设计师也需要了解的一些前端知识
时间:2014-09-14互联网发展速度很快,大大小小的新技术很多,多和前端交流吧。
关于对齐

主要是表单中文字的上下居中对齐,在ps里很简单,但是实现出来却如上图所示的,很难看,要想对齐,真是件麻烦的事情,没有好的办法。所以不是特别关键的地方,建议就随它去了。
二、前端是如何切图的
第一步 拼图

为了加快页面加载速度,会把多张图片拼在一张图片上。
FEVTE编注:更多平面设计理论学习请访问飞特网平面设计理论知识栏目,地址:http://www.fevte.com/plan/shejililun/
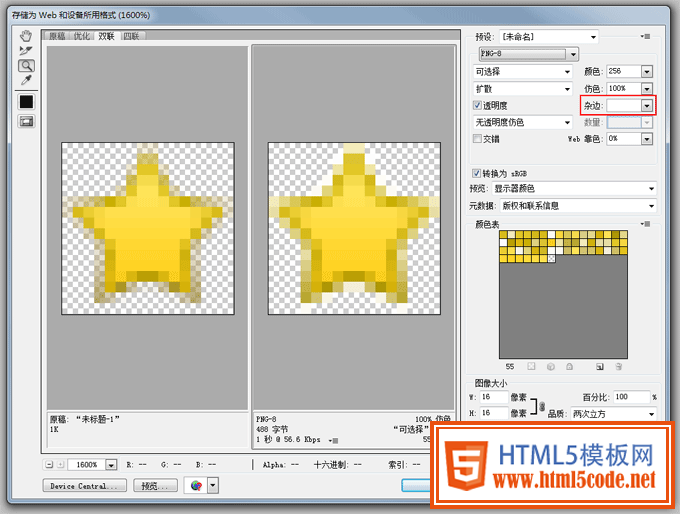
第二步 保存为Web所用格式
网页上的图片,照片、banner类一般保存为jpg,其他的,通常都是保存为png-8或gif(除了动态图片需要用到gif,其他场景png-8完全可以替代gif),png-8和gif的透明都是只有全透明和全不透明,不像png-24有半透明,而IE6又不支持png-24,所以半透明的图片一般都是保存为png-8或者gif。
保存为png-8或者gif的时候,会有一个杂边的问题,即保存的时候图片的半透明部分会与杂边的颜色混合。

杂边的颜色会选择图片应用场景的背景色,而产品类的图片,像icon,会应用在很多场景,所以只能选用一个通用的背景色,比如基本浅色底为主的会选用白色为杂边的颜色。
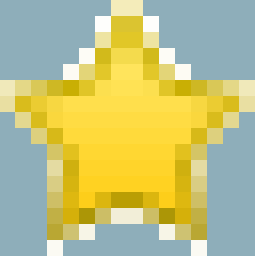
遇到深色底,杂边会很明显。

这种情景,只能是再为深色底重新保存一张相应杂边的图片。
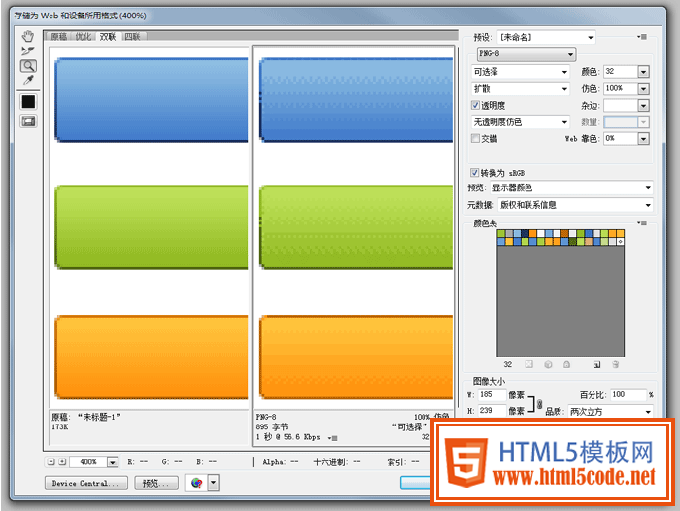
对于保存为png-8或者gif的图片,有时候会看到图片呈现带状感(如下图右侧),失真很严重。

有两个办法,一是增加颜色的数量,但是增加数量会导致图片变大,需要在颜色数量和图片大小之间取一个平衡,而且如果图片上颜色太多,就算颜色数量增到最大256,依旧会有明显的带状感,这时候可以把图片拆开,把颜色类似的图片拼在一张图上。
三、页面布局相关
元素叠加的效果
通过外补丁(margin)、绝对定位(position:absolute)可以实现多个元素互相叠加的效果,使得设计上不受布局的局限。
固定屏幕的效果

某些特殊场景使用(如上图的"回顶部"),解决跟随的问题。
了解前端知识,不仅在沟通上更顺畅,设计上更合理,对于设计过程也有一定的帮助,比如在设计控件的时候,ps里看hover样式始终不够直观,这时可以把控件实现出来,直观的去感受,调整你的设计稿直到满意为止。虽然成本比较大,但是对于需要仔细推敲的控件来说还是值得的。
某人曾说过,好的技术能带来设计上的突破,而好的设计也能促进前端技术的发展。css3、在线编辑头像,很多技术的出现改变了设计的方式,向后多走一步吧!
相关文章
 HTML页面跳转及参数传递问题这篇文章给大家详细介绍了HTML页面跳转及参数传递问题,需要的朋友参考下吧
HTML页面跳转及参数传递问题这篇文章给大家详细介绍了HTML页面跳转及参数传递问题,需要的朋友参考下吧 纯css实现照片墙3D效果的示例代码这篇文章主要介绍了纯css实现照片墙3D效果的示例代码,可以实现鼠标经过图片实现改变,具有一定的参考价值,感兴
纯css实现照片墙3D效果的示例代码这篇文章主要介绍了纯css实现照片墙3D效果的示例代码,可以实现鼠标经过图片实现改变,具有一定的参考价值,感兴 纯 Css 绘制扇形的方法示例本篇文章主要介绍了纯 Css 绘制扇形的方法示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随
纯 Css 绘制扇形的方法示例本篇文章主要介绍了纯 Css 绘制扇形的方法示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随 一份纯CSS loading动画效果代码示例本篇文章主要介绍了一份纯CSS loading效果代码示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟
一份纯CSS loading动画效果代码示例本篇文章主要介绍了一份纯CSS loading效果代码示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟 css 实现文字过长自动隐藏功能这篇文章主要介绍了css 实现文字过长自动隐藏功能,需要的朋友可以参考下
css 实现文字过长自动隐藏功能这篇文章主要介绍了css 实现文字过长自动隐藏功能,需要的朋友可以参考下 详解CSS3 rem(设置字体大小) 教程本篇文章主要介绍了详解CSS3 rem(设置字体大小) 教程,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起
详解CSS3 rem(设置字体大小) 教程本篇文章主要介绍了详解CSS3 rem(设置字体大小) 教程,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起