如何巧妙恰当地隐藏界面的设计?
时间:2014-11-17
四、聚焦/专注任务时的提示
这是潜行rogue即将触到背刺目标的最给力动作:专注目标,适时出现。通常都是聚焦任务时,给出针对性强的操作提示。
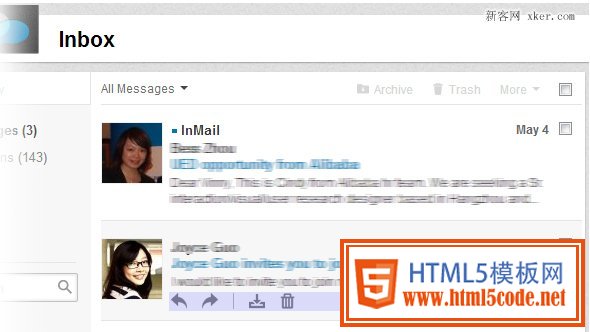
来LinkedIn中Inbox的前提是:查阅新信息或处理之前条目。
总揽整个信息列表时,除新旧信息区别外都均衡罗列;一旦聚焦具体条目时,鼠标动作恰好地Hover出相应的操作提示:

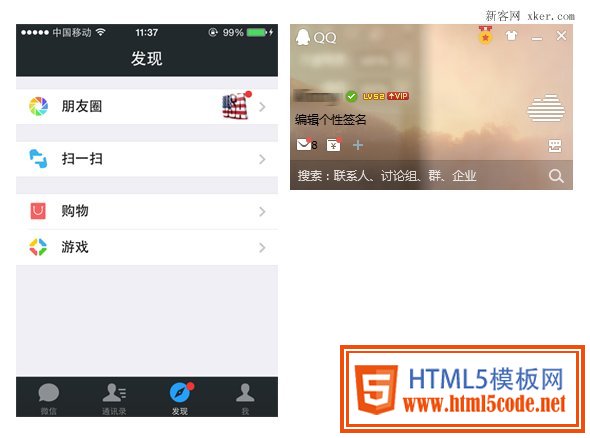
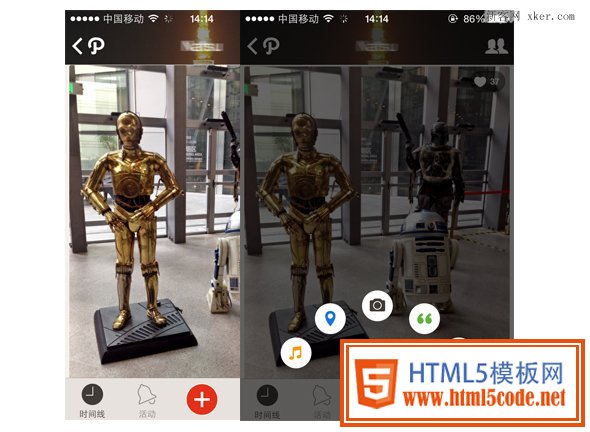
看到Path的加号提示时,自然明了是新增信息;点触后沿袭之前的逻辑:提示可选择条目分类或关闭:

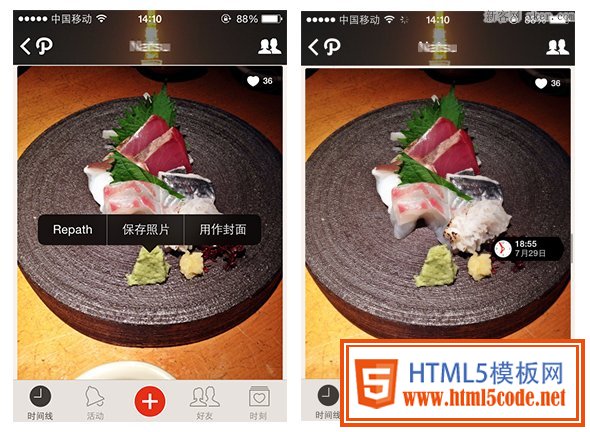
常按图片时,猜测是对图片内容有兴趣,接着了相关的提示。上下滚动浏览时,右侧会提示出发布顺序的时间信息:

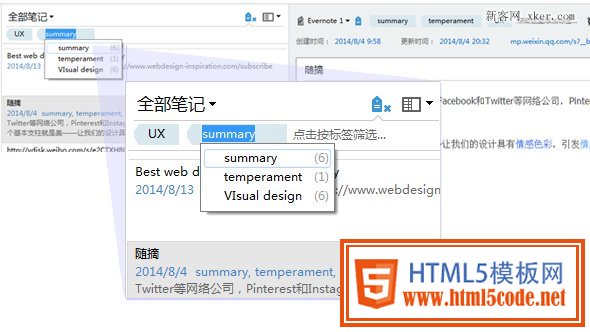
Evernote?的标签过滤大概从未告诉过你,它能推荐除当前信息标签外,还所属其他的标签列表给你;根据设置了多个标签的关联性,提示并速推关联性强的条目,高效地找出之前收集的资料:

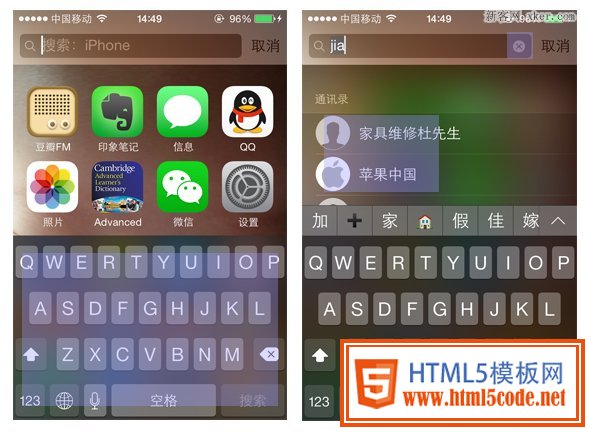
最后,是再熟悉不过的iPhone,在未找到而“抓狂乱滑”时,搜索框悄然而至,并递出的键盘提示输入想找的信息;输入时,又适时提示:可以快速换个词,或从推荐项目中选取;还有根据触屏的特质,轻点其他区域取消这次召唤:

结语
隐藏的各项技能说差不多了,设计工作中,做到成功的隐藏,打出rogue的致命一击,是设计平衡观下的最佳解法。有效的隐藏是为了适时的出现。潜心进阶技能,做最给力的设计解决方案,相信一击中的,在不久就会得到。
相关文章
 HTML页面跳转及参数传递问题这篇文章给大家详细介绍了HTML页面跳转及参数传递问题,需要的朋友参考下吧
HTML页面跳转及参数传递问题这篇文章给大家详细介绍了HTML页面跳转及参数传递问题,需要的朋友参考下吧 纯css实现照片墙3D效果的示例代码这篇文章主要介绍了纯css实现照片墙3D效果的示例代码,可以实现鼠标经过图片实现改变,具有一定的参考价值,感兴
纯css实现照片墙3D效果的示例代码这篇文章主要介绍了纯css实现照片墙3D效果的示例代码,可以实现鼠标经过图片实现改变,具有一定的参考价值,感兴 纯 Css 绘制扇形的方法示例本篇文章主要介绍了纯 Css 绘制扇形的方法示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随
纯 Css 绘制扇形的方法示例本篇文章主要介绍了纯 Css 绘制扇形的方法示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随 一份纯CSS loading动画效果代码示例本篇文章主要介绍了一份纯CSS loading效果代码示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟
一份纯CSS loading动画效果代码示例本篇文章主要介绍了一份纯CSS loading效果代码示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟 css 实现文字过长自动隐藏功能这篇文章主要介绍了css 实现文字过长自动隐藏功能,需要的朋友可以参考下
css 实现文字过长自动隐藏功能这篇文章主要介绍了css 实现文字过长自动隐藏功能,需要的朋友可以参考下 详解CSS3 rem(设置字体大小) 教程本篇文章主要介绍了详解CSS3 rem(设置字体大小) 教程,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起
详解CSS3 rem(设置字体大小) 教程本篇文章主要介绍了详解CSS3 rem(设置字体大小) 教程,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起