CSS水平垂直居中的几种方法总结
 这篇文章主要介绍了CSS水平垂直居中的几种方法总结,垂直居中是布局中十分常见的效果之一
这篇文章主要介绍了CSS水平垂直居中的几种方法总结,垂直居中是布局中十分常见的效果之一详解CSS透明opacity和IE各版本透明度滤镜filter的最准确用法
 CSS3的透明度属性opacity想必大家都已经用的无处不在了。而对于不支持CSS3的浏览器如何进行透
CSS3的透明度属性opacity想必大家都已经用的无处不在了。而对于不支持CSS3的浏览器如何进行透纯CSS实现3D按钮效果实例代码
 本篇文章主要介绍了纯CSS实现3D按钮效果实例代码,css巧妙利用了box-shadow来实现3D物体的立体感
本篇文章主要介绍了纯CSS实现3D按钮效果实例代码,css巧妙利用了box-shadow来实现3D物体的立体感深入理解和应用css中Float属性
 本篇文章主要介绍了css中Float属性, 顾名思义,就是让设置的标签产生浮动效果,就是脱离原来页
本篇文章主要介绍了css中Float属性, 顾名思义,就是让设置的标签产生浮动效果,就是脱离原来页CSS3实现瀑布流布局与无限加载图片相册的实例代码
 本篇文章主要介绍了CSS3实现瀑布流布局与无限加载图片相册的实例代码,具有一定的参考价值
本篇文章主要介绍了CSS3实现瀑布流布局与无限加载图片相册的实例代码,具有一定的参考价值解析width:100%;与width:auto;的区别
 本文主要介绍了width:100%;与width:auto;的区别,相信对大家学习网页布局会有很好的帮助,下面就
本文主要介绍了width:100%;与width:auto;的区别,相信对大家学习网页布局会有很好的帮助,下面就左侧固定,右侧自适应(两种方法任选)
 本文主要介绍了左侧固定,右侧自适应的两种实现方法,相信对大家学习网页布局会有很好的
本文主要介绍了左侧固定,右侧自适应的两种实现方法,相信对大家学习网页布局会有很好的绝对定位元素的水平垂直居中的方法(3种任选)
 本文主要介绍了绝对定位元素的水平垂直居中的方法,有3种方法可供参考,需要的朋友一起来
本文主要介绍了绝对定位元素的水平垂直居中的方法,有3种方法可供参考,需要的朋友一起来HTML5+CSS3 诱人的实例:3D立方体旋转动画实例
 本篇文章主要介绍了3D立方体旋转动画实例,小编觉得挺不错的,现在分享给大家,也给大家做
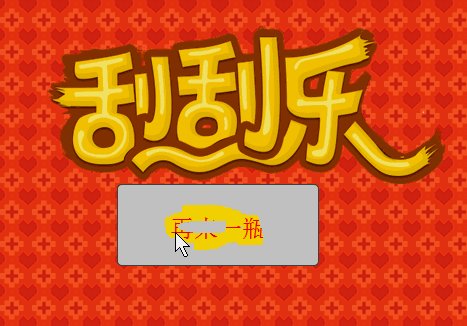
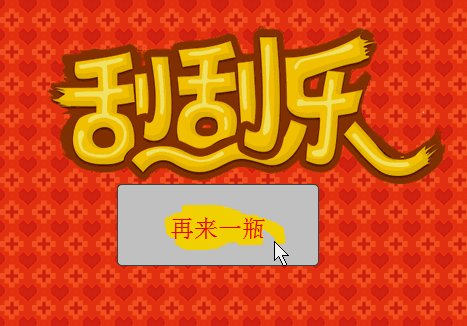
本篇文章主要介绍了3D立方体旋转动画实例,小编觉得挺不错的,现在分享给大家,也给大家做HTML5+CSS3实例 :canvas 模拟实现电子彩票刮刮乐代码
 今天给大家带来一个刮刮乐的小例子~基于HTML5 canvas的,非常具有使用价值,有兴趣的可以了解一
今天给大家带来一个刮刮乐的小例子~基于HTML5 canvas的,非常具有使用价值,有兴趣的可以了解一HTML5+CSS3网页加载进度条的实现,下载进度条的代码实例
 本篇文章主要介绍了HTML5+CSS3网页加载进度条的实现,下载进度条的代码实例,具有一定的参考
本篇文章主要介绍了HTML5+CSS3网页加载进度条的实现,下载进度条的代码实例,具有一定的参考纯CSS3制作的鼠标悬停时边框旋转
 本文给大家分享一段css3代码实现鼠标悬停时边框旋转的效果,代码简单易懂,非常不错,具有
本文给大家分享一段css3代码实现鼠标悬停时边框旋转的效果,代码简单易懂,非常不错,具有