HTML 5.1学习之新增的14项特性与应用示例
时间:2017-04-08HTML 新版本允许你添加零宽度的图片。当图片不需要向用户展示时,可以使用此特性。假如一个 img 元素还有其他用途而不仅仅是展示一个图片,例如,作为一个服务的一部分用来计算页面视图个数,在 width 和 height 属性中使用 0 数值。对于 0 宽度的图片,推荐使用空属性。
<img src="theimagefile.jpg" width="0" height="0" alt="">
7. 校验表单

新的 reportValidity() 方法允许你校验一个表单和重置结果,并且在浏览器适合位置向用户报告错误。用户代理可以报告一个以上的限制规则,假如单一元素同时遇到多个问题。对于这种情况,“密码”输入为必填内容但没有填,将会标识为错误。
<h2>Form validation</h2>
<p>Enter details</p>
<form>
<label>
Mandatory input <input type="password" name="password" required />
</label>
<button type="submit">Submit</button>
</form>
<script>
document.querySelector('form').reportValidity()
</script>
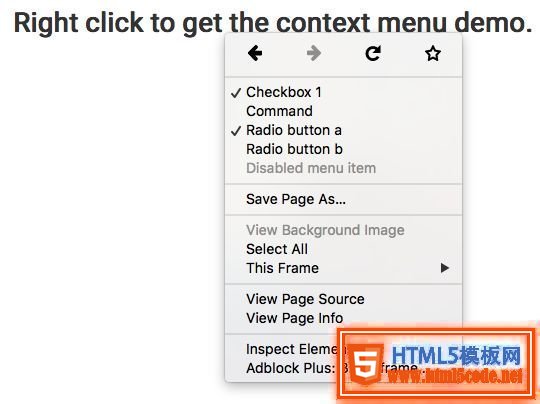
6. 浏览器的上下文菜单

在 HTML 5.1 中, 你可以使用 <menu> 标记来定义菜单,里面包含了一个或者多个 <menuitem> 元素, 然后利用 contextmenu 属性将其绑定到任何元素上。 <menu> 元素的 id 取值应该与我们想要为其添加上下文菜单的元素的 contextmenu 属性取值保持一致。
每一个 <menuitem> 都可以有如下三个表单项中的一个:
- radio – 从一个分组中获取选项;
- checkbox – 选择或者取消选择一个选项;
- command – 在点击时执行一个动作。
<h2 contextmenu="popup-menu">
Right click to get the context menu demo.
</h2>
<menu type="context" id="popup-menu">
<menuitem type="checkbox" checked="true">Checkbox 1 </menuitem>
<menuitem type="command" label="Command" onclick="alert('WARNING')">Checkbox 2</menuitem>
<menuitem type="radio" name="group1">Radio button a</menuitem>
<menuitem type="radio" name="group1" checked="true">Radio button b</menuitem>
<menuitem type="checkbox" disabled>Disabled menu item</menuitem>
</menu>
5. 在脚本和样式上使用加密随机数
加密随机数(cryptographic nonce )是一个随机生成的数字,只能被使用一次, 而且针对每一次页面请求,它都得被生成出来。这个 nonce 属性可以被使用在 <script> 和 <style> 元素中。
它一般被用在一个网站的内容安全策略之中,以决定一个特定的样式和脚本是否应该在页面上被实现。在下面所提供的代码中,这个 value 是硬编码的,不过在实际的使用场景中,这个值是随机生成的。
<script nonce='d3ne7uWP43Bhr0e'> The JavaScript Code </script>
4、反序链接关系
rev 属性在 HTML4 里有定义,但是它并没出现在 HTML5 里。W3C 决定在 <a> 和 <link> 元素里重新包含 rev 属性。rev 属性标识当前和反向的链接文档的关系。它已经被包含来支持广泛使用数据结构标记格式,RDFa。
让我们用两个文档来举个例子,每个包含一课程,在它们之间的链接可以使用如下 rel 和 rev 的属性来定义。
//Document with URL "chapter1.html" <link href="Lesson2.html" rel="next" rev="prev"> //Document with URL "chapter2.html" <link href="Lesson1.html" rel="prev" rev="next"> <link href="Lesson3.html" rel="next" rev="prev">
3. 显示/隐藏信息
相关文章
 浅谈前端开发中容易被忽略CSS特性这篇文章主要介绍了浅谈容易被忽略CSS特性,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小
浅谈前端开发中容易被忽略CSS特性这篇文章主要介绍了浅谈容易被忽略CSS特性,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小 浅谈CSS3特性查询(Feature Query: @supports)功能简介这是2017年不能不了解和学习的一个CSS新特性,非常实用,考虑到现实世界浏览器的复杂性,该特性本应该先于其他新
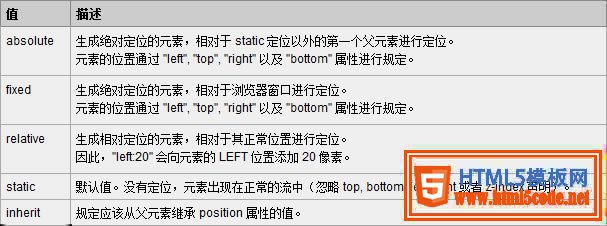
浅谈CSS3特性查询(Feature Query: @supports)功能简介这是2017年不能不了解和学习的一个CSS新特性,非常实用,考虑到现实世界浏览器的复杂性,该特性本应该先于其他新 CSS position属性和实例应用演示这篇文章主要介绍了CSS position属性和实例应用演示,absolute(绝对定位),relative(相对定位),relative与absolute的结合使用
CSS position属性和实例应用演示这篇文章主要介绍了CSS position属性和实例应用演示,absolute(绝对定位),relative(相对定位),relative与absolute的结合使用 Css3新特性应用之形状总结这篇文章主要介绍了Css3新特性应用之形状总结,非常具有实用价值,需要的朋友可以参考下。
Css3新特性应用之形状总结这篇文章主要介绍了Css3新特性应用之形状总结,非常具有实用价值,需要的朋友可以参考下。 Css3新特性应用之视觉效果实例这篇文章主要介绍了Css3新特性应用之视觉效果实例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。
Css3新特性应用之视觉效果实例这篇文章主要介绍了Css3新特性应用之视觉效果实例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。 深入理解和应用css中Float属性本篇文章主要介绍了css中Float属性, 顾名思义,就是让设置的标签产生浮动效果,就是脱离原来页面的标准输出流。
深入理解和应用css中Float属性本篇文章主要介绍了css中Float属性, 顾名思义,就是让设置的标签产生浮动效果,就是脱离原来页面的标准输出流。
 纯css实现照片墙3D效果的示例代码这篇文章主要介绍了纯css实现照片墙3D效果的示例代码,可以实现鼠标经过图片实现改变,具有一定的参考价值,感兴趣的小
纯css实现照片墙3D效果的示例代码这篇文章主要介绍了纯css实现照片墙3D效果的示例代码,可以实现鼠标经过图片实现改变,具有一定的参考价值,感兴趣的小 纯 Css 绘制扇形的方法示例本篇文章主要介绍了纯 Css 绘制扇形的方法示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过
纯 Css 绘制扇形的方法示例本篇文章主要介绍了纯 Css 绘制扇形的方法示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过