分享移动简约型APP设计流程,APP配色,APP布局等
时间:2016-04-07今天html5模版网(www.html5code.net)的小编跟大家分移动APP大师是怎么来设计简约型的APP。
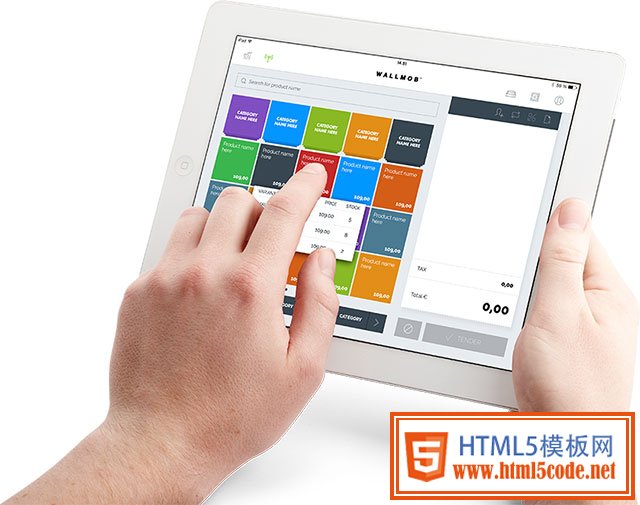
简约视觉设计给人的感觉就是清爽,、胆大,和亲和。其实也包括了APP扁平化设计,响应式布局,网格布局等。如下面简约型APP设计案例:
 同时,移动APP设计的还有6点微创新值得我们去关注的。
同时,移动APP设计的还有6点微创新值得我们去关注的。
下面我们来分享移动简约型APP设计流程,APP配色,APP布局等干货。
移动APP设计流程非常重要,无论选择何种样式!在进行简约扁平化设计时,
务必记住以下5点:
1. 设计简约/极简的界面时,我会从 web端寻求灵感,那个时候的艺术大师,用少量的资源做了大量的设计。例如:Josef Müller-Brockmann 和 Wim Crouwel,重温这些大师的作品是很好的学习机会。但是有时我也会参考简约/极简的画家的作品,如Ellsworth Kelly,建筑 师,如Mies van der Rohe 和工业设计师,如Dieter Rams。
2. 放下工作,休息一下很有帮助。扁平和简约设计的一切均关乎到细节的差异。因此小憩片刻后再回到工作,带着全新的眼光工作,比长时间冥思苦想更有效。
3. 并排比较各个版式同样有帮助。哪怕花20分钟前将一个线条下移各5个像素分别保存,对比两个版式就能很快分清孰好孰坏。
4. 由于实物展示的相对比例至关重要,所以要及早在不同的目标设备上测试。
5. 整个设计过程中不断问自己”真的需要吗?” 。支撑项目时候,找一些讨巧的办法,例如,添加一些有趣的元素、样式会这样会很容易也会很吸引人,但必须始终注意剔除不必要的元素,不断精简。甩掉你费尽心血的部分总是难以割舍,但修改过程必须挑剔。
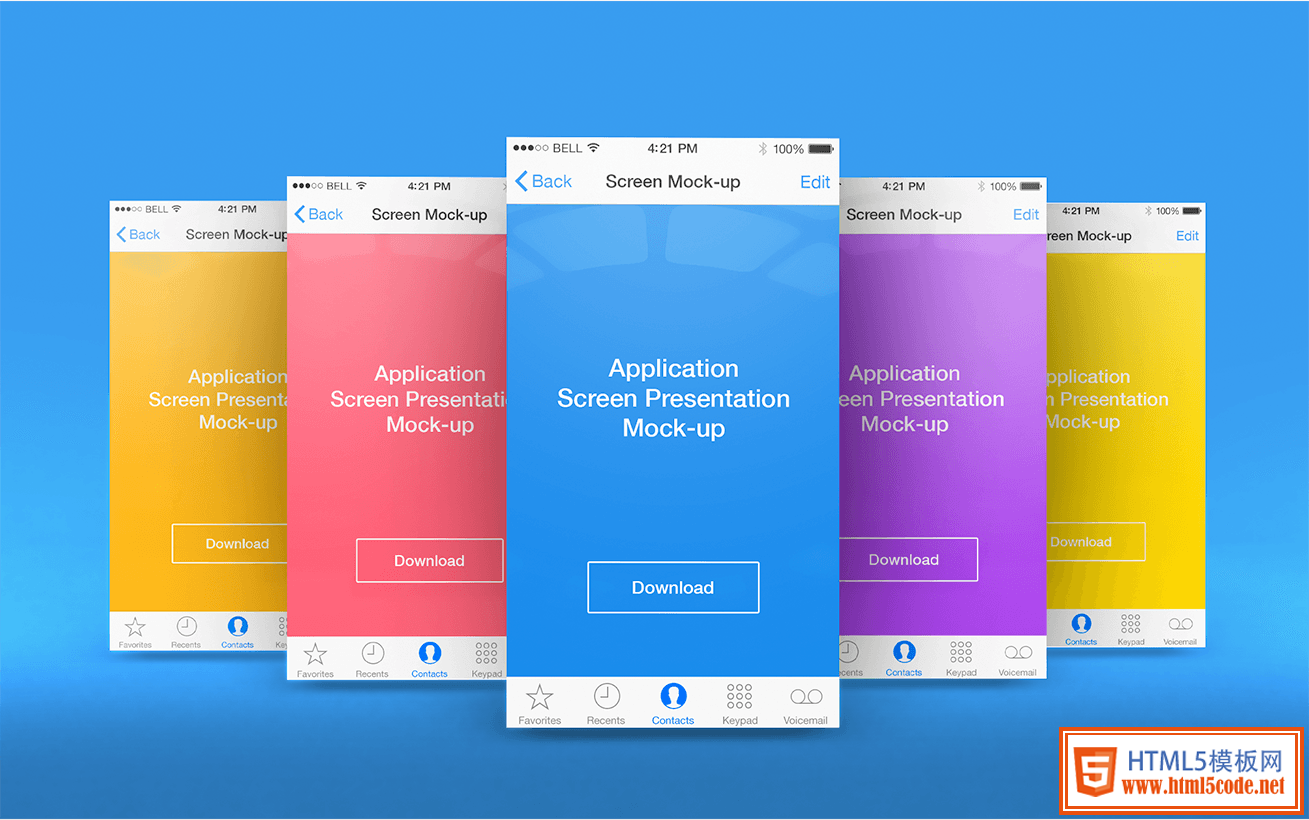
移动简约型APP设计之:响应式设计布局
随着各种尺寸联网设备的普及,交互界面变得更需要强调适配性,响应式设计也就应运而生。虽然响应式设计并不要求特定风格,但扁平的交互界面显然比其它样式要更容易处理。简约设计的另一种优势就是,能见降低页面重量和缩短加载时间。
APP设计专题:6个超实用的APP导航设计方案
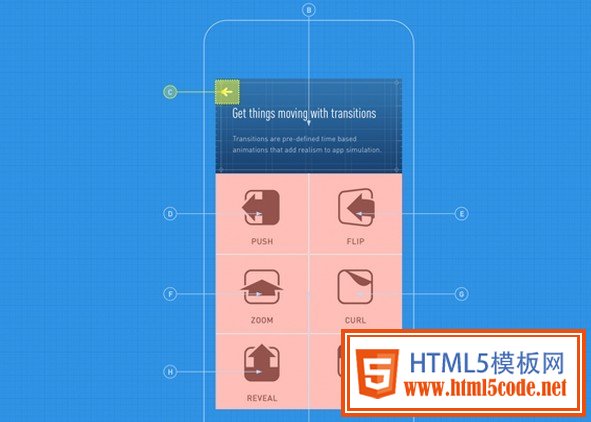
移动简约型APP设计之:网格布局
因为网格布局可以让你的移动APP设计更加次序化、直观化。
还可以使用网格划分内容和功能组。你可以不用总是使用直线或框划分对象组,其实简单的对齐和间距设置也能帮助用户理解界面结构。
移动简约型APP设计:APP配色
1. 考虑更宽泛的配色方案,只用少量的元素,扩展配色方案会让你感觉很好。
2. 设置配色方案时,测试所选色调要在很宽的色谱内进行,才可保证用明暗对比来表现画面。
3.如果你想试试同系配色和鲜明对比。要及早测试配色,以确保微妙变化和高对比度元素都能有足够的选择空间。
参考案例如上图的官网:www.TriplAgent.com 和www.Wallmob.com

 APP启动页设计当中的头七秒定律_APP设计干货
APP启动页设计当中的头七秒定律_APP设计干货 APP设计流程第一步:前期规划和定位分析
APP设计流程第一步:前期规划和定位分析 女设计师之作:计步器APP界面设计欣赏今天html5模板网跟大家介绍一款计步器APP,该款APP的界面设计非常柔和舒适!作为一款针对女性运动的计步器APP是非常
女设计师之作:计步器APP界面设计欣赏今天html5模板网跟大家介绍一款计步器APP,该款APP的界面设计非常柔和舒适!作为一款针对女性运动的计步器APP是非常 浅谈移动APP交互设计及移动APP产品设计特性
浅谈移动APP交互设计及移动APP产品设计特性 移动设计的基本原则和APP指导性设计规范
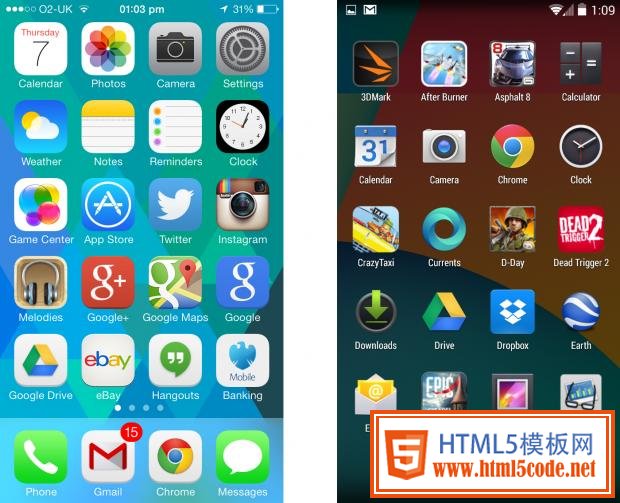
移动设计的基本原则和APP指导性设计规范 从APP设计角度进行对比:iOS7和Android4.4据目前的智能手机的2大操作系统之争,拼的非常的火热!今天,html5模板网跟大家来分享下,站在移动APP设计的角度
从APP设计角度进行对比:iOS7和Android4.4据目前的智能手机的2大操作系统之争,拼的非常的火热!今天,html5模板网跟大家来分享下,站在移动APP设计的角度