HTML实现移动端固定悬浮半透明搜索框
时间:2017-10-20Question. 问题
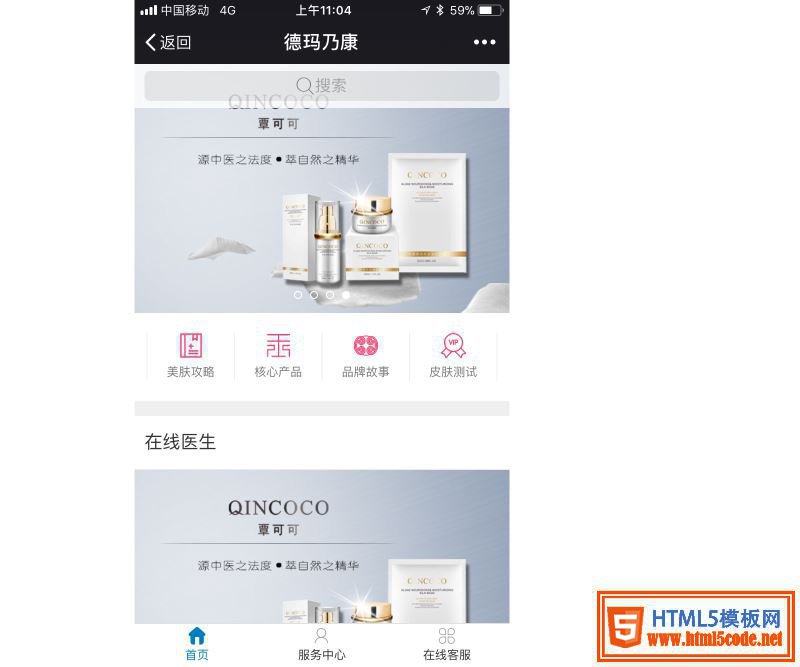
在移动端商城系统中,我们常常看到位于页面顶部有一个搜索框,这类搜索框博主比较喜欢的是固定在页面顶部,半透明悬浮,能依稀看见部分轮播图的形式。

要制作这样的搜索框,技术关键在于:
- fixed 搜索框定位
- opacity 设置透明度
Solution. 解决
首先我们定义一个 html 片段:
<!-- 搜索框 -->
<header class="bar">
<form name="search" class="search" id="search" action="">
<div class="search-row">
<input type="search" name="word" id="word">
<span class="placeholder "><span class="iconfont icon-sousuo"></span><span class="text">搜索</span></span>
</div>
</form>
</header>
<!-- 一个背景图 实际上这里往往是轮播图 -->
<div class="background">
<img src="bg.jpg">
</div>
header 标签为搜索框,下面的 div 为一个背景图。
同时附上 CSS 样式:
<style type="text/css">
body {
margin: 0; padding: 0;
font-size: 14px; font-family: "microsoft yahei",'Arial', 'Verdana','Helvetica', sans-serif;
}
.bar {
position: fixed; top: 0; left: 0; right: 0; /* 决定了搜索框置顶 */
height: 44px; padding: 0 10px;
background-color: #fff; opacity: 0.8; /* 搜索框半透明效果 */
z-index: 10;
}
.bar form {
display: block; padding: 0;margin: 0;
}
.search-row {
position: relative;
height: 30px; padding: 7px 0;
}
.search-row input[type=search] {
position: absolute; top: 7px;
height: 30px; line-height: 21px; width: 100%; padding: 10px 15px 10px 30px;
border: 0; border-radius: 6px; outline: 0; background-color: rgba(0,0,0,0.1);
font-size: 16px; text-align: center;
z-index: 100;
}
.search-row .placeholder {
position: absolute; top: 2px; left: 0; right: 0;
display: inline-block; height: 34px; line-height: 34px;
border: 0; border-radius: 6px;
font-size: 16px; text-align: center; color: #999;
z-index: 1;
}
.search-row .placeholder .iconfont {
display: inline-block; width: 19px; line-height: 24px; padding: 10px 0;
font-size: 21px; color: #666;
}
.search-row .placeholder .text {
line-height: 40px;
vertical-align: top;
}
.background img {
width: 100%;
}
.active:before {
position: absolute; top: 11px; left: 5px; right: auto;
display: block; margin-right: 0;
font-size: 21px;
}
.active input[type=search] {
text-align: left
}
.active .placeholder{
display: none
}
</style>
很长的一段 CSS 样式,但是其核心就两句话position: fixed; /* 决定了搜索框置顶 */ 和 background-color: #fff; opacity: 0.8; /* 搜索框半透明效果 */,其他的样式均为了页面的排版,排版的细节需要各位读者自己写一遍理解,过程可能需要花费点时间。
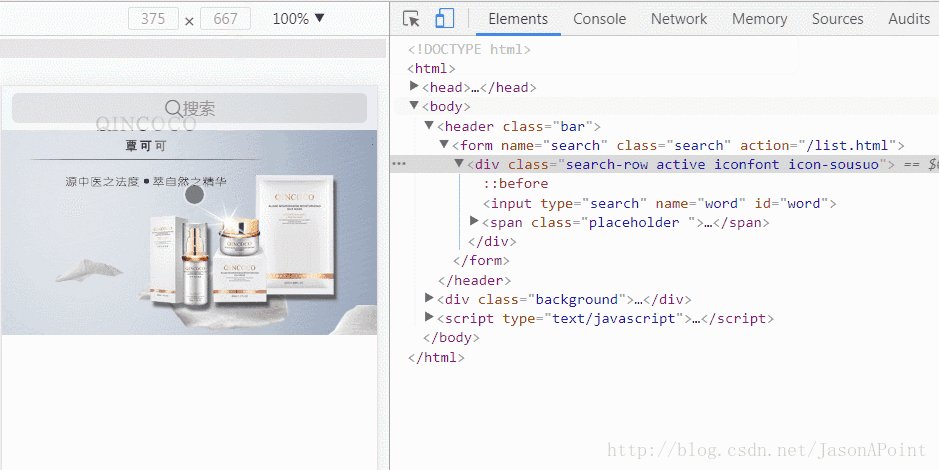
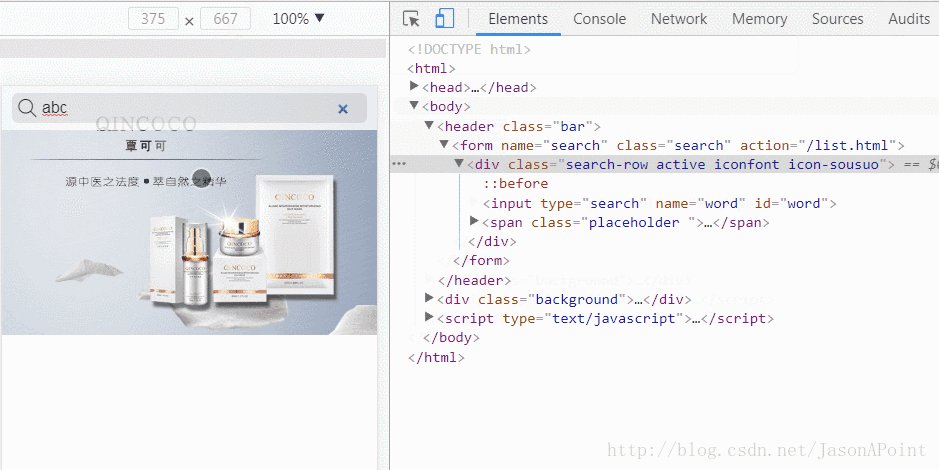
这样我们就完成了一个静态的搜索框:

备注:这里的搜索图标使用了 iconfont,读者可自行到 iconfont矢量图标库 下载。
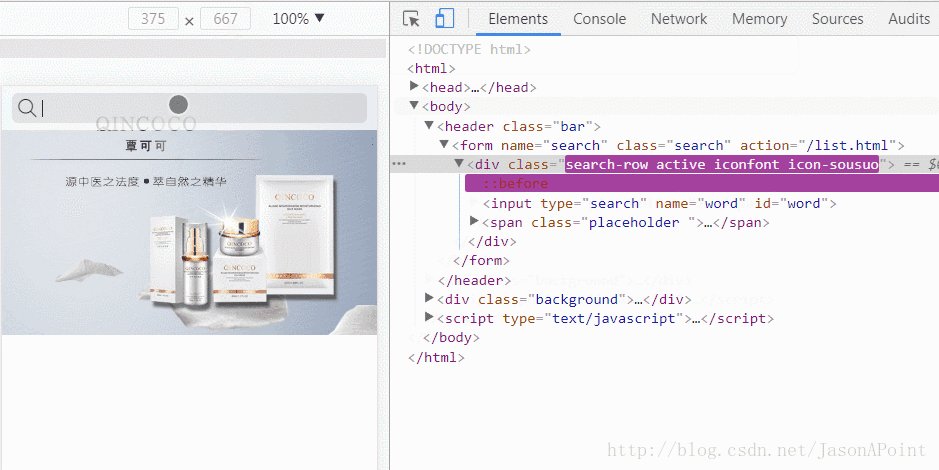
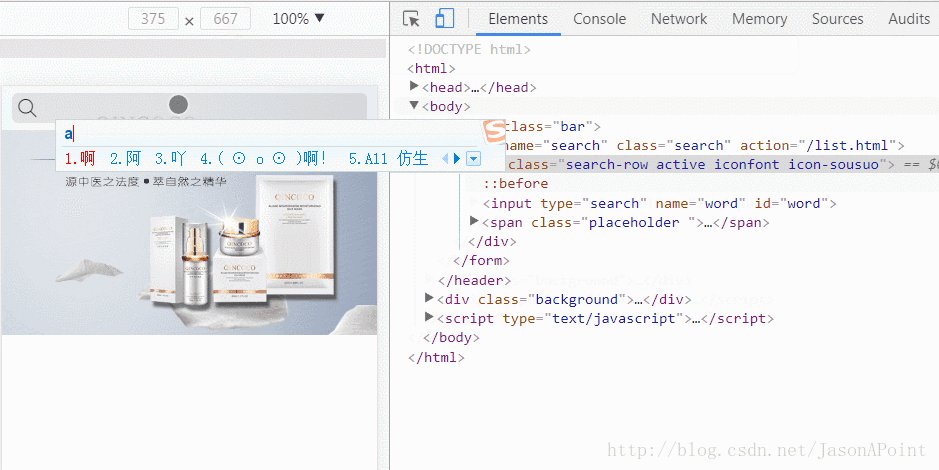
至此,我们还需要通过 JS 实现一些动效:

相关文章
 HTML页面跳转及参数传递问题这篇文章给大家详细介绍了HTML页面跳转及参数传递问题,需要的朋友参考下吧
HTML页面跳转及参数传递问题这篇文章给大家详细介绍了HTML页面跳转及参数传递问题,需要的朋友参考下吧 HTML实现双11抢劵(设定时间打开抢券的页面)本文给大家分享一段代码关于双11抢券,写一个自动打开页面的html,仅仅是设定时间打开抢券的页面,代码简单易懂
HTML实现双11抢劵(设定时间打开抢券的页面)本文给大家分享一段代码关于双11抢券,写一个自动打开页面的html,仅仅是设定时间打开抢券的页面,代码简单易懂 HTML 表单组件实例代码本文通过实例代码给大家介绍了HTML 表单组件的知识,非常不错,具有参考借鉴价值,需要的朋友参考下吧
HTML 表单组件实例代码本文通过实例代码给大家介绍了HTML 表单组件的知识,非常不错,具有参考借鉴价值,需要的朋友参考下吧 HTML实现海康摄像头实时监控功能最近公司安排我做一个ccfa的小东东,其中有一项需求就是做一个网页播放摄像头的实时监控功能,对于我这个小菜鸟
HTML实现海康摄像头实时监控功能最近公司安排我做一个ccfa的小东东,其中有一项需求就是做一个网页播放摄像头的实时监控功能,对于我这个小菜鸟 html页面中完成查找功能html页面的查找功能主要是实现在查找框内输入字符,下面通过本文给大家分享html页面的查找功能,需要的朋友参考下
html页面中完成查找功能html页面的查找功能主要是实现在查找框内输入字符,下面通过本文给大家分享html页面的查找功能,需要的朋友参考下 HTML页面自动清理js、css文件的缓存(自动添加版本号)这篇文章主要介绍了HTML页面自动清理js、css文件的缓存(自动添加版本号),小编觉得挺不错的,现在分享给大家,也
HTML页面自动清理js、css文件的缓存(自动添加版本号)这篇文章主要介绍了HTML页面自动清理js、css文件的缓存(自动添加版本号),小编觉得挺不错的,现在分享给大家,也
 纯css实现照片墙3D效果的示例代码这篇文章主要介绍了纯css实现照片墙3D效果的示例代码,可以实现鼠标经过图片实现改变,具有一定的参考价值,感兴趣的小
纯css实现照片墙3D效果的示例代码这篇文章主要介绍了纯css实现照片墙3D效果的示例代码,可以实现鼠标经过图片实现改变,具有一定的参考价值,感兴趣的小 纯 Css 绘制扇形的方法示例本篇文章主要介绍了纯 Css 绘制扇形的方法示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过
纯 Css 绘制扇形的方法示例本篇文章主要介绍了纯 Css 绘制扇形的方法示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过