浅谈html有序列表、无序列表与定义列表
时间:2017-04-08栗子:
XML/HTML Code复制内容到剪贴板
- <!doctype html>
- <html>
- <head>
- <meta http-equiv="content-type" content="text/html; charset=utf-8"
- <meta name="description" content="设置页面说明">
- <title>网页1</title>
- </head>
- <body>
- <h1>标题</h1>
- <hr>
- <ol type="A", start="3"> <!--ordered list-->
- <li>第一项</li>
- <li>第二项</li>
- </ol>
- <ul type="disc"> <!--unordered list--> <!--还有两种type:circle,square-->
- <li>第一项</li>
- <li>第二项</li>
- </ul>
- <dl type="disk"> <!--definition list-->
- <dt>CSS</dt>
- <dd>Cascating Style Sheets</dd>
- </dl>
- </body>
- </html>
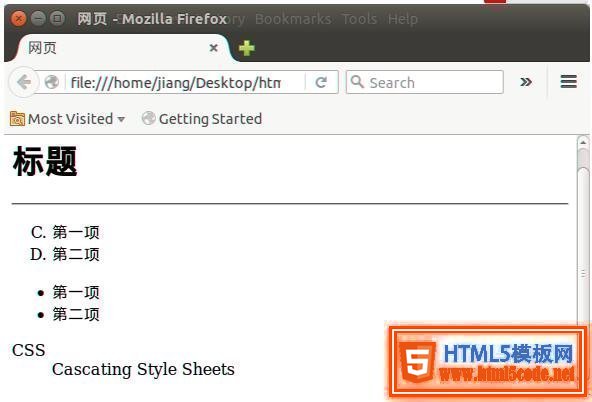
输出效果:

以上这篇浅谈html有序列表、无序列表与定义列表就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持。
相关文章
 HTML页面跳转及参数传递问题这篇文章给大家详细介绍了HTML页面跳转及参数传递问题,需要的朋友参考下吧
HTML页面跳转及参数传递问题这篇文章给大家详细介绍了HTML页面跳转及参数传递问题,需要的朋友参考下吧 HTML实现双11抢劵(设定时间打开抢券的页面)本文给大家分享一段代码关于双11抢券,写一个自动打开页面的html,仅仅是设定时间打开抢券的页面,代码简单易懂
HTML实现双11抢劵(设定时间打开抢券的页面)本文给大家分享一段代码关于双11抢券,写一个自动打开页面的html,仅仅是设定时间打开抢券的页面,代码简单易懂 HTML 表单组件实例代码本文通过实例代码给大家介绍了HTML 表单组件的知识,非常不错,具有参考借鉴价值,需要的朋友参考下吧
HTML 表单组件实例代码本文通过实例代码给大家介绍了HTML 表单组件的知识,非常不错,具有参考借鉴价值,需要的朋友参考下吧 HTML实现海康摄像头实时监控功能最近公司安排我做一个ccfa的小东东,其中有一项需求就是做一个网页播放摄像头的实时监控功能,对于我这个小菜鸟
HTML实现海康摄像头实时监控功能最近公司安排我做一个ccfa的小东东,其中有一项需求就是做一个网页播放摄像头的实时监控功能,对于我这个小菜鸟 html页面中完成查找功能html页面的查找功能主要是实现在查找框内输入字符,下面通过本文给大家分享html页面的查找功能,需要的朋友参考下
html页面中完成查找功能html页面的查找功能主要是实现在查找框内输入字符,下面通过本文给大家分享html页面的查找功能,需要的朋友参考下 HTML页面自动清理js、css文件的缓存(自动添加版本号)这篇文章主要介绍了HTML页面自动清理js、css文件的缓存(自动添加版本号),小编觉得挺不错的,现在分享给大家,也
HTML页面自动清理js、css文件的缓存(自动添加版本号)这篇文章主要介绍了HTML页面自动清理js、css文件的缓存(自动添加版本号),小编觉得挺不错的,现在分享给大家,也
 纯css实现照片墙3D效果的示例代码这篇文章主要介绍了纯css实现照片墙3D效果的示例代码,可以实现鼠标经过图片实现改变,具有一定的参考价值,感兴趣的小
纯css实现照片墙3D效果的示例代码这篇文章主要介绍了纯css实现照片墙3D效果的示例代码,可以实现鼠标经过图片实现改变,具有一定的参考价值,感兴趣的小 纯 Css 绘制扇形的方法示例本篇文章主要介绍了纯 Css 绘制扇形的方法示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过
纯 Css 绘制扇形的方法示例本篇文章主要介绍了纯 Css 绘制扇形的方法示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过