Css3新特性应用之形状总结
时间:2017-04-09一、自适应椭圆
border-radius特性:
- 可以单独指定水平和垂直半径,并且值可以是百分比,用/(斜杠)分隔这两个值即可(可以实现自适应宽度椭圆)。
- 还可以单独指定四个角度不同的水平和垂直半径(可以实现半椭圆)
- 四分之一椭圆,主要是调整水平和垂直的半径
示例代码:
.wrap{
border-radius: 50% / 30%;
width: 60px;
height: 80px;
background: yellow;
}
.wrap02{
width: 60px;
height: 80px;
background: yellow;
border-radius: 50% / 100% 100% 0 0;
}
.wrap03{
width: 60px;
height: 80px;
background: yellow;
border-radius: 100% 0 0 0;
}

二、平形四边形
- 需要应用到transform的skewX进行扭曲
- 主要解决容器成为平形四边形,而内部的文字和元素且垂直显示
- 嵌套元素,内部元素用skew反向扭曲即可。嵌套的内部元素必须为block,因为transform不能应用在inline元素上。
- 利用伪元素进行扭曲(:before)
.wrap{
width: 80px;
height: 40px;
transform: skewX(-45deg);
background: yellow;
}
.wrap>div{
transform: skewX(45deg);
}
.btn{
position: relative;
padding: 10px;
}
.btn:before{
content: '';
position: absolute;
top: 0px;
left: 0px;
right: 0px;
bottom: 0px;
z-index: -1;
background: #85a;
transform: skewX(-45deg);
}

三、菱形
- 应用元素的嵌套,外层与内层元素相互roate旋转,实现八角形;
- 设计内部元素max-width的宽度为100%,让整个图片最大只能充满整个外层的div;
- scale属性控制其图片的放大倍数,默认为中心点为放大原点(会用到勾股定理,不要额外指定transform-origin)。
.wrap{
width: 200px;
transform: rotate(-45deg);
overflow: hidden;
}
.wrap > img{
transform: rotate(45deg) scale(1.42);
max-width: 100%;
}

四、切角效果
- 利用linear-gradient可以设置角度,多值和渐变透明来实现。
- 还需要注意background-size和background-repeat属性的设置,防止背景的重叠导致效果不生效
.wrap{
width: 200px;
height: 100px;
background: #58a;
background: linear-gradient(-135deg, transparent 15px, #58a 0px) top right,
linear-gradient(135deg,transparent 15px, #655 0px) top left,
linear-gradient(-45deg, transparent 15px, #58a 0px) bottom right,
linear-gradient(45deg, transparent 15px, #655 0px) bottom left;
background-size: 50% 50%;
background-repeat: no-repeat;
}

- 可以利用border-image实现切角,设定border-image-slice(图片边框向内偏移)的值;
- border-image用svg来做图片
- border设置宽度+透明,再加上border-image-slice向内偏移就造就了边框切角边框;
- background-clip:要设置为padding-box,不然背景会延伸到边框上。
.wrapSvg{
border:15px solid transparent;
border-image: 1 url('data:image/svg+xml, <svg xmlns="http://www.w3.org/2000/svg" width="3" height="3" fill="%2358a"><polygon points="0,1 1,0 2,0 3,1 3,2 2,3 1,3 0,2"/></svg>');
margin-top: 50px;
width: 200px;
height: 100px;
background: #58a;
background-clip: padding-box;
}
其他方案
- 利用clip-path属性,但不完全受支持
- css4会直接给出corner-path属性来支持切角
五、梯形图案
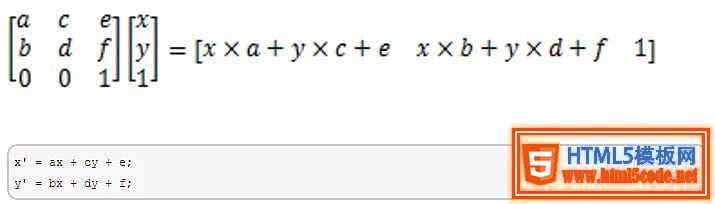
了解transform的基本原理

相关文章
 详解CSS3 rem(设置字体大小) 教程本篇文章主要介绍了详解CSS3 rem(设置字体大小) 教程,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起
详解CSS3 rem(设置字体大小) 教程本篇文章主要介绍了详解CSS3 rem(设置字体大小) 教程,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起 CSS3 linear-gradient线性渐变生成加号和减号的方法本篇文章主要介绍了CSS3 linear-gradient线性渐变生成加号和减号的方法,具有一定的参考价值,感兴趣的小伙伴们可以参
CSS3 linear-gradient线性渐变生成加号和减号的方法本篇文章主要介绍了CSS3 linear-gradient线性渐变生成加号和减号的方法,具有一定的参考价值,感兴趣的小伙伴们可以参 CSS mask-image属性详细介绍(小结)这篇文章主要介绍了CSS mask-image属性详细介绍(小结)的相关资料,小编觉得挺不错的,现在分享给大家,也给大家做个
CSS mask-image属性详细介绍(小结)这篇文章主要介绍了CSS mask-image属性详细介绍(小结)的相关资料,小编觉得挺不错的,现在分享给大家,也给大家做个 浅谈css3中的渐进增强和优雅降级这篇文章主要介绍了css3中的渐进增强和优雅降级的相关资料,小编觉得挺不错的,现在分享给大家,也给大家做个参考
浅谈css3中的渐进增强和优雅降级这篇文章主要介绍了css3中的渐进增强和优雅降级的相关资料,小编觉得挺不错的,现在分享给大家,也给大家做个参考 浅谈css3新单位vw、vh、vmin、vmax的使用详解这篇文章主要介绍了浅谈css3新单位vw、vh、vmin、vmax的使用详解的相关资料,小编觉得挺不错的,现在分享给大家,也
浅谈css3新单位vw、vh、vmin、vmax的使用详解这篇文章主要介绍了浅谈css3新单位vw、vh、vmin、vmax的使用详解的相关资料,小编觉得挺不错的,现在分享给大家,也 浅谈css3中calc在less编译时被计算的解决办法这篇文章主要介绍了浅谈css3中calc在less编译时被计算的解决办法的相关资料,小编觉得挺不错的,现在分享给大家,
浅谈css3中calc在less编译时被计算的解决办法这篇文章主要介绍了浅谈css3中calc在less编译时被计算的解决办法的相关资料,小编觉得挺不错的,现在分享给大家,
 纯css实现照片墙3D效果的示例代码这篇文章主要介绍了纯css实现照片墙3D效果的示例代码,可以实现鼠标经过图片实现改变,具有一定的参考价值,感兴趣的小
纯css实现照片墙3D效果的示例代码这篇文章主要介绍了纯css实现照片墙3D效果的示例代码,可以实现鼠标经过图片实现改变,具有一定的参考价值,感兴趣的小 纯 Css 绘制扇形的方法示例本篇文章主要介绍了纯 Css 绘制扇形的方法示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过
纯 Css 绘制扇形的方法示例本篇文章主要介绍了纯 Css 绘制扇形的方法示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过