Web设计主题:教你创建一个古典风格的网站
时间:2014-09-14如何进行古典风格的设计?主要针对酒店行业和联邦政府进行Web开发的Ryan Boudreaux针对该话题发表了文章《Web design themes: Create a vintage look and feel》。CSDN对该文进行了编译,内容如下:
你有被要求创建一个具有古典风格的商业网站吗?在我们的小城镇,有一些卖古典商品的小商家,你所在城市或许也有吧。古典在很多商业和组织中是一个很热门的主题。该类型的商业包括二手衣服商店、寄售商店、特色食品商店、工艺精品店、家具城、廉价市场、摄影店等等。
我也注意到,这些商家很多都没有自己的网站。即便有,网站的风格与商家的身份也不相匹配。商家的身份并未融入到Web设计中。本文将展示如何进行古典风格的设计。
过去给我们的启示
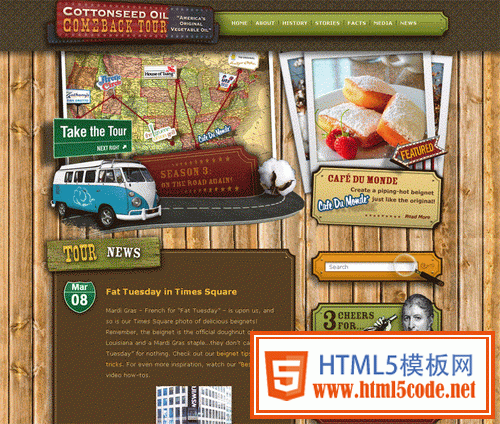
 图1
图1
蒸汽朋克(Steampunk)是一种流行于20世纪80年代至90年代初的科幻题裁,以蒸汽时代为背景,将蒸汽的力量无限扩大化,构筑出一个超现实的科技世界。这个时代的精髓可以在小说和电影中发现,比如根据Jules Verne的小说改编的《海底两万里》(20,000 Leagues Under the Sea)电影,它讲述了19世纪一个远洋侦查团队发现了由Nemo船长指挥的未来潜水艇Nautilus。还有《时间机器》(The Time Machine), 由H.G. Wells的小说改编而成,它讲述了维多利亚时代的英国人乘坐自己制造的时光机器来到了80万年后的未来。有关古代的题材可以在众多的作品中发现,包括电 视、视频游戏、音乐、行为艺术、网络、角色扮演类游戏、文学作品、漫画和连环画小说——它们都是创造古典风格网站的灵感来源。
 图2
图2
古老的画报、插图、与图1相似的电影海报、老式广告(包括印刷的、手写的)、老汽车、电视、收音机、老图片——尤其是陈旧、积满污垢的颜色和文字等等,也是获得灵感的重要来源。
建筑也是灵验的来源。例如比利时建筑师Victor Horta的作品,1928年的图尔奈美术博物馆(Musée des Beaux-Arts in Tournai)是他的作品之一。(见图2)
古典风格与主题
古典风格与主题按时代或主题进行分类,对流行文化有最大影响的可留存数十年。当今,仍适合采用古典设计的主题包括:
● 广告
● 动物
● 艺术装饰
● 新艺术风格(Art Nouveau)
● 美术工艺时代
● 亚洲古董
● 棒球
● 圣诞节
● 古典文学
● 硬币和邮票
● 收藏品
● 钓鱼
● 足球
● 黄金
● 军队与战争
● 明信片
● 收音机
● 唱片和专辑
● 玩具
等等
制图
快速开发古典风格作品,制图有重大作用。现在有大量的免费资源、共享软件、低成本的图形可以使用。
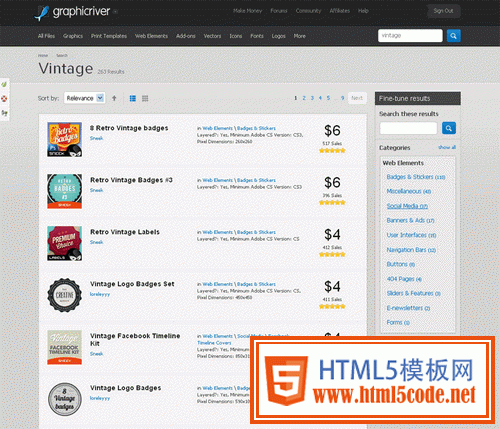
你不必自己设计图形,可以购买一些,再对其进行编辑。Graphic River提 供了一些由Sneek Digital公司制作的徽章类图形。其中“8 Retro Vintage Badges”只需要6美元即可下载可编辑的PSD文件。Graphic River上有超过260组古典徽章可供购买,价格从2美元到8美元不等,同时还包括标签、时间表、Logo图、邮票、贴纸、邮件列表、背景、旅游贴纸、 导航元素、复古式Web元素、404页面、框等等。(见图3)

图3
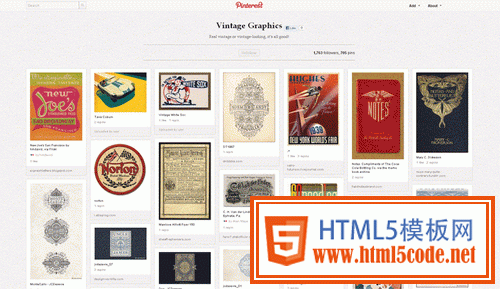
另一个重要的图形来源是Pinterest网站中的Vintage Graphics板(Vintage Graphics Board)。包含705个Pin(Pin:字面意思是图钉,可以理解为把一张图片(或视频)贴到一个板(Board)上,直白来理解就是收藏一个图片(或视频))。如果图形不能直接使用,你也可以从该网站上获得设计自己作品的灵感。(见图4)

图4
Squidoo上有一篇很棒的关于图形设计的文章,其中有一系列老式图片和古董剪贴画,包括:复古式广告艺术、旧时代照片、复古式贺卡等等。
字体和字型
确保所选择字体和字型与你的古典设计风格相融合。下面列出了几种适于古典设计的字体。
Summertime:由Sara设计的一款适用于古典设计的字体。见图5。

图5
Futura Condensed Medium:最初由Paul Renner于1927年设计。该字体基于1919~1933年代包豪斯设计风格中几何形状的设计理念。见图6。

图6
Lobster:由Impallari设计。见图7。

图7
Rockwell:最初由Monotype foundry的内部工作室于1934年设计,为Serif字型,属于Slab Serif类。见图8。
![]()
图8
Chunk Five:是Slab Serif系列的超粗字体,它会让人联想到古时美国西部的木刻画、报纸的大标题。主要用来突出显示,该字体完全适用于现代。见图9。

图9
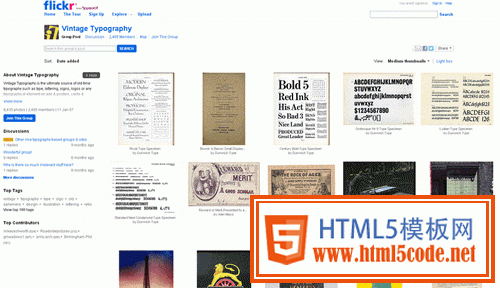
Henry Jones在Web Design Ledger 网站上发布了一篇《30 Fonts Perfect for Vintage and Retro Style Design》, 列出了更多的字体,从中你可以获得更多的灵感。Flickr网站中的Vintage Typography群组中列出了9400多张图片,自称为古典排版样式的最终来源,包含广告、宣传画、卡片、门票、包装等所有排版物中的所有排版元素, 如样式、logo、文字等。截图见图10。

图10
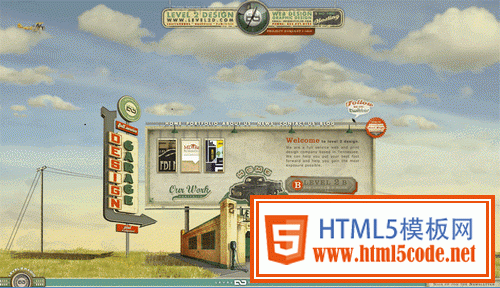
具有古典设计风格的Web网站
最后,分享六个古典设计风格的Web网站,希望你可以从中可以获得更多的灵感与机会。






原文链接:Web design themes: Create a vintage look and feel
编译链接:CSDN
相关文章
 HTML页面跳转及参数传递问题这篇文章给大家详细介绍了HTML页面跳转及参数传递问题,需要的朋友参考下吧
HTML页面跳转及参数传递问题这篇文章给大家详细介绍了HTML页面跳转及参数传递问题,需要的朋友参考下吧 纯css实现照片墙3D效果的示例代码这篇文章主要介绍了纯css实现照片墙3D效果的示例代码,可以实现鼠标经过图片实现改变,具有一定的参考价值,感兴
纯css实现照片墙3D效果的示例代码这篇文章主要介绍了纯css实现照片墙3D效果的示例代码,可以实现鼠标经过图片实现改变,具有一定的参考价值,感兴 纯 Css 绘制扇形的方法示例本篇文章主要介绍了纯 Css 绘制扇形的方法示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随
纯 Css 绘制扇形的方法示例本篇文章主要介绍了纯 Css 绘制扇形的方法示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随 一份纯CSS loading动画效果代码示例本篇文章主要介绍了一份纯CSS loading效果代码示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟
一份纯CSS loading动画效果代码示例本篇文章主要介绍了一份纯CSS loading效果代码示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟 css 实现文字过长自动隐藏功能这篇文章主要介绍了css 实现文字过长自动隐藏功能,需要的朋友可以参考下
css 实现文字过长自动隐藏功能这篇文章主要介绍了css 实现文字过长自动隐藏功能,需要的朋友可以参考下 详解CSS3 rem(设置字体大小) 教程本篇文章主要介绍了详解CSS3 rem(设置字体大小) 教程,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起
详解CSS3 rem(设置字体大小) 教程本篇文章主要介绍了详解CSS3 rem(设置字体大小) 教程,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起