五大诀窍助你打造更加简洁的网站界面
时间:2014-09-14本文作者Jake Rocheleau,社交媒体爱好者兼互联网企业家。他在文中根据自己的个人经验,向我们阐述了一些关于如何设计极简主义的网站界面的诀窍。这里提到的极简主义设计,就是剔除所有多余的元素,将设计保留在最基本的状态下,说来简单,实际上在当今习惯于绚丽与渐变的网站界面设计中,使用极简并非想象中这么容易。
“Less is More”是20世纪30年代著名的建筑师米斯。凡德洛说过的一句话,意思是“少即是多”,这是一种提倡简单,反对过度装饰的设计理念。和“少即是多”比较相似的一个理念是极简主义,它强调将最重要的元素和内容放置在最显著的位置,剔除冗余的元素,这正是网页设计过程中需要考虑的因素。道理很简单:页面元素少,访客自然容易将目光集中在网站内容和链接上。那么关于如何设计极简主义的网站界面,我们一起来听听Jake Rocheleau的见解:

1.必要的规划
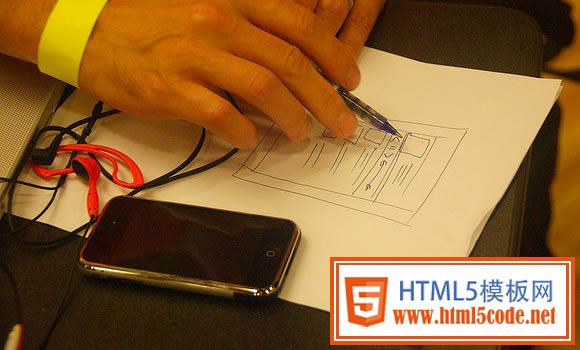
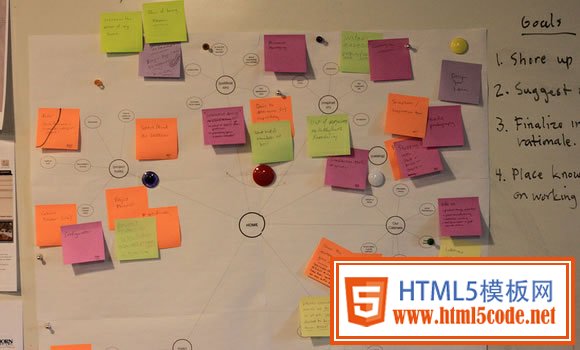
在开始着手设计之前,我建议先画个简图,将网站需要包含的区块都罗列出来。然后问问自己是否每个区块对整体设计都很重要,按重要程度进行优先。比如说,主页是否需要侧边栏?侧边栏里边是否包含了访客需要进入的重要链接?当然根据网站类型的不同,这里没有标准答案,这就需要设计师根据具体情况进行具体分析。
虽然没有标准答案,但是至少作为设计师,孰好孰坏你至少心里要有谱。当你明白哪些页面元素是必需的,哪些是次要的,你的工作将会轻松许多。网站的页面就好比一幅拼图,每一块散乱的图片都有一个自己专属的位置,你放对了,画面会渐趋丰富;放错了,便不会完整。

2.网站用色不是越多越好,最简单的方法从基础色开始
一个网站,给用户留下的第一印象既不是网站丰富的内容,也不是网站合理的版面布局,而是网站的色彩。在某种程度上,网站设计的是否成功,很大程度上取决于色彩的运用和搭配。
一般初学者很容易在设计中使用过多的色彩,其实网站的用色并非越多越好,一般控制在三种色彩以内。虽然这并不是硬性规定,但是在最初的设计阶段还是很有帮助的。如果你仔细看看一些类似的网站布局,你会发现他们都设法遵循特定的配色方案——黑色、白色、灰色以及三原色当中的一种或两种颜色是最常见的色彩组合。
一旦将网站的颜色框定在简单的配色方案之中,那么留给内容就会有更大的发挥空间。虽然后期可能还需要进行颜色修改并且添加新的样式,但是一开始就将重心放在简洁干净的界面上,总是能达到非常出色的工作效果。

3.简单的网站导航
网站的导航设计是最能体现网站内部优化细节之处的,对用户的第一眼体验至关重要,如果用户第一次访问你的网站,导航不易使用,也就意味着他们很难找到想要的内容,这样自然就难以向用户传达你的网站所能提供的服务。
这里就要求你将极简主义的理念融入到网站导航的设计之中。按照人们的惯性思维,导航不是在网页顶部就是在网页底部,所以在设计导航的时候应当尽量遵循这个原则,特殊情况可以做特殊考虑。另外再给导航按钮加上适当的色彩或者纹理,从美学的角度来讲,能够更好地取悦用户。
4.将页面元素简化,简化,再简化
实现极简设计或者简化设计的第一步,不是简单的去掉大部分图片,而是要重新考虑内容并将其简化,就像你策划任何其它网站一样,写下你需要的内容:Logo、介绍、导航等等,然后按照重要程度进行优先排序,去掉其它多余的元素,尽可能的丢掉它们,只有这样才能让页面中最重要的元素实现其预期的效果。
5.页面整体设计风格的一致性
保持页面整体设计风格的一致性非常重要,包括整体页面布局、配图、配色、文字等风格前后都要保持一致。因为给用户一个熟悉的界面环境,带给用户的体验要远远好于把用户放在一个新的环境中。

总结
用户界面越简洁,对用户当然会越好用,但设计一个干净简洁的用户界面所需的工作量远远比想象得要多。在设计的时候,应该设身处地站在用户的角度去思考问题,按照用户的眼光来要求自己。而且,一定要切记一句广告词:“简约而不简单”。如果采用武断的、简单的“少”法,这可能还会比“不少”要差上好多倍。把握好“少即是多”和极简主义的理念,才能体现设计师的“真功夫”。以上只是个人的一些建议,如果你有相似或者更好的见解,非常欢迎参与交流和讨论。
Via WDL
(Danice 供雷锋网专稿,转载请注明!)
相关文章
 HTML页面跳转及参数传递问题这篇文章给大家详细介绍了HTML页面跳转及参数传递问题,需要的朋友参考下吧
HTML页面跳转及参数传递问题这篇文章给大家详细介绍了HTML页面跳转及参数传递问题,需要的朋友参考下吧 纯css实现照片墙3D效果的示例代码这篇文章主要介绍了纯css实现照片墙3D效果的示例代码,可以实现鼠标经过图片实现改变,具有一定的参考价值,感兴
纯css实现照片墙3D效果的示例代码这篇文章主要介绍了纯css实现照片墙3D效果的示例代码,可以实现鼠标经过图片实现改变,具有一定的参考价值,感兴 纯 Css 绘制扇形的方法示例本篇文章主要介绍了纯 Css 绘制扇形的方法示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随
纯 Css 绘制扇形的方法示例本篇文章主要介绍了纯 Css 绘制扇形的方法示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随 一份纯CSS loading动画效果代码示例本篇文章主要介绍了一份纯CSS loading效果代码示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟
一份纯CSS loading动画效果代码示例本篇文章主要介绍了一份纯CSS loading效果代码示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟 css 实现文字过长自动隐藏功能这篇文章主要介绍了css 实现文字过长自动隐藏功能,需要的朋友可以参考下
css 实现文字过长自动隐藏功能这篇文章主要介绍了css 实现文字过长自动隐藏功能,需要的朋友可以参考下 详解CSS3 rem(设置字体大小) 教程本篇文章主要介绍了详解CSS3 rem(设置字体大小) 教程,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起
详解CSS3 rem(设置字体大小) 教程本篇文章主要介绍了详解CSS3 rem(设置字体大小) 教程,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起