CSS布局奇淫技巧之--各种居中总结
时间:2017-04-09这种使用浮动配合相对定位来居中的方法,优点是不用知道要居中的元素的宽度,即使这个宽度是不断变化的也行;缺点是需要一个多余的元素来包裹要居中的元素。
看下代码:

运行效果:

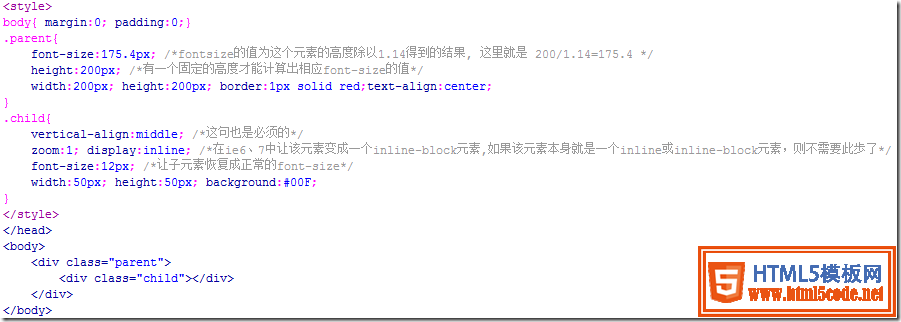
9、利用font-size来实现垂直居中
如果父元素高度是已知的,要把它里面的子元素进行水平垂直居中,则可以使用这种方法,且子元素的宽度或高度都不必知道。
该方法只对IE6和IE7有效。
该方法的要点是给父元素设一个合适的font-size的值,这个值的取值为该父元素的高度除以1.14得到的值,并且子元素必须 是一个inline或inline-block元素,需要加上vertical-align:middle属性。
至于为什么是除以1.14而不是其他的数,还真没有人知道,你只需要记住1.14这个数就行了。


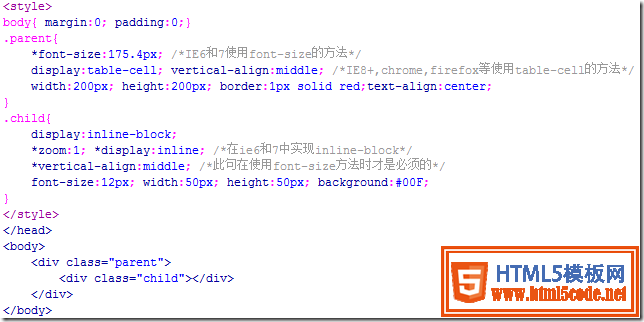
在方法5中说过在IE8+、火狐谷歌等现在浏览器中可以用display:table-cell来进行居中,而这里的font-size的方法则适用于IE6和IE7,所以把这两种方法结合起来就能兼容所有浏览器了:



上面的例子中因为要居中的元素是一个块状元素,所以我们还需要把他变成行内元素,如果要居中的元素是图片等行内元素,则可以省略此步。
另外,如果 vertical-align:middle 是写在父元素中而不是子元素中,这样也是可以的,只不过计算font-size时使用的 1.14 这个 数值要变成大约 1.5 这个值。
以上就是一些常见的居中方法了,如有疏漏或错误之处,敬请指正!希望对大家的学习有所帮助,也希望大家多多支持。
 纯css实现照片墙3D效果的示例代码这篇文章主要介绍了纯css实现照片墙3D效果的示例代码,可以实现鼠标经过图片实现改变,具有一定的参考价值,感兴趣的小
纯css实现照片墙3D效果的示例代码这篇文章主要介绍了纯css实现照片墙3D效果的示例代码,可以实现鼠标经过图片实现改变,具有一定的参考价值,感兴趣的小 纯 Css 绘制扇形的方法示例本篇文章主要介绍了纯 Css 绘制扇形的方法示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过
纯 Css 绘制扇形的方法示例本篇文章主要介绍了纯 Css 绘制扇形的方法示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过