如何设计有层次感的界面
时间:2014-09-14《色彩解答》之一 色彩层次网站配色中的 色彩层次
很多网友常说自己的网站为什么色彩上总是有问题,总是看起来没什么精神,没办法吸引人注意。观察了一些网友们设计的网站发现他们在用色上不够大胆,同时也缺乏对色彩层次的理解。
色彩的层次是指当我把作品去色之后,作品中有没有表现出从黑到灰到白的存在比例。如果一个作品的黑色比较多那么整体的效果就会显得很沉重,而如果白色很多的话那么整体效果就会显得很苍白,如果灰色很多,白色与黑色都很少,那么整个版面就显得很脏了!
大家看一下下面的图片,这个是被去色的图。大家看到了很多地方并非只是一种色彩,所以会产生一种色彩的渐变。


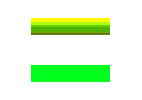
很多人在制作网站时也会找到自己的主色与辅色,但是却没有把辅色用好。所表现的作品色彩上就显得那么的单调没有生气,那是因为没有注意主色与辅色之间色彩层次关系。丰富的色彩层次还可以帮助作品色彩艳丽。很多人想表现艳丽的色彩时总是在拾色器中找到个高饱和度,高亮度的色彩,可是做出来却发现并非是自己想得那样艳丽。看一下面的图片比较。大家会发现上面的图要比下面的图艳丽的多。

现在朋友对色彩有重新的认识?
《色彩解答》之二 色彩比例
这次我们将深入进去了解一下众多色彩在一起之后所存在的“比例”关系。
我们在使用色彩的时候不可能把所有的色彩都做得一样大小,当然如果你是在排色谱,那是例外。我们在设计网页或是平面作品时我们大多会想好用什么色彩为主色,并找到相关的色彩为辅色。但是往往到实际工作的时候就主辅不分了,也不清楚什么是主什么是辅。结出做出来的东西,色彩杂乱,没有主次!
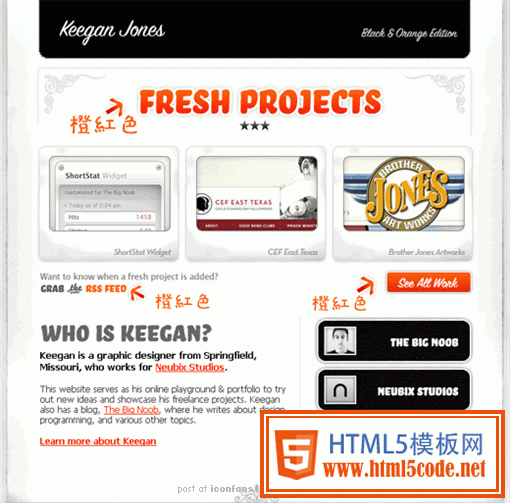
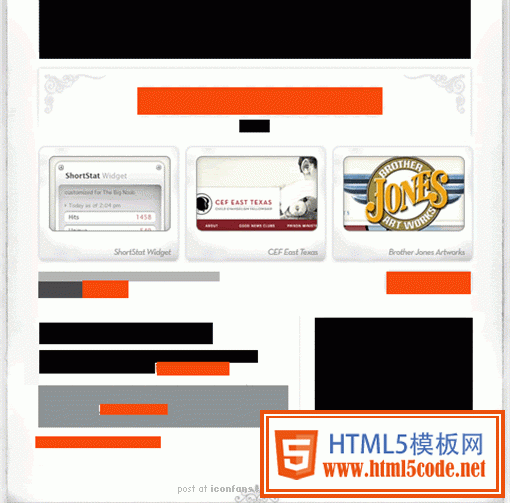
学习设计的人都想做出好东西,但是往往却事与愿违,从手下出来的作品总是不能达到自己的要求。其中对色彩比例的取舍上总是犹豫不决,结果往往是做出错误的判断。到底我们要怎么做才能做出漂亮的色彩呢。从比例的安排上可以帮助我们得到部分答案!下面看图:以下是一外国网站的截图,这个网站用的色彩不多,白色,黑色,橙红色。不用我说大家都知道什么色彩最多,什么彩色最少!

这次我们将深入进去了解一下众多色彩在一起之后所存在的“比例”关系。
我们在使用色彩的时候不可能把所有的色彩都做得一样大小,当然如果你是在排色谱,那是例外。我们在设计网页或是平面作品时我们大多会想好用什么色彩为主色,并找到相关的色彩为辅色。但是往往到实际工作的时候就主辅不分了,也不清楚什么是主什么是辅。结出做出来的东西,色彩杂乱,没有主次!
学习设计的人都想做出好东西,但是往往却事与愿违,从手下出来的作品总是不能达到自己的要求。其中对色彩比例的取舍上总是犹豫不决,结果往往是做出错误的判断。到底我们要怎么做才能做出漂亮的色彩呢。从比例的安排上可以帮助我们得到部分答案!下面看图:以下是一外国网站的截图,这个网站用的色彩不多,白色,黑色,橙红色。不用我说大家都知道什么色彩最多,什么彩色最少!

白色最多,黑色其次,橙红色最少,但是大家有没有发现一个问题,最醒目的不是黑白色,而是橙红色。这至少证明了:色彩多并不一定醒目,色彩少反应容易吸引注意力。
相关文章
 HTML页面跳转及参数传递问题这篇文章给大家详细介绍了HTML页面跳转及参数传递问题,需要的朋友参考下吧
HTML页面跳转及参数传递问题这篇文章给大家详细介绍了HTML页面跳转及参数传递问题,需要的朋友参考下吧 纯css实现照片墙3D效果的示例代码这篇文章主要介绍了纯css实现照片墙3D效果的示例代码,可以实现鼠标经过图片实现改变,具有一定的参考价值,感兴
纯css实现照片墙3D效果的示例代码这篇文章主要介绍了纯css实现照片墙3D效果的示例代码,可以实现鼠标经过图片实现改变,具有一定的参考价值,感兴 纯 Css 绘制扇形的方法示例本篇文章主要介绍了纯 Css 绘制扇形的方法示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随
纯 Css 绘制扇形的方法示例本篇文章主要介绍了纯 Css 绘制扇形的方法示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随 一份纯CSS loading动画效果代码示例本篇文章主要介绍了一份纯CSS loading效果代码示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟
一份纯CSS loading动画效果代码示例本篇文章主要介绍了一份纯CSS loading效果代码示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟 css 实现文字过长自动隐藏功能这篇文章主要介绍了css 实现文字过长自动隐藏功能,需要的朋友可以参考下
css 实现文字过长自动隐藏功能这篇文章主要介绍了css 实现文字过长自动隐藏功能,需要的朋友可以参考下 详解CSS3 rem(设置字体大小) 教程本篇文章主要介绍了详解CSS3 rem(设置字体大小) 教程,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起
详解CSS3 rem(设置字体大小) 教程本篇文章主要介绍了详解CSS3 rem(设置字体大小) 教程,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起