置顶菜单可用性研究 可使网站导航快22%
时间:2014-09-14SirsiDynix公司UX/UI设计师Hyrum Denney在Smashing Magazine上发表了一篇文章《Sticky Menus Are Quicker To Navigate》,分享了自己对“置顶菜单”进行的可用性研究成果,及实现技术和相关挑战。CSDN对该文进行了编译,内容如下:
导航是Web网站中最重要的元素之一,大部分设计师都同意这一点。尽管如此,现在的导航并不总是容易使用。通常,用户必须滚动到网站的顶部才能访问 导航菜单。最近,我在研究“置顶菜单”是否可以加速网站的导航。对此我进行了可用性研究。下面将展示本次研究的成果,以及一些实现的技术及相关的挑战。

图1
置顶导航的定义
置顶(或固定)导航是被锁定在网站某位置的菜单,当用户滚动页面时,该导航并不会消失,换句话说,用户可以在网站的任何地方访问该导航,而不用滚动 页面。虽然置顶导航可以应用到任何菜单中,比如页脚、社交媒体按钮,但一般主要用于网站的导航上。图2展示了移动设备上标准导航与置顶导航的不同之处。

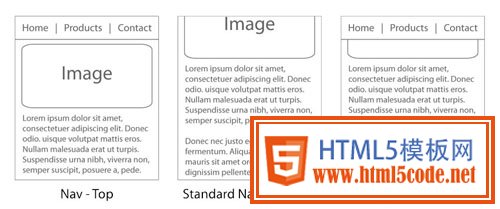
图2
可用性研究
研究背景
为了本次研究,我专门创建了两个几乎完全一样的测试网站。唯一的不同点是一个具有标准导航,另一个是置顶导航。在第一个网站中,要求四十个参与者限 时完成5个任务。然后再到另一个网站上去完成另外不同的5个任务。这两个网站均在桌面电脑上进行测试,直到最后才会告诉用户两网站之间的不同。在测试完全 结束后,通过对数据的分析,我得出两个有趣的结论。
1.置顶菜单可使导航快22%
研究数据显示,参与者不必将页面滚动到顶部,就可以快速地找到他们所需要的内容。22%看起来可能并不是一个大数据,但对访问者却有很大的影响。根 据该数据,置顶导航可以帮助访问者每5分钟节约36秒。当然,如果你正增强用户体验,让用户在页面中停留更长的时间只是其中的一个好处。应该让用户深入探 索该网站,不受任何限制地找到所需要的东西。
2.100%的参与者更喜欢置顶菜单,但不知道喜欢的原因
在测试的最后阶段,我都会问用户是否注意到两个网站的不同之下。但没人能说得出。变化很微小,没人注意到它,因为他们都在专注于完成彼此的任务。当 询问参与者感觉哪个网站更容易使用。40位参与者均认为有置顶导航的网站更容易使用(使用更快速)。很多人评论说:“我不知道这两个网站有什么不同之处, 但我感觉通过点击置顶导航可以节省更多的时间。”如此评论显示出用户对置顶导航的绝对支持。
桌面软件的置顶导航
想象一下,你正在Word中输入一个文档,每当你想加粗一个单词,或加宽页边距,都必须滚动到第一页进行设置。是不是一想起来,就让人沮丧啊。无论 你正在做什么,大部分桌面软件都会时刻提供一个完整的导航菜单供你访问。Web浏览器也应该这样,如果我们必须滚动到网站的顶部才能访问浏览器的地址栏, 那就太可笑了。
优秀案例分享
最近,Facebook和Google+也采用了置顶导航。在美国访问量最高的25家网站中,现在只有16%采用了置顶导航。下面列举出一些在这方面做得很棒的网站。
这是水平置顶导航中一个很好的例子,位于顶部。当使用该网站时,用户会感觉很舒服。

图3
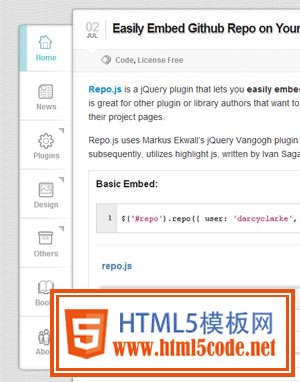
该网站的导航是垂直的,位于左侧,与Google+的导航有点相似。它唯一的缺点是,如果屏幕的高度低于560像素,那么菜单下面的部分就无法访问了,我在上网本上测试该网站时发现了这个问题。

图4
MakeBetterApps这是另一个精彩的例子。导航略微透明,它下面的内容依稀可见,这是一个很不错的尝试。

图5
Rodolphe Celestin该网站的置顶导航横跨网站的顶部,但当你向下滚动页面时,导航的设计就会发生细微变化。只要保持好一致性,如此简化该设计是一个很好的技 巧。同时,该网站的设计者还采用了当下正流行的设计方法:整个网站只有一个页面,导航上的链接是一个个锚点,点击后可以跳到页面的相应位置。这些都使该网 站使用起来很舒服。

图6
Ryan Scherf该网站的导航是垂直的,上面只有图标。该创新令人印象深刻。

图7
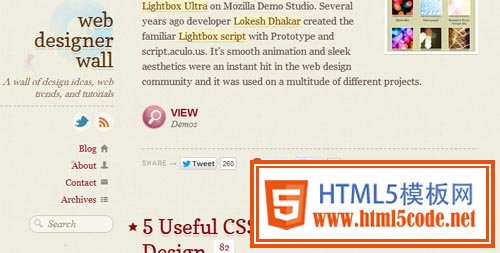
Web Designer Wall该网站的垂直置顶导航效果很好,因为菜单只在4个菜单项。它很适用于博客。

图8
虽然置顶菜单并不是最流行的导航形式,但越来越多的网站正在使用。
现在就开始设计
避免使用iFrame
iFrame似乎是实现置顶导航的直接方法,但要避免使用它。因为iFrame会导致很多问题,尤其是跨浏览器兼容性问题、安全问题、搜索引擎优化问题。iFrame有它的用武之地,但不应成为HTML布局中的主要部分。
CSS
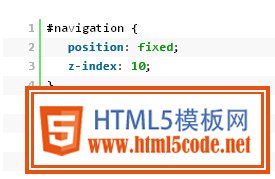
用CSS来实现置顶导航是一个不错的方法。它也是最直接、最轻量、最快速的方法。有三点需要注意: position、margin-top和z-index。将菜单的position设置为“fixed”,菜单将无法跟随页面的其他部分滚动。如果导航 是水平方向的,可以不用设置margin属性。最后,在水平导航上,利用z-index属性保证导航始终居于其他元素的上面。当你滚动页面时,其他内容将 在导航下滑动。

想了解更多内容请见W3C网站。
JQuery和JavaScript

图9:这个简单且精巧的置顶导航条由JavaScrpt实现
如果你更喜欢jQuery、JavaScript,你可以试试下面的方法:
● jScroll
● Simple Smart Sticky Navigation Bar
置顶导航的缺点

图10
设计局限性
采用置顶导航可能需要放弃一些设计选择,而这些可能是团队不愿放弃的。例如,水平置顶导航位于页面的顶部,其他元素的上面。虽然它很容易实现,但不一定是用户所需要的。
容易分心,受到打扰
一不小心,垂直导航就会让用户分心。在用户滚动页面时,一些置顶元素可能会出现延迟;其他元素可能太高(或太宽),而影响对内容的访问。导航应该容易访问,同时不应抢夺内容的注意力。
对移动设备的兼容性
上文提到的CSS和JavaScript实现方法,在某些移动设备浏览器上并不提供支持。Luke Wroblewski的文章《Organizing Mobile》分享了在移动设备上创建导航需要重点注意的多项原则。响应式设计技术也为基于屏幕尺寸调整导航提供了一些解决方案。
要了解各个设备对它的支持情况。提前了解这些兼容性问题,可以节约更多时间。《When Can I Use?》文章中介绍了桌面和移动浏览器对CSS属性“position:fixed”的支持情况。Brad Frost也对此做了测试和分析,在他的视频中也提供了精彩的观点。
结论
作为设计者、开发者,我们为什么要不断迫使用户上下滚动页面来寻找导航呢?这在桌面软件上已不是问题,并且我们有一些数据可以显示置顶菜单的益处。在美国,访问量最高的25家网站中有84%可以通过置顶导航,来加速对用户的导航。
当然,置顶导航并不适用于任何情况,尤其在资源紧俏时。使用置顶导航需认真考虑,并保证网站的可用性和整体用户体验。
作者简介:
Hyrum Denney,专注于Web设计和开发。现就职于SirsiDynix,担任UX/UI设计师。曾创办自己的UX工作室,同时在电子商务行业担任网络运营主管。热衷于学习新知识,对用户体验设计、用户使用网站的心理学有着特殊的兴趣爱好。
原文链接:Sticky Menus Are Quicker To Navigate
编译链接:CSDN
相关文章
 HTML页面跳转及参数传递问题这篇文章给大家详细介绍了HTML页面跳转及参数传递问题,需要的朋友参考下吧
HTML页面跳转及参数传递问题这篇文章给大家详细介绍了HTML页面跳转及参数传递问题,需要的朋友参考下吧 纯css实现照片墙3D效果的示例代码这篇文章主要介绍了纯css实现照片墙3D效果的示例代码,可以实现鼠标经过图片实现改变,具有一定的参考价值,感兴
纯css实现照片墙3D效果的示例代码这篇文章主要介绍了纯css实现照片墙3D效果的示例代码,可以实现鼠标经过图片实现改变,具有一定的参考价值,感兴 纯 Css 绘制扇形的方法示例本篇文章主要介绍了纯 Css 绘制扇形的方法示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随
纯 Css 绘制扇形的方法示例本篇文章主要介绍了纯 Css 绘制扇形的方法示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随 一份纯CSS loading动画效果代码示例本篇文章主要介绍了一份纯CSS loading效果代码示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟
一份纯CSS loading动画效果代码示例本篇文章主要介绍了一份纯CSS loading效果代码示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟 css 实现文字过长自动隐藏功能这篇文章主要介绍了css 实现文字过长自动隐藏功能,需要的朋友可以参考下
css 实现文字过长自动隐藏功能这篇文章主要介绍了css 实现文字过长自动隐藏功能,需要的朋友可以参考下 详解CSS3 rem(设置字体大小) 教程本篇文章主要介绍了详解CSS3 rem(设置字体大小) 教程,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起
详解CSS3 rem(设置字体大小) 教程本篇文章主要介绍了详解CSS3 rem(设置字体大小) 教程,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起