交互设计是一种思维过程
时间:2014-09-14最近常常收到一些童鞋们的来信,经常询问的问题集中在:如何成为一位交互设计师?应该学习那些软件?
我有时候不知道如何开始回答,大约在心中觉得交互设计师是一个对综合能力要求很多的职业,无法“说一不二”。工具固然很重要,现在很多大企业的设计部门都在制定设计标准,规范性的软件工具掌握越来越受到关注。 不过,我以为然设计师要少些“匠气”,多思考“为什么”,“怎么做”,也就是从“术”逐步转化为“道”的层面。这么说起来似乎太玄。
这段时间我一直在想一个问题——设计,尤其是交互设计是否可以归结为思维过程。
思维方式一:从“平面”到“舞台”的设计

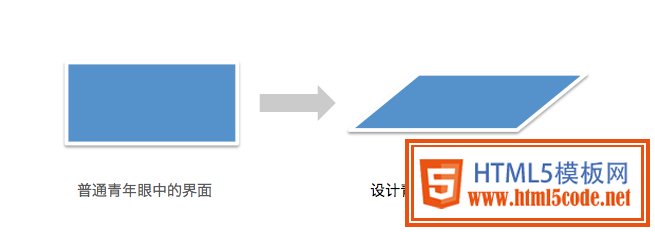
一位交互设计前辈曾说设计思维的局限有时在于太拘泥于面前的那个“方块”,如果你把面前的二维方形界面转化一个思维,将它翻转一下,看成一个舞台,你需要的元素都是你的演员,什么时候转场,什么时候出现那位角色,如何出现……很多事情都会豁然开朗。
其实这种思维方法,就把平时面对的二维交互界面更佳贴合用户接触的三维、四维空间,达到模拟现实,增加用户操作的感知和理解。
或许刚这样说,可能还无法hold。举个例子,在实际工作中,我们可能会和团队一起讨论这个页面是否应该出现某功能,出现在哪里?以及这个功能元素如何出现。可能大家争论不休,谁也没有特别能服众的理由。其实这个时候就可以使用这种思维方法,把这个功能元素当作演员,如果你是导演,那么这个演员应该在:
何时出现:用户什么时候需要它?
演员在合适的时间来到合适的位置上,出现在哪里才不会影响主角的风采,也足够醒目呢:它的出现会影响我主要功能吗?它的出现用户可以感知到吗?
它的出场是该渐渐显露还是突然出现呢:转场、 跳转、 浮出还是弹出合适?
思维方式二:交互设计是关于“时间”的
上述的思维方式还帮助我们思考“何时出现”,这就是交互设计中非常重要的“时间线”的设计。设计都是有时间的,可能很多设计师包括我自己都经常忽略到这点。用户是从开始到最后有时间流逝活动的对象,随着时间的推移,交互介质和交互场景都会发生转化。 即使同一个元素,不同时间状态上展示的方式都应该有所不同。关于这一点举个简单的例子你就会马上明白。

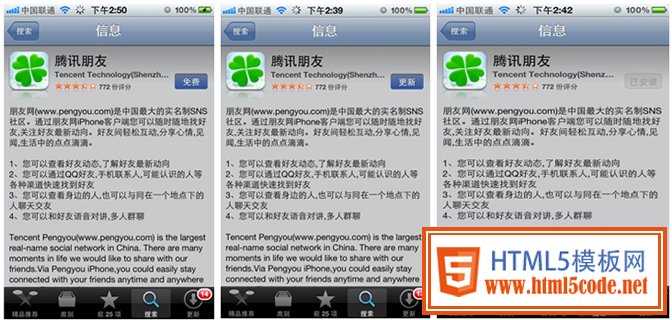
app store 对于软件的安装中,你会发现,当你第一次安装的时候,状态显示的是“免费”,即向用户表明这是一款什么性质的app。当已经安装但是有新的更新,则显示 “更新”,表示当前app有更新,可以点击更新。当用户已经安装最新版本后,则显示置灰的“已安装”,告诉用户你已经安装过了,不用再操作了。置灰是防止用户误操作的好方法,这个在《容错性设计》中有描述这里就不多说啦。
思维方式三:“术”的过程
这里的说的“术”,不仅包含交互设计的初期需要掌握快速原型的方法(纸上快速表现也不错哦),更多的是对常见交互模式的熟知。

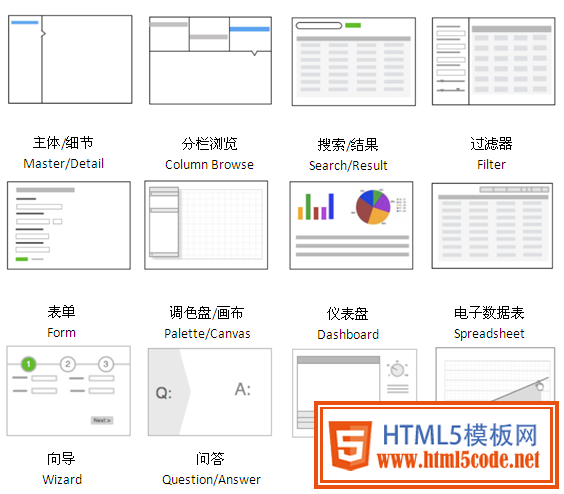
如果你认可:设计是用来解决问题的。交互设计往往为问题提供解决方案。那么,熟知已有的ui模式对于你用来解决常见问题非常有用。
例如,平行面板模式(手风琴模式)可以收起(一次只显示一个),也可以展开(同时显示全部)。这种模式适合组织大量类似或相互影响的信息,让用户在同一页面更高效的获得信息。最佳应用在:需要申请者需要填写各种没有顺序的类别目录。
更多关于设计模式的可以参考《常见UI设计模式》。除了这些平时需要多看不同的产品界面,接触越多拿出手的才能越多。
思维方式四:创新
记得读研的时候,做装置艺术的一位导师说:“所谓设计的创新就是把本应该大的东西做小,本应该小的东西放大。”现在想来,其实可以扩散开来,把一些常规的组合打散,把一些元素重新组合。摆脱常规就是一种创新。
比如之前看到的一个按钮,把loading状态和取消组合在一起了,这就不同于我们常见的长条状进度条,右侧取消按钮的模式。这种把不同元素重新组合一起就是一种创新啊。
这些都是我之前的一点理解,不敢说绝对正确,有些甚至是几种不同的思维过程的集合。
感谢彪叔对我交互设计思维的启发。
文章来源:张雅秋博客
相关文章
 HTML页面跳转及参数传递问题这篇文章给大家详细介绍了HTML页面跳转及参数传递问题,需要的朋友参考下吧
HTML页面跳转及参数传递问题这篇文章给大家详细介绍了HTML页面跳转及参数传递问题,需要的朋友参考下吧 纯css实现照片墙3D效果的示例代码这篇文章主要介绍了纯css实现照片墙3D效果的示例代码,可以实现鼠标经过图片实现改变,具有一定的参考价值,感兴
纯css实现照片墙3D效果的示例代码这篇文章主要介绍了纯css实现照片墙3D效果的示例代码,可以实现鼠标经过图片实现改变,具有一定的参考价值,感兴 纯 Css 绘制扇形的方法示例本篇文章主要介绍了纯 Css 绘制扇形的方法示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随
纯 Css 绘制扇形的方法示例本篇文章主要介绍了纯 Css 绘制扇形的方法示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随 一份纯CSS loading动画效果代码示例本篇文章主要介绍了一份纯CSS loading效果代码示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟
一份纯CSS loading动画效果代码示例本篇文章主要介绍了一份纯CSS loading效果代码示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟 css 实现文字过长自动隐藏功能这篇文章主要介绍了css 实现文字过长自动隐藏功能,需要的朋友可以参考下
css 实现文字过长自动隐藏功能这篇文章主要介绍了css 实现文字过长自动隐藏功能,需要的朋友可以参考下 详解CSS3 rem(设置字体大小) 教程本篇文章主要介绍了详解CSS3 rem(设置字体大小) 教程,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起
详解CSS3 rem(设置字体大小) 教程本篇文章主要介绍了详解CSS3 rem(设置字体大小) 教程,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起