QQ透明皮肤:多层算法 一键适配各种背景
时间:2014-09-14那些流连过的风景,那个长存于心的人,那些一心向往的美好,或是那句曾让人恍然的话语。动人的画面,我们不止想要印在脑海,更希望它们跃然屏幕。当QQ变为生活的一部分,特别的皮肤也可以是记忆的指针,希望的灯塔,点亮心情的阳光。透明皮肤:透一下,心悠扬。

1. 什么是透明皮肤
透明皮肤,顾名思义就是实现QQ主要窗口皮肤的透明化,使得主面板和会话窗口的可以完全展现皮肤的图像,提升QQ的视觉效果,满足用户个性需求。
2. 需求背景
a) 来自70万的用户呼声
根据后台数据监测(忽略无法监测到版本用户不计)显示,有70万QQ用户使用网友制作的补丁修改QQ配置文件,以实现透明皮肤的美化效果。
b) 透明皮肤补丁的用户分析
我们对通过70万用户的分析,发现使用透明皮肤补丁的用户主要是网络活跃度高、追求独特个性和渴望表达自我的青少年。他们要么追逐潮流:喜爱装扮、迷恋明星、酷爱自拍;要么有着强烈的自我意识:叛逆、情绪化、特立独行。透明皮肤不仅具有趣味性,更能够彰显个性,表达自己。
c) 补丁的3大弊端
弊端1:补丁的视觉效果粗糙。网友通过修改配置文件,直接删除了QQ主面板和会话窗口的白色质感层,无法很好满足用户的审美需求,无法提供对白色质感层透明度的性调节。
弊端2:无法适应各种背景。网友制作的补丁只可以全透,不可以调节透明度。当选择的背景颜色偏重时,主面板和会话窗口的文字将无法阅读。
弊端3:使用补丁存在安全隐患,给用户带来潜在的危害。
所以,基于用户需求的考虑,我们实现了这一需求,并在多个方面实现了功能的创新突破。特别是开发技术上,我们巧妙的运用了分层控制的算法,不仅实现了各控件视觉效果的特定优化,并解决了设置极值时出现黑色色带的难题。
3. 技术创新

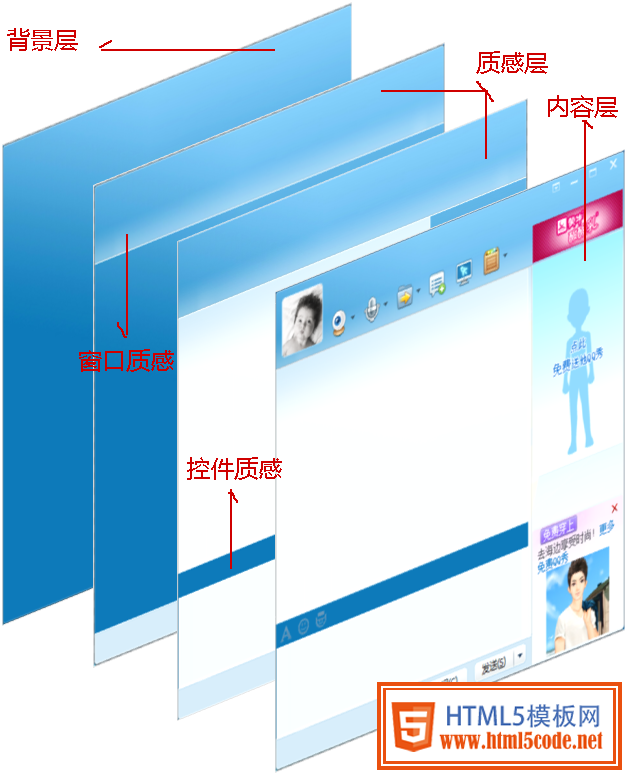
(图2 分层技术说明)
a) 分层绘制窗口及各控件
现有QQ各主要窗口是通过背景层、质感层和内容层进行分别绘制。背景层上修改皮肤的图像,质感层透明度的调节决定背景透明效果,而内容层上显示内容的透明度亦可调节。
如果细致考量美化效果,会发现窗口和各控件的透明要求其实并不一致。窗口追求高透效果以实现背景的完全展示;而部分控件,如Tab区需要相对低透,使用户在操时作清晰易辨。
细化到单个控件,各部分的透明变化也不一致,以滚动条为例,前景(滚动条拉杆、按钮)应尽量不透明,用户可辨识;而背景则尽量透明,提升美化效果。
为了追求最佳的透明效果,我们创新地将窗口的质感和各控件的质感分开绘制,为窗口和不同控件设置特定的变化率。使得用户仅需调节一个设置项,便能的任意调节整体透明度,并始终保证窗口和各控件的优化显示。
b) 分层绘制的逻辑算法
通过修改质感层的Alpha值来实现透明效果的调节,并分开控制窗口及各控件的质感层:在转换过程中增加一个控制参数dbPercent(与透明度变化率成正比),主要窗体采用默认值,特定控件赋予各部分不同数值,使得窗体及各控件实现不同变化率。为突出特殊控件(如滚动条)的显示,我们也对内容层的Alpha参数进行了修改。统一公式为:
realAlpha(真实应用质感透明度) =
255 - ( 255 – MaterialAlpha(全局质感透明度) ) * dbPercent
注:dbPercent默认等于 1
其中,窗口及各控件特定参数设置如下:
|
窗口/控件 |
dbPercent (=) |
|
会话窗口主体(aio、会话区、输入区) |
默认 |
|
主面板主体 |
默认 |
|
会话窗口>小工具栏 |
0.8 |
|
主面板>Tab区前景(icon) |
0.3 |
|
主面板>Tab区背景 |
0.5 |
|
滚动条前景(拉杆、按钮) |
0.08 |
|
滚动条背景 |
0.9 |

(图3 图示说明)
c) RichEdit黑色色带修复算法
RichEdit的TxDraw接口未返回Alpha通道,所以采用三遍绘制的方式确定Alpha通道。但在ClearType开启的情况下,这种方法会无法准确获取Alpha通道,所以会有花屏的状况出现。
为了解决此问题,我们在RichEdit绘制结束后强制用一个画刷,把所有像素点的Alpha通道打成255,此方法的后遗症是当窗口背景较黑的时候,RichEdit部分会较其他控件部分显黑,出现黑色色带。
为追求极致的美化效果,必须克服这个后遗症。于是在窗口质感层之前,增加了一层纯白色的混合层,这层质感层的Alpha计算公式为:
revertAlpha = sqrt(255 * 255 – MaterialAlph * MaterialAlpha)
从而将RichEdit的背景色维持在一个较白的效果,较好修复RichEdit黑色色带。

(图4修复前后效果对比)
d) 好的算法带来的效果突破
对比网友补本版粗暴地去掉质感层,不仅造成透明程度不可调节,各部分显示不协调,某些区域辨识度低,甚至还出现黑显,美化效果并不理想。由于用户无法对各窗体进行分开调节,盲目地将透明效果推广到各个窗体,反而会影响美观。而如果增加个窗体的分开调节,会大大增加用户的精力成本,降低功能的易用性。所以,我们利用技术上的创新,实现了效果上的突破。效果美化:搜索框的黑显消;Tab区、滚动条、会话窗口等操作区的显示清晰,不影响用户操作。

(图5 网友版透明皮肤) (图6 QQ2012beta2 透明皮肤效果)
4. 操作便捷,一键适配各种背景
虽然为了实现了透明皮肤,我们对技术作了很多的改造,但是呈现出来的东西却是最简单操作:用户仅需调整一个设置项,即可实现上述所说的各部分透明度协调变化。如果用户同时使用毛玻璃效果,将会增加透明皮肤的可玩性。

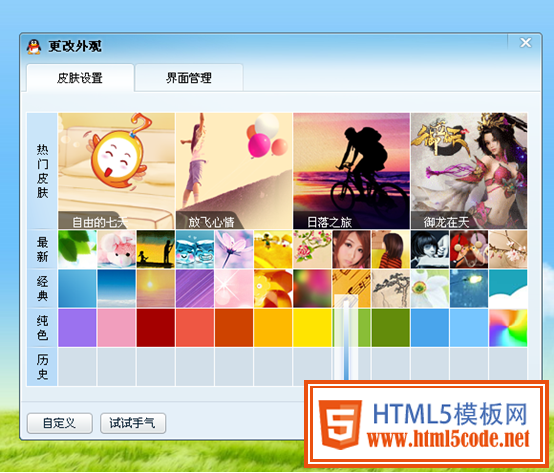
(图7 QQ2012beta2设置透明皮肤入口)
之所以将透明皮肤设置为可调节透明度的交互设计,是为了可以给用户可以调节白色质感层的控制权利,可以根据不一样的背景,调节到最适合的透明度。

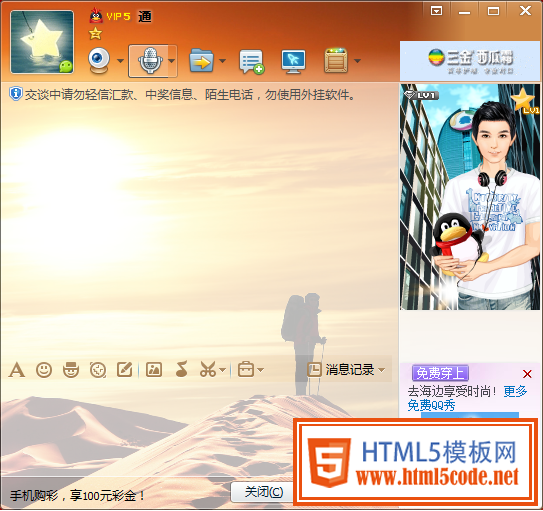
(图8背景颜色较影响文字阅读时将透明度调20%透明)

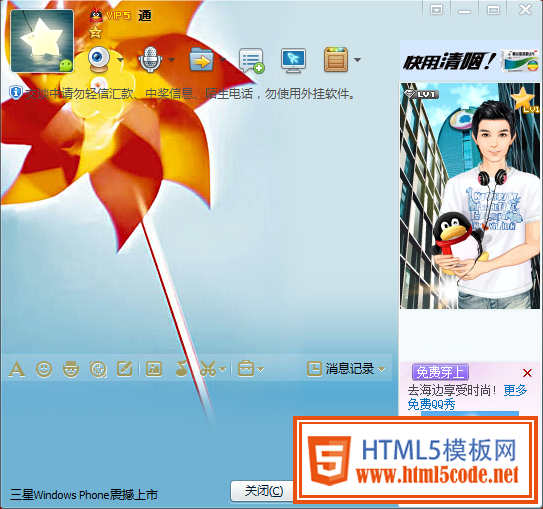
(图9背景颜色不影响文字阅读时将透明度调100%全透明)
5. 惊喜发现:用户扩展,潜力无限
透明皮肤其实具有庞大的潜在用户群。上线后,我们发现透明皮肤的用户群其实不止局限于我们预想的青少年群体,已扩展到大量QQ活跃用户中去。根据观察同事们的使用情况,看到摄影发烧友换上了自己的得意之作,已为人父母的家长换上了宝贝的可爱照片。每个人都有追求趣味、美观和个性的客观需求。用户的普遍肯定也更加坚定了团队迎接新挑战的信心。

(图10用户微博反馈)
文章来源:腾讯大讲堂
相关文章
 HTML页面跳转及参数传递问题这篇文章给大家详细介绍了HTML页面跳转及参数传递问题,需要的朋友参考下吧
HTML页面跳转及参数传递问题这篇文章给大家详细介绍了HTML页面跳转及参数传递问题,需要的朋友参考下吧 纯css实现照片墙3D效果的示例代码这篇文章主要介绍了纯css实现照片墙3D效果的示例代码,可以实现鼠标经过图片实现改变,具有一定的参考价值,感兴
纯css实现照片墙3D效果的示例代码这篇文章主要介绍了纯css实现照片墙3D效果的示例代码,可以实现鼠标经过图片实现改变,具有一定的参考价值,感兴 纯 Css 绘制扇形的方法示例本篇文章主要介绍了纯 Css 绘制扇形的方法示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随
纯 Css 绘制扇形的方法示例本篇文章主要介绍了纯 Css 绘制扇形的方法示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随 一份纯CSS loading动画效果代码示例本篇文章主要介绍了一份纯CSS loading效果代码示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟
一份纯CSS loading动画效果代码示例本篇文章主要介绍了一份纯CSS loading效果代码示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟 css 实现文字过长自动隐藏功能这篇文章主要介绍了css 实现文字过长自动隐藏功能,需要的朋友可以参考下
css 实现文字过长自动隐藏功能这篇文章主要介绍了css 实现文字过长自动隐藏功能,需要的朋友可以参考下 详解CSS3 rem(设置字体大小) 教程本篇文章主要介绍了详解CSS3 rem(设置字体大小) 教程,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起
详解CSS3 rem(设置字体大小) 教程本篇文章主要介绍了详解CSS3 rem(设置字体大小) 教程,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起