订机票网站需求分析
时间:2014-09-14ok,下一步是输出线框图了,我的线框图输出,是结合对qq旅游的机票页面的交互测评进行的。
对订票页面的需求做了一些分析,那么应该是交互细节的设计了。
本部分将结合已经上线的QQ旅游订票系统的分析,给出解决方案

具体分析如下:
(一)基本查询模块
内容与首页基本查询模块保持一致;(用户第一次填写是在首页的基本查询模块,满足一致性)
只提供完成基本查询的必备选项;(在用户看到查询结果前,绝没有耐心思考和反复选择)
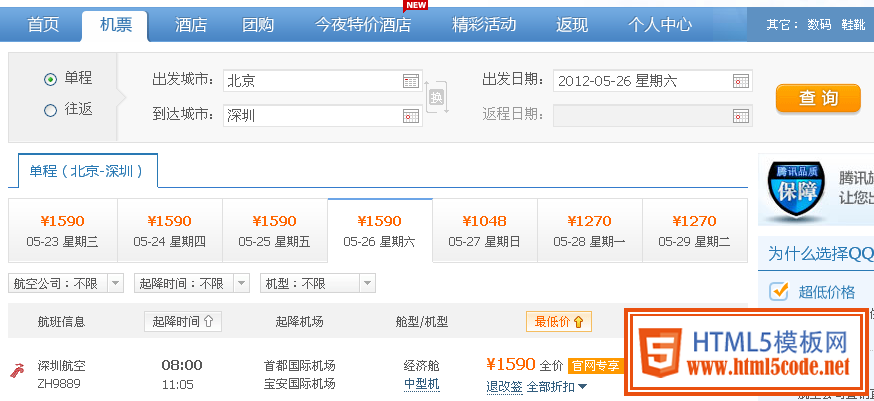
现行版本截图:

1. 用户选择完“出发城市”之后,没有立刻弹出“到达城市”的选项列表。日期同理。
原因:用户看到航班信息之前,是没有足够耐心的,要尽量保证用户的“任务流”不被打断。
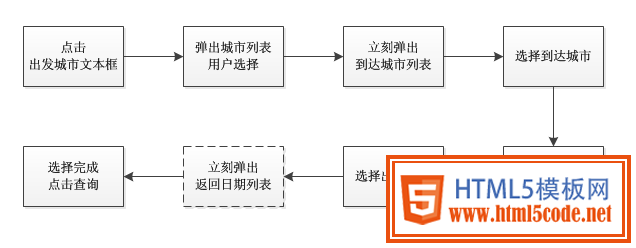
解决方案:

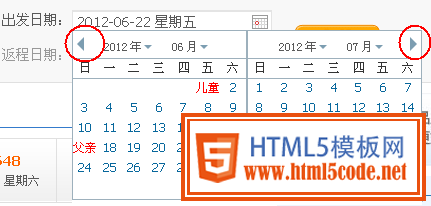
2. 日期选择模块,每点击一次“左右”箭头,会跳过两个月

问题描述:用户点击一次“向左”箭头,是希望在同一位置出现“5月”,实际出现了“4月”,如此,用户需要把鼠标移动到右侧的日历,才能看到“5月”。增加了用户的操作负责度。
问题解决:改为每次移动一个月
(二)日历模块
原版截图:

1. 问题:以日期为轴,却把日期放在了底部。
大部分用户购票时,首要查看的也应该是日期;
这是一排根据日期顺序排列的选项卡组,从逻辑上讲,日期属于索引,价格属于日期的备注信息;
价格对主流用户具有吸引力,因此应该使用亮色,且增大字体。
2. 问题:日期范围固定,无法查看上一周或下一周低价信息
注重价格的用户,会因为需要省钱而查询跟大范围的日历信息。
总体解决方案:如图

相关文章
 HTML页面跳转及参数传递问题这篇文章给大家详细介绍了HTML页面跳转及参数传递问题,需要的朋友参考下吧
HTML页面跳转及参数传递问题这篇文章给大家详细介绍了HTML页面跳转及参数传递问题,需要的朋友参考下吧 纯css实现照片墙3D效果的示例代码这篇文章主要介绍了纯css实现照片墙3D效果的示例代码,可以实现鼠标经过图片实现改变,具有一定的参考价值,感兴
纯css实现照片墙3D效果的示例代码这篇文章主要介绍了纯css实现照片墙3D效果的示例代码,可以实现鼠标经过图片实现改变,具有一定的参考价值,感兴 纯 Css 绘制扇形的方法示例本篇文章主要介绍了纯 Css 绘制扇形的方法示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随
纯 Css 绘制扇形的方法示例本篇文章主要介绍了纯 Css 绘制扇形的方法示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随 一份纯CSS loading动画效果代码示例本篇文章主要介绍了一份纯CSS loading效果代码示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟
一份纯CSS loading动画效果代码示例本篇文章主要介绍了一份纯CSS loading效果代码示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟 css 实现文字过长自动隐藏功能这篇文章主要介绍了css 实现文字过长自动隐藏功能,需要的朋友可以参考下
css 实现文字过长自动隐藏功能这篇文章主要介绍了css 实现文字过长自动隐藏功能,需要的朋友可以参考下 详解CSS3 rem(设置字体大小) 教程本篇文章主要介绍了详解CSS3 rem(设置字体大小) 教程,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起
详解CSS3 rem(设置字体大小) 教程本篇文章主要介绍了详解CSS3 rem(设置字体大小) 教程,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起