敏捷体验设计师应该具备的12项技能
时间:2014-09-14信息架构(Information Architecture)
信息架构是在页面级别的信息组织──如何通过清晰和保持一致的信息组织架构,让用户第一时间了解所处位置和轻易获取所需信息;除了页面内的信息组织,还需要设计信息在不同页面模版间的流动方式。信息架构是体验设计师必备的技能,任何体验必须基于清晰的信息设计和流动,实践包括:

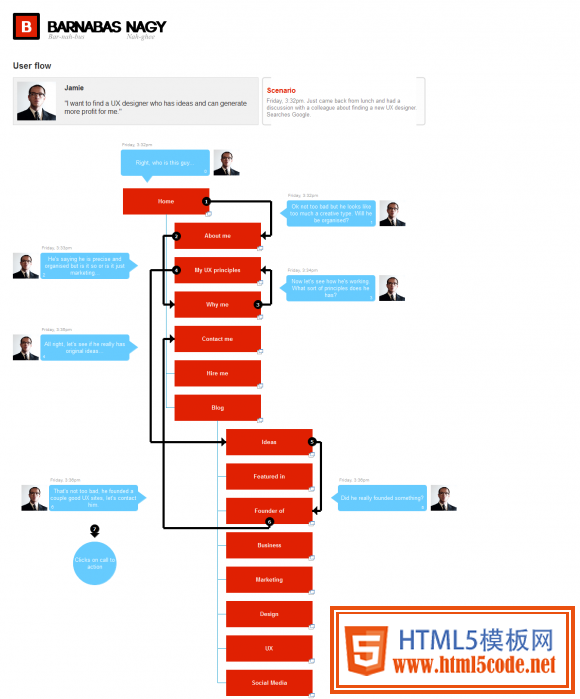
使用用户流图表达页面中信息的流动
草图Sketching:之前在概念原型中提到的草图技巧在信息架构中同样重要,现在草图本上进行绘制,梳理思维,第一时间展示,帮助后期继续的喜欢,可参考这个教程
线框图Wireframing:这里的线框图技巧包括Paper Wireframing以及传统意义上的线框图制作,不在乎你使用什么工具(Balsamiq, PowerPoint, Visio, Keynotes, 或者Omnigraffle等等),这可能是最基础的交互设计技巧,当年跟随Marc McNeil靠的就是一手没日没夜用ppt制作线框图的技能,那时候我被称作Wireframe Monkey。
用户流图User Flow:用户流图是从用户的角度出发看信息是如何流动的,用户对所接受的信息如何反馈,下一步的行为会是怎样,整个过程是不是通畅,可参考这里。
交互设计(Interaction Design)
一个设计图版的实例
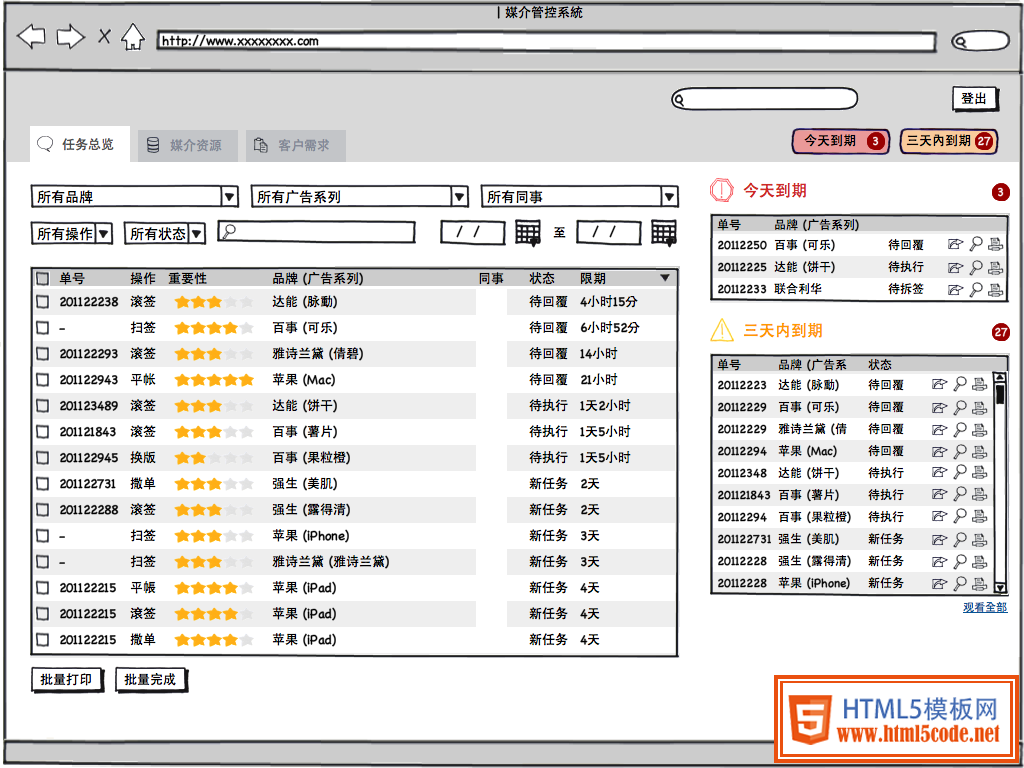
使用Balsamiq制作交互设计图
如果说信息架构是“静”的信息设计,交互设计则是信息设计“动”的表现──必须通过用户的操作才能表达和处理信息,而不是简单的结构化表达。交互设计也是传统交互设计师的必备技巧之一,与信息架构的实践类似,其中包括:
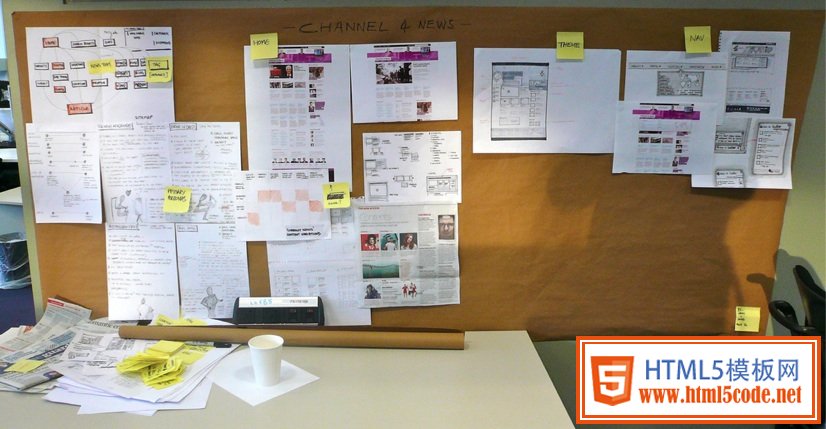
设计图版Sketch Board:梳理出核心的用户目标,用草图的方式描述交互过程,在大型图版上进行展示,可参考这里
低保真原型Lo-fi Prototyping:使用手绘草图的方式以目标用户的视角描绘详细的交互过程,可参考这里,或者使用原型工具进行制作,例如Balsamiq或Auxre
前端开发(UI Development)
体验设计师需要了解一定的前端开发知识,保证能在最短的时间内开发出高保真原型进行终端用户测试,往往这个部分的工作由体验设计师和前端工程师结对完成,体验设计师保证设计真正体现在前端代码中。这里需要的技能是HTML和CSS,以及部分简单的流行JavaScript框架,例如jQuery。我们习惯于使用直接手写HTML+CSS的方式制作高保真原型,而不使用Fireworks进行切图,当然殊途同归,工具不是关键。
视觉设计(Visual Design)
具备一定的视觉设计能力能够迅速提升产出物的品质,我们也鼓励在这方面进行培养,不可避免的是,视觉能力是需要长期专业培养才能获得的能力,一个合格的体验设计师,对视觉设计能力要求的底线是“知道什么样子是不好看了,且不能容忍”。

至少不能比上面这个差
研究层
这个层次是传统交互设计团队用研人员和产品经理的技能范畴,一般出现在交付项目的开始和演进阶段,更多关注目标用户群体研究,用户测试,产品演进等方面。研究层技能包括以下几个方面:
消费者研究(Customer Research)
消费者研究帮助客户在项目启动前了解目标消费者人群的基本特征,在其特定情境中充分挖掘用户价值,寻找潜在商业潜力,我们经常使用的消费者研究方法有以下几种:
用户约谈Customer Interview:我们会要求客户在市场上招募典型目标消费者进行约谈,通过用户建模(Persona)和消费者体验地图(Customer Journey Map)的方式挖掘消费者的用户目标(User Goals)、内在驱动(Motivations)以及痛苦(Pains),对于消费者的理解将帮助我们在未来的设计过程中建立其真实的情境,使得最后设计贴和终端使用者;
用户价值挖掘Customer Value Finding:除了用户约谈,我们还尝试用其他方法挖掘用户价值,例如使用社交网络了解目标消费群体对于特定话题都在关心什么,他们对竞争者有什么抱怨或者赞许;社交性的问答网站往往是发现用户价值的宝库,在其中可以看到消费者都在需要什么的帮助,而未来的产品设计能够解决这些问题,便能产生潜在的用户价值;产品本身也可能挖掘潜在价值,例如某个装修灵感收集产品在卧室图片旁边添加一个“想知道这间卧室的风水吗?”链接,通过统计点击链接的情况,了解用户对卧室风水信息的需求程度。
用户测试(User Behavior Research)
敏捷体验设计中的用户测试以按优先级排序的用户目标完成作为主线,并与交付同时进行,随时产出新的设计反馈进行变化,这点与传统瀑布式交互设计者中“需求冻结”的方式截然不同。
测试过程由两位体验设计师和真实用户共同完成,两位体验设计师分布负责引导和捕捉行为,测试环境为高保真的产品原型;每次用户测试的结果都会被总结成新的“设计挑战(Design Challenges)”,例如:如何让用户不再为筛选条件所迷惑;然后根据优先级进行设计,设计过程同样是开发和透明的,甚至邀请用户进行参与;最后将设计产生的变化加入下一个交付迭代,同时演进高保真原型,为下一轮用户测试做准备。
与交付同步的用户测试保证了设计在产品上线前就能进行对用户体验的验证,及时拥抱变化;在项目进行的后期,可直接采用测试环境进行测试,甚至可采用内部上线的方式,获取更多反馈。
数据演进(Analytics)
传统互联网中产品经理最多关注的是基于使用数据的产品演进,作为一个合格的体验设计师,也需要一定知识为有产品演进需要的客户提供服务。
这里是基于数据的产品演进中将使用的实践
这里所提供服务主要指A/B Testing──在敏捷体验设计中,A/B Testing有如下几个步骤:
充分了解产品当前在盈利模式、使用者、信息架构等方面的情境;
在情境中按照商业价值梳理出一系列用户目标,分别代表一定用户价值;
评估当前用户目标的完成情况(转化率),寻找到核心改进点;
对改进点进行开放式设计,尽量保持设计方案的简单有效,并进行一定的用户测试;
将新设计部署到生产环境,让消费者产生分流,通过数据统计决定最佳方案;
迭代式地持续进行A/B Testing保证产品持续性演进和优化;
写在最后
这就是一个敏捷体验设计师应该具备和努力发展的12种技能,很多技能之间又存在或多或少的内在联系,每个项技能又有多种实践进行支持,如果大家某项技能中的细节感兴趣,可以微博私信我;如果你愿意寻找和我们一起成长的机会,或者厌倦每天重复的工作,也可以和我联系。
关于Agile/Lean UX更多参考
UX and Agile Development: 2012′s Challenges and Opportunities
Lean UX: Getting Out Of The Deliverables Business | Smashing UX Design
From User Stories to Storyboards to Tasks « Zen Agile
Agile + UX: six strategies for more agile user experience
Twelve emerging best practices for adding UX work to Agile development
作者:熊子川
文章来源:tuzei8.com
相关文章
 HTML页面跳转及参数传递问题这篇文章给大家详细介绍了HTML页面跳转及参数传递问题,需要的朋友参考下吧
HTML页面跳转及参数传递问题这篇文章给大家详细介绍了HTML页面跳转及参数传递问题,需要的朋友参考下吧 纯css实现照片墙3D效果的示例代码这篇文章主要介绍了纯css实现照片墙3D效果的示例代码,可以实现鼠标经过图片实现改变,具有一定的参考价值,感兴
纯css实现照片墙3D效果的示例代码这篇文章主要介绍了纯css实现照片墙3D效果的示例代码,可以实现鼠标经过图片实现改变,具有一定的参考价值,感兴 纯 Css 绘制扇形的方法示例本篇文章主要介绍了纯 Css 绘制扇形的方法示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随
纯 Css 绘制扇形的方法示例本篇文章主要介绍了纯 Css 绘制扇形的方法示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随 一份纯CSS loading动画效果代码示例本篇文章主要介绍了一份纯CSS loading效果代码示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟
一份纯CSS loading动画效果代码示例本篇文章主要介绍了一份纯CSS loading效果代码示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟 css 实现文字过长自动隐藏功能这篇文章主要介绍了css 实现文字过长自动隐藏功能,需要的朋友可以参考下
css 实现文字过长自动隐藏功能这篇文章主要介绍了css 实现文字过长自动隐藏功能,需要的朋友可以参考下 详解CSS3 rem(设置字体大小) 教程本篇文章主要介绍了详解CSS3 rem(设置字体大小) 教程,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起
详解CSS3 rem(设置字体大小) 教程本篇文章主要介绍了详解CSS3 rem(设置字体大小) 教程,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起