CSS3,线性渐变(linear-gradient)的使用总结
时间:2017-04-08《CSS3 经典教程系列》的前一篇文章向大家详细介绍了 text-shadow 文本阴影特性的用法,今天这篇文章我们在一起来看看 CSS3 中实现渐变效果的 Gradient 属性的具体用法。在以前,渐变效果和阴影、圆角效果一样都是做成图片,直接编写 CSS 代码就可以实现。
CSS3 Gradient 分为 linear-gradient(线性渐变)和 radial-gradient(径向渐变)。而我们今天主要是针对线性渐变来剖析其具体的用法。为了更好的应用 CSS3 Gradient,我们需要先了解一下目前的几种现代浏览器的内核,主要有 Mozilla(Firefox,Flock等)、WebKit(Safari、Chrome等)、Opera(Opera浏览器)、Trident(讨厌的IE浏览器)。
本文照常忽略IE不管,我们主要看看在 Mozilla、Webkit、Opera 下的应用,当然在 IE 下也可以实现,他需要通过 IE 特有的滤镜来实现,在后面会列出滤镜的使用语法,但不会具体介绍如何实用,感兴趣的可以搜索相关技术文档。
一、线性渐变在 Mozilla 下的应用
语法:
-moz-linear-gradient( [<point> || <angle>,]? <stop>, <stop> [, <stop>]* )
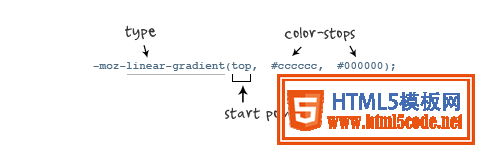
参数:其共有三个参数,第一个参数表示线性渐变的方向,top 是从上到下、left 是从左到右,如果定义成 left top,那就是从左上角到右下角。第二个和第三个参数分别是起点颜色和终点颜色。你还可以在它们之间插入更多的参数,表示多种颜色的渐变。如图所示:

根据上面的介绍,我们先来看一个简单的例子:
HTML:
<div class="example example1"></div>
CSS:
.example {
width: 150px;
height: 80px;
}
如无特殊说明,我们后面的示例都是应用这一段 html 和 css 的基本代码。
现在我们给这个div应用一个简单的渐变样式:
.example1 {
background: -moz-linear-gradient( top,#ccc,#000);
}
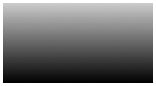
效果如下:

二、线性渐变在 Webkit 下的应用
语法:
-webkit-linear-gradient( [<point> || <angle>,]? <stop>, <stop> [, <stop>]* )//最新发布书写语法 -webkit-gradient(<type>, <point> [, <radius>]?, <point> [, <radius>]? [, <stop>]*) //老式语法书写规则
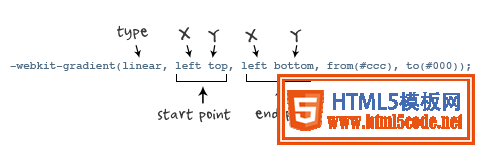
参数:-webkit-gradient 是 webkit 引擎对渐变的实现参数,一共有五个。第一个参数表示渐变类型(type),可以是linear(线性渐变)或者radial(径向渐变)。第二个参数和第三个参数,都是一对值,分别表示渐变起点和终点。这对值可以用坐标形式表示,也可以用关键值表示,比如 left top(左上角)和left bottom(左下角)。第四个和第五个参数,分别是两个color-stop函数。color-stop 函数接受两个参数,第一个表示渐变的位置,0为起点,0.5为中点,1为结束点;第二个表示该点的颜色。如图所示:


我们先来看一个老式的写法示例:
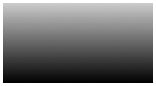
效果如下所示:

接着我们在来看一下新式的写法:
-webkit-linear-gradient(top,#ccc,#000);
这个效果我就不在贴出来了,大家在浏览器中一看就明白了,他们是否一致的效果。仔细对比,在 Mozilla 和 Webkit 下两者的学法都基本上一致了,只是其前缀的区别,当然哪一天他们能统一成一样,对我们来说当然是更好了,那就不用去处理了。将大大节省我们的开发时间哟。
三、线性渐变在 Opera 下的应用
语法:
相关文章
 详解CSS3 rem(设置字体大小) 教程本篇文章主要介绍了详解CSS3 rem(设置字体大小) 教程,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起
详解CSS3 rem(设置字体大小) 教程本篇文章主要介绍了详解CSS3 rem(设置字体大小) 教程,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起 CSS3 linear-gradient线性渐变生成加号和减号的方法本篇文章主要介绍了CSS3 linear-gradient线性渐变生成加号和减号的方法,具有一定的参考价值,感兴趣的小伙伴们可以参
CSS3 linear-gradient线性渐变生成加号和减号的方法本篇文章主要介绍了CSS3 linear-gradient线性渐变生成加号和减号的方法,具有一定的参考价值,感兴趣的小伙伴们可以参 CSS mask-image属性详细介绍(小结)这篇文章主要介绍了CSS mask-image属性详细介绍(小结)的相关资料,小编觉得挺不错的,现在分享给大家,也给大家做个
CSS mask-image属性详细介绍(小结)这篇文章主要介绍了CSS mask-image属性详细介绍(小结)的相关资料,小编觉得挺不错的,现在分享给大家,也给大家做个 浅谈css3中的渐进增强和优雅降级这篇文章主要介绍了css3中的渐进增强和优雅降级的相关资料,小编觉得挺不错的,现在分享给大家,也给大家做个参考
浅谈css3中的渐进增强和优雅降级这篇文章主要介绍了css3中的渐进增强和优雅降级的相关资料,小编觉得挺不错的,现在分享给大家,也给大家做个参考 浅谈css3新单位vw、vh、vmin、vmax的使用详解这篇文章主要介绍了浅谈css3新单位vw、vh、vmin、vmax的使用详解的相关资料,小编觉得挺不错的,现在分享给大家,也
浅谈css3新单位vw、vh、vmin、vmax的使用详解这篇文章主要介绍了浅谈css3新单位vw、vh、vmin、vmax的使用详解的相关资料,小编觉得挺不错的,现在分享给大家,也 浅谈css3中calc在less编译时被计算的解决办法这篇文章主要介绍了浅谈css3中calc在less编译时被计算的解决办法的相关资料,小编觉得挺不错的,现在分享给大家,
浅谈css3中calc在less编译时被计算的解决办法这篇文章主要介绍了浅谈css3中calc在less编译时被计算的解决办法的相关资料,小编觉得挺不错的,现在分享给大家,
 纯css实现照片墙3D效果的示例代码这篇文章主要介绍了纯css实现照片墙3D效果的示例代码,可以实现鼠标经过图片实现改变,具有一定的参考价值,感兴趣的小
纯css实现照片墙3D效果的示例代码这篇文章主要介绍了纯css实现照片墙3D效果的示例代码,可以实现鼠标经过图片实现改变,具有一定的参考价值,感兴趣的小 纯 Css 绘制扇形的方法示例本篇文章主要介绍了纯 Css 绘制扇形的方法示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过
纯 Css 绘制扇形的方法示例本篇文章主要介绍了纯 Css 绘制扇形的方法示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过