产品经理与交互设计师的对话 需求是如何变成产
时间:2014-09-14
在一个互联网公司的工作流程中,产品经理(主要指偏向产品设计的产品人员)和交互设计师是这个流水线上最起点的环节,也是关系最暧昧的两个环节。说其暧昧,是因为在很多互联网公司里面,这两个环节所做的事情是有重合的,这就意味着,他们或许也是整个流程中合作最紧密的两个环节。
相对比之下,产品经理更关注的是产品的内部逻辑、操作流程、策略等;而交互设计师更关注的是产品的易用性、流畅度和操作感受。总的来看,似乎可以认为,产品经理是从一个更加宏观的角度去设计产品,而交互设计师,则是从更多的细节出发,去提升用户体验。这两种不同的视角决定了只有产品经理和交互设计师密切配合,深入沟通,才能够最高效最合理的将产品策略转化为产品原型,从而为流水线的后面环节提供精确的参考资料。
下面以人人网广告平台的一些产品和交互细节为例,使用对话的形式来分享一下我个人在做交互设计过程中的一些体会和想法。入门级文章,高手请绕行。
在广告平台其中一个投放系统中,有一个产品需求,是要根据广告受众所在的地区做广告的定向投放。也就是说,可以控制广告只展示给固定地域的受众。这就意味着,需要设计一个「区域选择器」,供用户选择区域。产品经理的原始需求是这样的:
产品经理:"我们这次的投放系统需要设计一个区域选择器,就是让用户选择广告定向投放的区域的。可以精确到城市,可以多选。另外,'区域'作为一个投放广告的限制条件,如果用户没有选择任何选项,那就代表用户忽略该条件,则该广告会面向全国投放。"
交互设计师:"哦。"
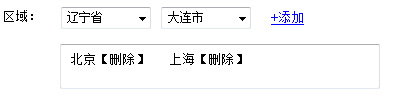
产品经理:"嗯,我能够想到的这个东西的原型,可以提供两个下拉框,让用户分别选择省和城市。当用户在第一个下拉框里面选定了省以后,第二个下拉框中会显示该省下面的地级市。我做了一个简单的框图,大家看一下。"

产品经理:"大概就是这个样子。每选定一个城市,点击后面的添加按钮,可以将该城市添加到下面的列表中。同时,如果点击已经添加的城市名称后面的「删除」链接,则会将该城市从已选列表抹去。"
交互设计师:"等一下,我有一个问题。按照产品的策略,如果用户一个城市都不选,那么就会默认投放全国。但是这个概念很难表达给用户,比如说,如果在「区域选择器」旁边放提示,估计没有多少人会注意到。"
产品经理:"一个都没选,就是等于忽略条件啊。因为这些都是限制条件。"
交互设计师:"问题是用户很难意识到是这样。在中国人的观念中,大家都是觉得,选上的,是我要的。但是大家没有「不选就等于全要」这种思维习惯。"
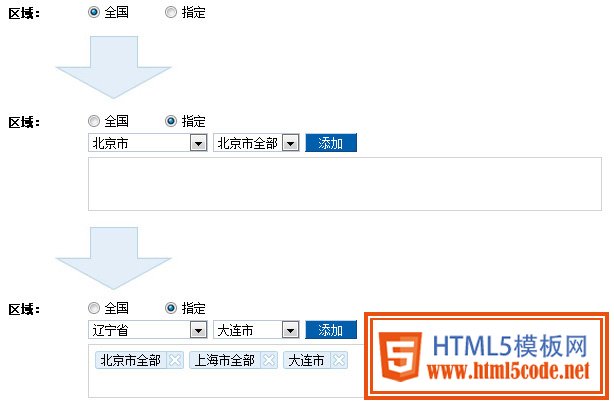
交互设计师:"我觉得可以这样。我们在现在的「区域选择器」上面放两个单选按钮。一个叫「全国」,另一个叫做「指定」。打开页面时,默认选中「全国」项,并隐藏「区域选择器」。只有用户选择「指定」项时,区域选择器才会出现。这样表达就很明确了,你不是「全国」就是「指定」。"
产品经理:"哦~听起来不错。试试。"
于是得到了下面这个版本的原型图:

交互设计师:"嗯,我想,现在这个版本已经基本上从界面的层面解决了全国投放的选项问题,我想,用户应该不会因为不知道怎么选而卡在这里了。"
交互设计师:"我看下一步,需要对一些关键的元素做一定的视觉设计,以便于引导用户操作。比如「添加」按钮,应该更明显些。我觉得可以请UI设计师出一个简单版本的UI了。"
产品经理:"稍等一下,我看咱们还是把细节再讨论清楚一些再去找UI吧。比如,字的颜色啊什么的都没定呢。而且,我觉得选中的区域中,每个城市名称后面都跟着一个删除链接,很奇怪。"
交互设计师:"嗯。的确。我的想法是这样,字的颜色,就用黑色吧,或者是深一些的灰色也行。虽然从视觉设计的角度来看,视觉设计师觉得稍浅一些的灰色比较养眼,可能黑色太'抢'。但是咱们的系统毕竟是给人用的,灰色的话,可能会让人误认为这些选项是不可操作的。你看如何?"
产品经理:"同意。"
交互设计师:"关于已经选中的区域列表。我看可以把「删除」链接换成×,事实上,用户对于×这种符号比汉字更敏感。你看,大家不论是用Windows还是Mac,关闭窗口的时候都是×,早就习惯了。另外,为了让所选定的城市名称看起来是一个整体,并且跟其他城市名称区分开。我看,可以给每一个城市加上背景色,每个城市一个色块,这样也一目了然。"
产品经理:"颜色呢?"
交互设计师:"蓝色吧,人人网都是蓝色的风格。"
产品经理:"ok"
于是,配合UI设计师,得到了下面的界面:

产品经理:"我看现在这个地方已经基本上成型了。咱们也已经讨论很很久了。该问问别人的意见。"
———-时间分割线———-
产品经理:"Hi~ 各位。我收集了一些内部测试的意见。有用户提出,搞不太清楚两个下拉菜单和「添加」按钮之间的关系。"
交互设计师:"什么意思?"
产品经理:"就是说,有人意识不到选完了省,选完了城市以后,还得点「添加」。他们觉得,选完了就完事了。"
交互设计师:"晕。"
交互设计师:"可能是已选列表框在空着的时候长得太秀气了,大家没意识到它是用来装东西的。"
交互设计师:"好吧,我有两个方案。1、把「添加」按钮上面加一个向下的箭头。指向已选列表框。2、在已选列表空着的时候,添加一条提示语,来提示用户他并没有完成区域选择操作。"
产品经理:"提示语那个,你的意思是说,当用户添加了城市以后,会自动消失是吧?"
交互设计师:"是的。"
产品经理:"我觉得加提示吧。感觉放箭头有点儿傻。"
交互设计师:"嗯,而且,可能放了箭头以后,用户依然不知所云。"
产品经理:"那提示语怎么说呢?您尚未添加任何区域,请选定城市后,点击上面的「添加」按钮,该城市会被添加到…"
交互设计师:"停!太长了,大部分人不会认真看完的。"
产品经理:"的确…"
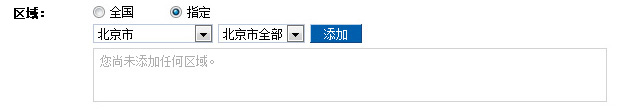
交互设计师:"我看就一句话就可以。写'您尚未添加任何区域。'"
交互设计师:"你看。下拉列表后面的按钮叫「添加」。提示中又明确的传达出了尚未「添加」的状态。这样既说明了这个框框是用来放东西的,又可以告诉用户,这个东西是可以选多个的。因为「添加」的概念就是一个一个往里面放。如果只能放一个,那应该叫「选择」。"
产品经理:"顶。"
交互设计师:"而且,我觉得这个控件最初的原型你设计的不错。嗯,用户只要成功的进行一次操作,以后就可以非常高效的进行操作了。这个东西的学习成本和认知成本都比较低。"
产品经理:"oh,yeah~"
那么,现在的UI是这样的:

产品经理:"哎,对了。话说,我最开始的策略是,用户如果不选,相当于全选,要全国投放的。你说如果用户选了「指定」,但是并没有添加具体的城市,直接提交表单,怎么办?系统是应该直接把用户的广告设置成全国投放,还是报错,阻止用户继续?"
交互设计师:"我看啊,报错吧。因为现在「全国」和「指定」这两项,已经明确的把整体和局部给分开了。我觉得你那个策略没必要再应用了,因为现在这种已经达到了你最初的目的,而且还好理解。再有就是,咱们的平台是涉及到钱的,是要让用户花钱的,如果让用户不明不白花了冤枉钱,本来想投北京的投了全国,那我们会被用户骂死的。虽然感觉上报错会让用户有挫败感,但是在这种细节上,还是用户利益应该放在第一位,用户体验,可以稍微往后放一放了。"
产品经理:"好吧。"
交互设计师:"呵呵,你看,这个故事告诉我们,不能每件事情都听产品的。产品提的只是需求,但是如何实现需求,还是得从多个角度来讨论。"
产品经理:"好吧。那么,技术兄弟们,下面的工作就拜托你们了。"
个人观点:
1、产品经理和交互设计师需要时刻密切配合,深入沟通。
2、有时候,产品策略和用户体验会发生冲突,这时应该从多种角度去考虑和探讨最终解决方案,不应该有谁一定比谁重要的说法。
3、优秀的产品经理,相当于半个交互。同样,优秀的交互设计师,相当于半个产品。二者虽然职位不同,但是应该在一定程度上考虑对方的工作内容。
4、产品提出的只是策略和需求,并不是一定要按照产品人员所描述的细节去设计具体的产品细节。交互设计师以及团队中其他所有成员,有义务有权利对产品需求提出自己的见解和更好的设计方案。有不同意见可以讨论,但是最终决定权,应该依然属于产品经理。
5、产品经理之所以叫经理,是因为,他们除了设计产品,还需要时刻把握整个流程。比如,当细节没讨论清楚的时候,不要去找UI做设计。
注:本文中对话部分并非真实情节,只是为了说明主题而已。
作者:小强
文章来源:人人网 FED
相关文章
 HTML页面跳转及参数传递问题这篇文章给大家详细介绍了HTML页面跳转及参数传递问题,需要的朋友参考下吧
HTML页面跳转及参数传递问题这篇文章给大家详细介绍了HTML页面跳转及参数传递问题,需要的朋友参考下吧 纯css实现照片墙3D效果的示例代码这篇文章主要介绍了纯css实现照片墙3D效果的示例代码,可以实现鼠标经过图片实现改变,具有一定的参考价值,感兴
纯css实现照片墙3D效果的示例代码这篇文章主要介绍了纯css实现照片墙3D效果的示例代码,可以实现鼠标经过图片实现改变,具有一定的参考价值,感兴 纯 Css 绘制扇形的方法示例本篇文章主要介绍了纯 Css 绘制扇形的方法示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随
纯 Css 绘制扇形的方法示例本篇文章主要介绍了纯 Css 绘制扇形的方法示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随 一份纯CSS loading动画效果代码示例本篇文章主要介绍了一份纯CSS loading效果代码示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟
一份纯CSS loading动画效果代码示例本篇文章主要介绍了一份纯CSS loading效果代码示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟 css 实现文字过长自动隐藏功能这篇文章主要介绍了css 实现文字过长自动隐藏功能,需要的朋友可以参考下
css 实现文字过长自动隐藏功能这篇文章主要介绍了css 实现文字过长自动隐藏功能,需要的朋友可以参考下 详解CSS3 rem(设置字体大小) 教程本篇文章主要介绍了详解CSS3 rem(设置字体大小) 教程,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起
详解CSS3 rem(设置字体大小) 教程本篇文章主要介绍了详解CSS3 rem(设置字体大小) 教程,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起