详解css中的float
时间:2017-04-08float与margin
两个相邻的浮动元素,当第一个浮动元素(不论是左浮动还是右浮动)的宽度为100%时,第二个浮动元素会被挤到下面,通过添加负margin-right值(绝对值最少等于它自身的宽度),可以使它回到第一行。
在书写html代码时,我们通常的习惯根据UI样式,从左往右来写代码,但有时候右侧的内容比较重要,所以它的html结构需要放在左侧内容上面,让它更早的加载,比如:
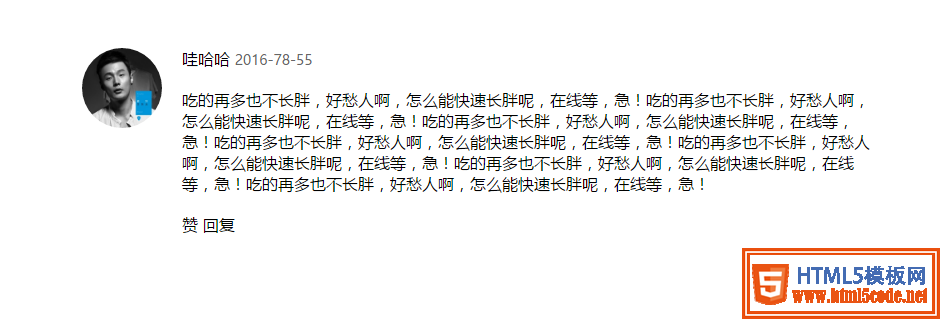
左侧定宽流式布局

<div class="comment">
<!-- 右侧重要内容 -->
<div class="content">
<div class="author">
<span class="name">哇哈哈</span>
<span class="date">2016-78-55</span>
</div>
<p class="text">吃的再多也不长胖,好愁人啊,怎么能快速长胖呢,在线等,急!吃的再多也不长胖,好愁人啊,怎么能快速长胖呢,在线等,急!吃的再多也不长胖,好愁人啊,怎么能快速长胖呢,在线等,急!吃的再多也不长胖,好愁人啊,怎么能快速长胖呢,在线等,急!吃的再多也不长胖,好愁人啊,怎么能快速长胖呢,在线等,急!吃的再多也不长胖,好愁人啊,怎么能快速长胖呢,在线等,急!吃的再多也不长胖,好愁人啊,怎么能快速长胖呢,在线等,急!</p>
<div class="meta">
<span class="msg-tag">赞</span>
<span class="msg-tag">回复</span>
</div>
</div>
<!-- 左侧内容 -->
<a href="#" class="avatar"><img src="images/header.jpg" alt="头像"></a>
</div>
* {margin:0; padding:0;}
li {list-style: none;}
a {text-decoration: none;}
body {font-family: '微软雅黑';}
.wrap {
width: 800px;
margin: 50px auto;
}
.content {
float: right;
margin-left: 100px;
}
.date {
font-size: 14px;
color: #666;
}
.text {
margin: 20px 0;
}
.avatar {
float: left;
margin-right: -80px;
}
.avatar img {
width: 80px;
height: 80px;
border-radius: 50%;
}
如上面图的效果,尽管在UI上,.content元素在.avatar右边,但我们在html结构中,仍然需要把.content元素放到.avatar元素前面,这个时候就可以通过给.content元素设置为右浮动,然后给.avatar元素设置左或者右浮动,再添加负margin-right值,让它回到上面。
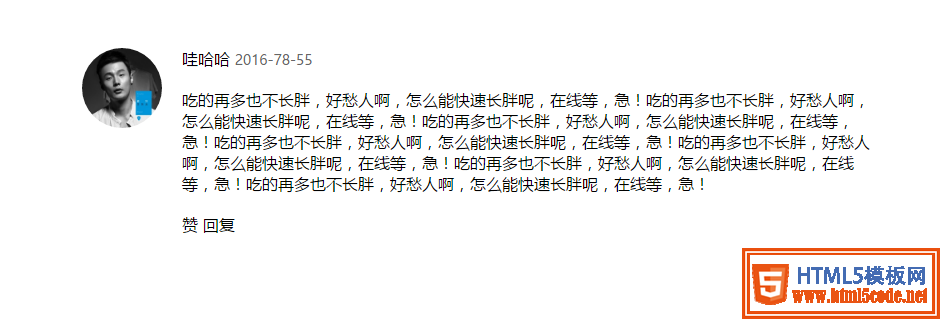
1.左右两侧都不定宽
效果图:

html代码:
<div class="comment">
<a href="#" class="avatar"><img src="images/header.jpg" alt="头像"></a>
<div class="content">
<div class="author">
<span class="name">哇哈哈</span>
<span class="date">2016-78-55</span>
</div>
<p class="text">吃的再多也不长胖,好愁人啊,怎么能快速长胖呢,在线等,急!吃的再多也不长胖,好愁人啊,怎么能快速长胖呢,在线等,急!吃的再多也不长胖,好愁人啊,怎么能快速长胖呢,在线等,急!吃的再多也不长胖,好愁人啊,怎么能快速长胖呢,在线等,急!吃的再多也不长胖,好愁人啊,怎么能快速长胖呢,在线等,急!吃的再多也不长胖,好愁人啊,怎么能快速长胖呢,在线等,急!吃的再多也不长胖,好愁人啊,怎么能快速长胖呢,在线等,急!</p>
<div class="meta">
<span class="msg-tag">赞</span>
<span class="msg-tag">回复</span>
</div>
</div>
</div>
核心点:
.avatar元素左浮动,.content元素的display属性设为table-cell,其实这里的.content元素不一定非要设置display为table-cell才行,只要是能触发BFC/haslayout的就行,比如:
float:left/right position:absolute/fixed overflow:hidden/scroll(IE7+) display:inline-block/table-cell(IE8+)
不过因为这里的.content元素是自适应的,不能定宽,而且里面包含块级元素,所以只能设置overflow属性。
相关文章
 详解CSS3 rem(设置字体大小) 教程本篇文章主要介绍了详解CSS3 rem(设置字体大小) 教程,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起
详解CSS3 rem(设置字体大小) 教程本篇文章主要介绍了详解CSS3 rem(设置字体大小) 教程,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起 CSS: hover选择器的使用详解这篇文章主要介绍了CSS: hover选择器的使用详解,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随
CSS: hover选择器的使用详解这篇文章主要介绍了CSS: hover选择器的使用详解,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随 浅谈css3中的渐进增强和优雅降级这篇文章主要介绍了css3中的渐进增强和优雅降级的相关资料,小编觉得挺不错的,现在分享给大家,也给大家做个参考
浅谈css3中的渐进增强和优雅降级这篇文章主要介绍了css3中的渐进增强和优雅降级的相关资料,小编觉得挺不错的,现在分享给大家,也给大家做个参考 浅谈css3新单位vw、vh、vmin、vmax的使用详解这篇文章主要介绍了浅谈css3新单位vw、vh、vmin、vmax的使用详解的相关资料,小编觉得挺不错的,现在分享给大家,也
浅谈css3新单位vw、vh、vmin、vmax的使用详解这篇文章主要介绍了浅谈css3新单位vw、vh、vmin、vmax的使用详解的相关资料,小编觉得挺不错的,现在分享给大家,也 详解Sticky Footer 绝对底部的两种套路这篇文章主要介绍了详解Sticky Footer 绝对底部的两种套路,小编觉得挺不错的,现在分享给大家,也给大家做个参考。
详解Sticky Footer 绝对底部的两种套路这篇文章主要介绍了详解Sticky Footer 绝对底部的两种套路,小编觉得挺不错的,现在分享给大家,也给大家做个参考。 详解如何编写高效的 CSS 选择符本篇文章主要介绍了详解如何编写高效的 CSS 选择符,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起
详解如何编写高效的 CSS 选择符本篇文章主要介绍了详解如何编写高效的 CSS 选择符,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起
 纯css实现照片墙3D效果的示例代码这篇文章主要介绍了纯css实现照片墙3D效果的示例代码,可以实现鼠标经过图片实现改变,具有一定的参考价值,感兴趣的小
纯css实现照片墙3D效果的示例代码这篇文章主要介绍了纯css实现照片墙3D效果的示例代码,可以实现鼠标经过图片实现改变,具有一定的参考价值,感兴趣的小 纯 Css 绘制扇形的方法示例本篇文章主要介绍了纯 Css 绘制扇形的方法示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过
纯 Css 绘制扇形的方法示例本篇文章主要介绍了纯 Css 绘制扇形的方法示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过