搜索框设计技巧分享 帮助优化网站性能
时间:2014-09-144.为提交按钮取一个有创意的名字
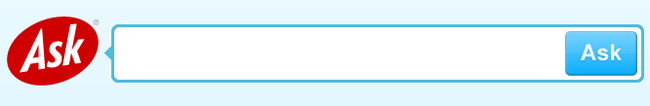
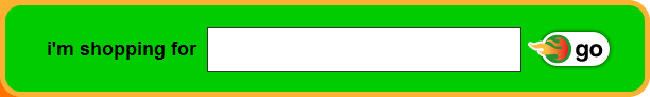
搜索框的名字要取得有创意,不要简单地放上单调的“go”,“find”或“search”在旁边。不管给它起什么名字,只要不为难用户去猜意思就好。
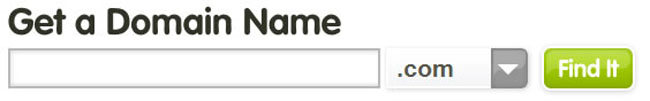
5.为用户提供分类搜索
用户可自由搜索各种分类。同样的思路,你也可以显示分类,用户在输入区域进行搜索。在JavaScript的帮助下,用户只需将鼠标悬停在搜索框上,即可显示类型或进行用户自定义搜索,从用户的角度讲,这是一个很棒的选择。
设计者必须避免的错误
我们在试用其它网站的搜索时发现他们在搜索框的显示上犯了不少错。这些都是些很常见的错误,如果你希望通过搜索框优化网站性能,那么就必须得避免这些问题。
1.隐藏搜索框
我们反复强调搜索框的明确显示的必要性。不要把搜索框放在网站底部,放在网站的右上角效果会更好,如果网站设计得很混乱,用户在没有浏览到接近网站的底部时就已经离开网页了。
2.切忌输入区域过短
为用户提供所需范围准确的输入查询。搜索框输入区域太短只会让用户对搜索框感到失望,因为,他们不会在整个区域输入想查询的内容。再者,这也非常不方便用户阅读和回应。
3.切忌提交按钮过短
受网站设计限制,提交按钮不应过长,但是太短又会让用户感到失望,因为他们在鼠标点击的准确性上又会有偏差,从而浪费搜索时间,还会被转入到到一些不同页面上。
4.切勿将搜索框与其它菜单混排在一起
如果把搜索框和与新闻和导航条混排在一起,这是相当让人不爽的事。这样用户很难在邮件订阅或文章搜索栏中区分出搜索框。因此,搜索框应与其它菜单分开排列。
5.过度设计搜索框
不要因为搜索框要显眼,在设计时就受到影响。虽然搜索框要清晰地展现出来,但也不要设计过度,以免影响到它的直观性。
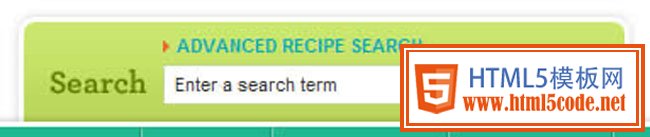
6.没必要提供高级搜索工具
高级搜索当然会有它的用处,但这会使本来简单的搜索变得更加复杂。因此,没必要提供高级搜索工具,除非你是为了迎合懂技术的用户。如果你只是搞定一般用户,尽量保持搜索选项简单。
7.一个搜索框有多个提交按钮
这条建议非常有意思,我们很少看到有网站设置了多个搜索提交按钮,比如同时有“go”和“find”。很明显,这会扰乱按钮的选择。
8.如果在网站设计中,你遵从了以上建议,我们相信一个高效的搜索框能够起到优化网站性能的作用。(jaysming)
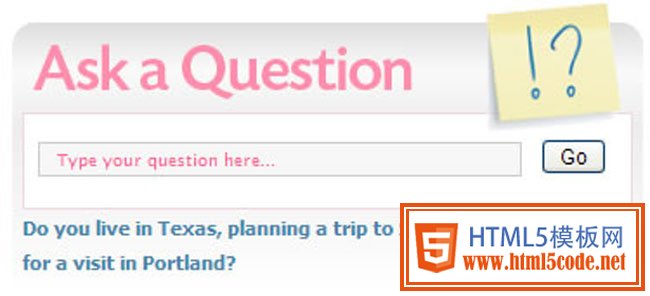
以下是一些设计很棒的搜索框:
相关文章
 HTML页面跳转及参数传递问题这篇文章给大家详细介绍了HTML页面跳转及参数传递问题,需要的朋友参考下吧
HTML页面跳转及参数传递问题这篇文章给大家详细介绍了HTML页面跳转及参数传递问题,需要的朋友参考下吧 纯css实现照片墙3D效果的示例代码这篇文章主要介绍了纯css实现照片墙3D效果的示例代码,可以实现鼠标经过图片实现改变,具有一定的参考价值,感兴
纯css实现照片墙3D效果的示例代码这篇文章主要介绍了纯css实现照片墙3D效果的示例代码,可以实现鼠标经过图片实现改变,具有一定的参考价值,感兴 纯 Css 绘制扇形的方法示例本篇文章主要介绍了纯 Css 绘制扇形的方法示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随
纯 Css 绘制扇形的方法示例本篇文章主要介绍了纯 Css 绘制扇形的方法示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随 一份纯CSS loading动画效果代码示例本篇文章主要介绍了一份纯CSS loading效果代码示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟
一份纯CSS loading动画效果代码示例本篇文章主要介绍了一份纯CSS loading效果代码示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟 css 实现文字过长自动隐藏功能这篇文章主要介绍了css 实现文字过长自动隐藏功能,需要的朋友可以参考下
css 实现文字过长自动隐藏功能这篇文章主要介绍了css 实现文字过长自动隐藏功能,需要的朋友可以参考下 详解CSS3 rem(设置字体大小) 教程本篇文章主要介绍了详解CSS3 rem(设置字体大小) 教程,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起
详解CSS3 rem(设置字体大小) 教程本篇文章主要介绍了详解CSS3 rem(设置字体大小) 教程,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起