横向布局在同一层,比如从m主页面可以通过不同的按钮或滑动进a、b、c页面。深度是纵向扩充,纵向扩充是把各页面一层层向内布局,如从m主页需要进入a才能进入b然后才能进入c,广度可以减少用户的操作,但是入口会比较多,可能会占用太多屏幕空间,而深度则反之。
在设计框架时,应该尽量做到浅而窄,这就要考虑应用的核心价值、内容数量、用户习惯、使用场景和利用率,比如精简内容,突出有用的展现,尽量使用路径扁平化,根据用户的习惯来置顶内容,三层架构中让列表与详情相融合,详情隐藏在列表中,通过点击下拉按钮来展示,这样就减少了页面加载的等待时间。
4、在细节方面入手
需要设计者多去发觉,观察,比如前面介绍的利用手指的轨迹流,来安排交互按钮,键盘弹出时是否会遮住重要文字,图形化反馈信息,利用各传感器拟物化设计,利用音效来进行交互反馈提示。
比如:什么是扁平化设计和拟物化设计? 和 如何打造APP的趣味性
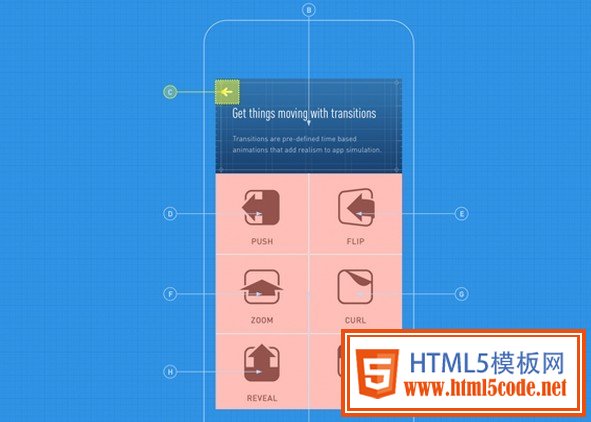
5、充分利用动效,可以让用户觉得更有趣。
比如利用的动效的设计来告诉用户当前应该如何操作,提醒用户下一步的操作;在滚动条上加上的动效可以帮助用户减少焦虑;利用动效展现一些场景,使用户有身临其境的感觉,引领用户经历某个故事;利用闪烁的动效来吸引用户注意,是用户去点击某个区域或按钮;也可利用动效来设计应用品牌独有的风格。
6、移动APP微创新
好的设计通常都给人出其不意、良好的体验效果,我们必须以需求为起点,结合使用场景,思考模式的进化,才能出创新,以下介绍几个方法:
逆反法——打破常规思想。
离散法——打散重组。
移植法——把一个功能的概念移植到另一个功能对象中。
还原法——研究到事物的基本,原始的属性,原始的行动。
强化法——利用聚焦原理,强化事物的某个属性或某几个方面。
组合法——将几种功能技术相结合,产生新的技术。
对应法——拟态创新,与现实生活的各种状态相对应。
相关文章
 APP启动页设计当中的头七秒定律_APP设计干货
APP启动页设计当中的头七秒定律_APP设计干货 APP设计流程第一步:前期规划和定位分析
APP设计流程第一步:前期规划和定位分析 女设计师之作:计步器APP界面设计欣赏今天html5模板网跟大家介绍一款计步器APP,该款APP的界面设计非常柔和舒适!作为一款针对女性运动的计步器APP是非常
女设计师之作:计步器APP界面设计欣赏今天html5模板网跟大家介绍一款计步器APP,该款APP的界面设计非常柔和舒适!作为一款针对女性运动的计步器APP是非常 移动设计的基本原则和APP指导性设计规范
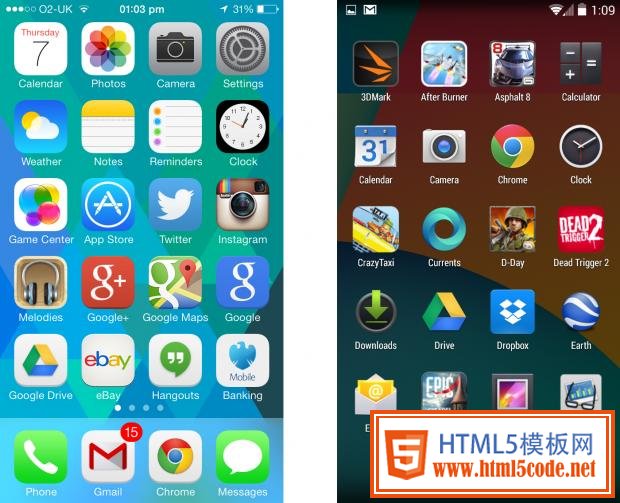
移动设计的基本原则和APP指导性设计规范 从APP设计角度进行对比:iOS7和Android4.4据目前的智能手机的2大操作系统之争,拼的非常的火热!今天,html5模板网跟大家来分享下,站在移动APP设计的角度
从APP设计角度进行对比:iOS7和Android4.4据目前的智能手机的2大操作系统之争,拼的非常的火热!今天,html5模板网跟大家来分享下,站在移动APP设计的角度 移动APP设计和webAPP设计中的六个小技巧对于移动APP或是Webapp设计师来说,主要是要设计出精美如何人性化的UI界面,为了在与PC端桌面应用程序的竞争中展现
移动APP设计和webAPP设计中的六个小技巧对于移动APP或是Webapp设计师来说,主要是要设计出精美如何人性化的UI界面,为了在与PC端桌面应用程序的竞争中展现