不简单的启动画面
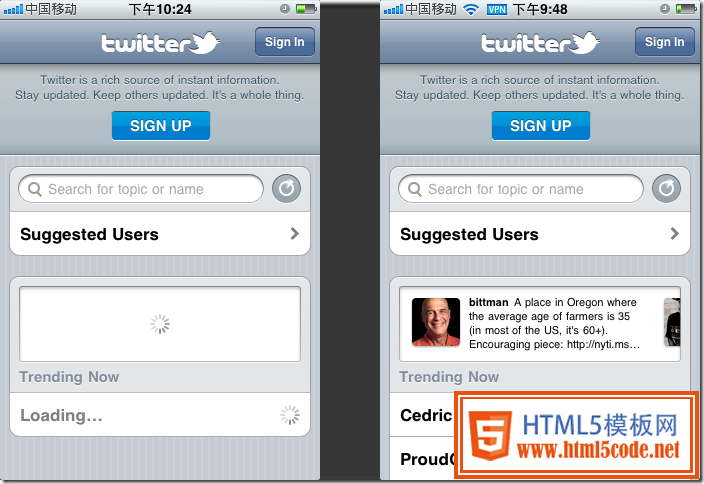
时间:2014-09-14Twitter官方客户端在首次启动会直接打开“搜索模块”界面,只是在界面顶部导航栏下方切出一个区域给注册按钮。此时界面下方内容区开始刷新,展现出即时简约的信息。

场景四 适当的动画
使用适当的动画,可以让应用程序的启动更加震撼。务必要做到适当,用户不是每次都想在启动应用程序的时候欣赏一段短片,除非相当精彩而且有必要。
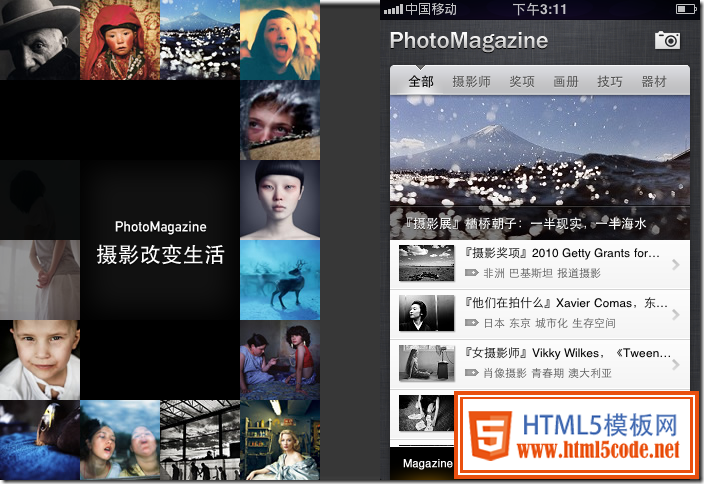
案例一 摄影画报应用程序在启动的时候,是一圈逐渐清晰的图片。随着图片一张张呈现,程序启动完成,进入内容列表界面。这种将应用内容作为启动元素的方案,让用户能够从启动那一刻开始,欣赏应用程序提供的服务。

案例二 The Daily的启动时间是公认的长啊长。显示一个静帧的图片,然后是一段标识展示视频,其次是模拟显示天空的界面,此时数据还在加载。体验不能说很好,每次为了看这个应用的内容,都要等至少一分钟。

所以用一段视频做你的应用程序,可要慎重。即增加了用户的下载时间,又延迟了用户启动应用程序的时间。
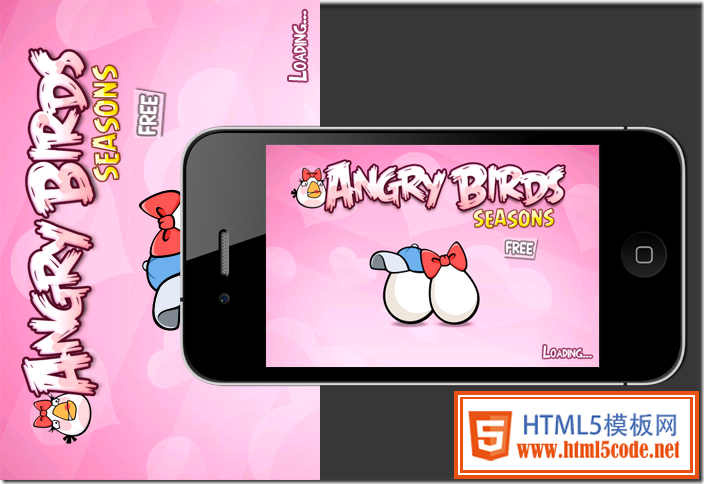
移动应用程序启动画面的设计法则二——启动画面的出现,潜意识告知用户选择正确的手持方向。
•在iphone上,为了能获得更多内容,人们大多数是竖屏使用,所以iPhone桌面不提供横屏模式。如果你的应用程序只支持横屏,那么在显示启动画面的时候,就应该是横屏模式显示,这样直接告诉用户需要扭转屏幕,而不是进入到任务里面再告知用户。

在ipad上,由于屏幕尺寸更大,人们大多数是横屏使用,这样能看到更多内容(在iPad上,横屏模式可以显示更多操作或者隐藏内容)。这样用户在横竖屏方向上会出现频繁的切换,所以你的应用程序最好支持所有方向使用。如果你的应用程序只支持一个方向,例如横屏,那么在显示启动画面的时候,就应该是横屏模式显示,这样直接告诉用户需要扭转屏幕,而不是进入到任务里面再告知用户。
在iPad上,如果你的应用程序,同时支持横、竖屏,则需要显示一副正确的启动画面——与用户当前的使用方向一致即可。

后记
小小启动画面蕴藏着很多讲究吧~。很多人认为启动画面这类比较视觉的工作是视觉设计师的工作,孰不知产品任何一个环节都需要精明的策略,单凭视觉好看或者交互来做用户体验,永远是不够的,也是不可能的。切实了解用户体验对知识要求的综合性,才能真正做好用户体验,做好产品。
希望这篇文章能够对你设计产品有帮助,欢迎留言探讨,帮助我继续完善文章。
转载请注明出自”百度MUX”
相关文章
 HTML页面跳转及参数传递问题这篇文章给大家详细介绍了HTML页面跳转及参数传递问题,需要的朋友参考下吧
HTML页面跳转及参数传递问题这篇文章给大家详细介绍了HTML页面跳转及参数传递问题,需要的朋友参考下吧 纯css实现照片墙3D效果的示例代码这篇文章主要介绍了纯css实现照片墙3D效果的示例代码,可以实现鼠标经过图片实现改变,具有一定的参考价值,感兴
纯css实现照片墙3D效果的示例代码这篇文章主要介绍了纯css实现照片墙3D效果的示例代码,可以实现鼠标经过图片实现改变,具有一定的参考价值,感兴 纯 Css 绘制扇形的方法示例本篇文章主要介绍了纯 Css 绘制扇形的方法示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随
纯 Css 绘制扇形的方法示例本篇文章主要介绍了纯 Css 绘制扇形的方法示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随 一份纯CSS loading动画效果代码示例本篇文章主要介绍了一份纯CSS loading效果代码示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟
一份纯CSS loading动画效果代码示例本篇文章主要介绍了一份纯CSS loading效果代码示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟 css 实现文字过长自动隐藏功能这篇文章主要介绍了css 实现文字过长自动隐藏功能,需要的朋友可以参考下
css 实现文字过长自动隐藏功能这篇文章主要介绍了css 实现文字过长自动隐藏功能,需要的朋友可以参考下 详解CSS3 rem(设置字体大小) 教程本篇文章主要介绍了详解CSS3 rem(设置字体大小) 教程,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起
详解CSS3 rem(设置字体大小) 教程本篇文章主要介绍了详解CSS3 rem(设置字体大小) 教程,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起