网页设计中的色彩心理学
时间:2014-11-17笑天涯说:为什么Facebook的主题色是蓝色的?为什么淘宝的主题色是橙色的?如何在网页设计时,正确地使用色彩?欲知个中缘由和方法,且看本文分解!

作者是位顾问,曾帮多家公司做出适当转型,让其营利上升,来看看他有些什么秘诀。
色彩影响人类心情与思考这件事情是真的,当眼睛看到某种颜色时,会将此讯息传回大脑的下视丘,经由一系列的神经传达,刺激甲状腺分泌贺尔蒙,进而造成情绪、情感或是实际反应。
经由线上网站 QuickSprout 的研究显示,颜色可以影响 90% 的产品评价;数位行销专家 Neil Patel 指出,85% 购买产品的原因是出自于颜色,而色彩对于网路上各式各样的网站设计当然也具有一定影响。
跟相亲一样,第一印象很重要;只要抓住色彩使用的箇中奥妙,就等于抓住读者的心。
什么是色彩心理学?
在我们开始谈色彩攻略之前,先来谈谈色彩心理学,字面上来讲就是研究色彩如何影响心理的学问,有些人因为还没有大量文献研究背书,而对色彩心理学抱持怀疑立场,而我接下来要探讨色彩对于人的观感影响也不是每一项都经由科学证实,但是色彩对于认知行为的影响实在非常巨大,因此仍有探讨的必要性存在。
在一篇文献探讨中,Satyendra Singh 认为顾客在 90 秒内就会决定一项产品的观感,其中色彩就佔 62%-90% 的决定性因素,色彩心理学的重要性因此不証自明,产品要成功,选色很重要,领导者、经理人、建筑师、主厨、设计师等等都应该正视颜色带来的影响。
色彩用对地方才能穿透人心
跳到正题,既然颜色这么重要,那要用在哪里才能真正发挥功效?本文将讨论各种网页上的颜色设计运用,最主要将着重在网站的主色调上,包含网页主图、标题、隔线、背景色、连结纽以及弹出视窗都在讨论范围内。
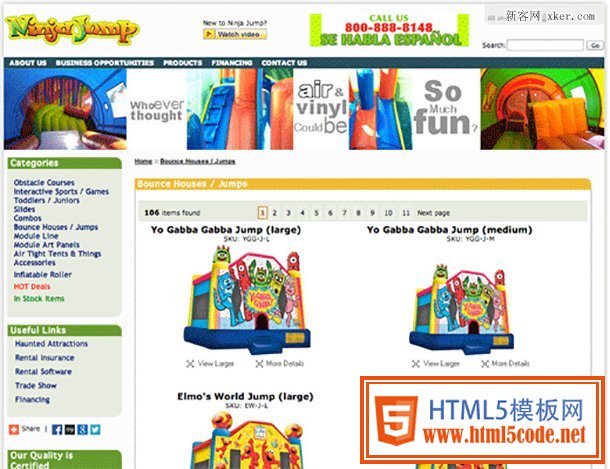
例如下图,NinjaJump 在 logo、电话号码、分类连结、副标题连结、侧边连结都使用绿、黄、红三色,我们要讨论的重点也可以运用到选项栏位、侧边栏位与色彩策略等等。
色彩学真的非常精妙,不仅要用对地方,连天时地利人为因素都要加进去考量,才能展现威力。如果要在网页上卖跳跳床,你绝对不会想到要用黑色,看看NinjaJump?网站。

身为一个卖跳跳床的网站,我们可以预期的是明亮有活力的配色,红色、绿色、再加上一点亮澄澄的黄色对孩童与父母而言都是不错的选择。若今天的消费主要客群是女性,可能这招就不管用,L’Oreal 的网站就仅使用简单的黑与白色,加上些许紫色增添层次感。

关于为何 L’Oreal 使用黑白两色是正确的,我留到稍后解释,首先再一次提醒运用色彩要注意:用对地方、用对时间、针对客群、针对目的,我们先来看看以下几点。
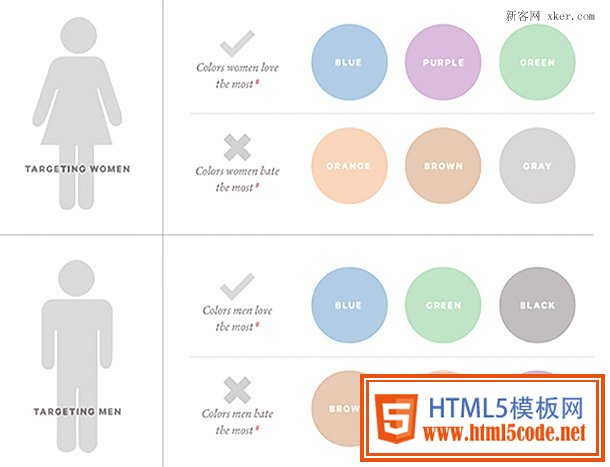
女性不喜欢灰、橘与棕色;她们喜欢蓝、紫与绿色。
Patel 利用性别来分类男女对于颜色有何不同的喜好,在一项颜色与性别的研究中,35% 的女性表示她们最喜欢蓝色;再来是紫色占 23%、绿色占 14%。33% 的女性表示橘色是她们最不喜欢的颜色,再来是棕色 33% 与灰色 17%。

其他研究也显示女性较不偏好大地色系,只要看看瞄准女性做为主要客群的线上购物网站就可证实。
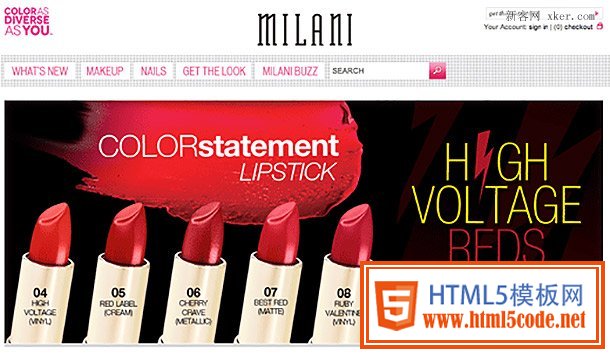
化妆品牌 Milani Cosmetics 专供女性市场,其网站首页上没有任何一点橘、棕、灰色。

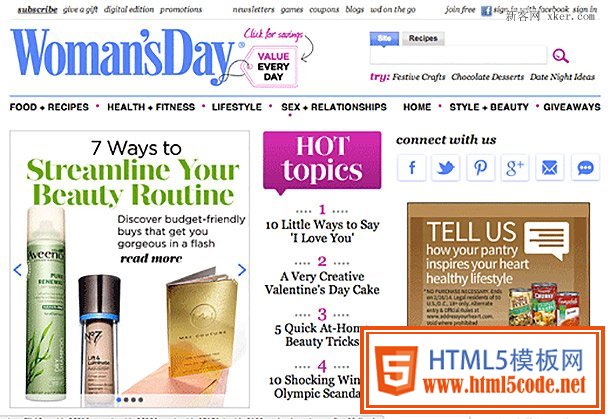
Woman’s Day 则是把所有女性最爱的颜色 (蓝、紫、绿) 都放上网页设计了。

还是有人以为女生最爱粉红色,请容我在这先翻个白眼,事实上只有少数女性会将粉红色选为最喜爱的颜色,虽然粉红色与女性柔若有相关联,但使用蓝、紫、绿色,反而能够有效增进女性购物者的造访率。
男性不喜欢紫、橘、棕色;他们喜欢蓝、绿与黑色
如果男性才是网站的主要针对客群,最好别用紫、橘、棕色。蓝、绿与黑色在传统上较常与男性气息连结在一起,棕色竟然不在此列倒是让人有点讶异。
蓝色可以增进使用者的信任
蓝色事实上是最被普遍使用的颜色,而且很多人喜欢,所以蓝色是最温暖的颜色(喂!)。
只要看看有关蓝色的文献探讨,就可以发现蓝色被认为是信任、和平、秩序、忠诚的象徵;也会让人有冷静下来的作用;甚至还可以将蓝色直接代表宁静。
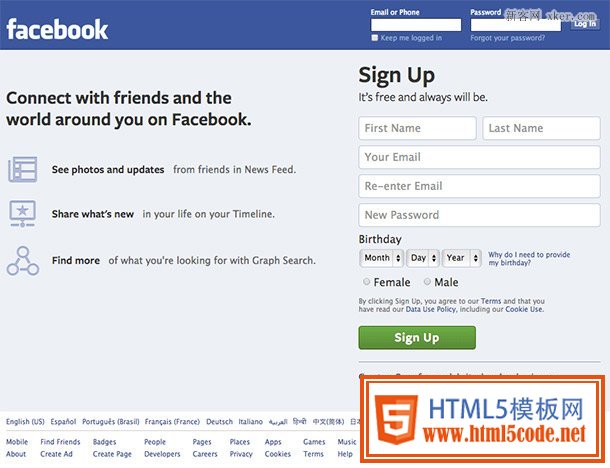
在颜色对于心理影响的调查中,蓝色传达信任感与宁静的作用是被证实过的,所以看看 Facebook 就知道,将蓝色运用在主页面上用以传达核心价值:透明与信任。

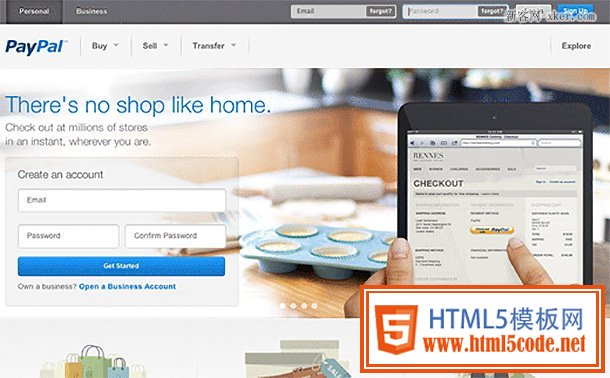
如果 Facebook 的例子还不够明显,我们再来看看 Paypal,作为一个线上支付平台,同样也选择蓝色增进使用者的信任。如果他们用的是红色或橘色,大概让人以为是在跳楼大拍卖的机率还会高一点。

相关文章
 HTML页面跳转及参数传递问题这篇文章给大家详细介绍了HTML页面跳转及参数传递问题,需要的朋友参考下吧
HTML页面跳转及参数传递问题这篇文章给大家详细介绍了HTML页面跳转及参数传递问题,需要的朋友参考下吧 纯css实现照片墙3D效果的示例代码这篇文章主要介绍了纯css实现照片墙3D效果的示例代码,可以实现鼠标经过图片实现改变,具有一定的参考价值,感兴
纯css实现照片墙3D效果的示例代码这篇文章主要介绍了纯css实现照片墙3D效果的示例代码,可以实现鼠标经过图片实现改变,具有一定的参考价值,感兴 纯 Css 绘制扇形的方法示例本篇文章主要介绍了纯 Css 绘制扇形的方法示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随
纯 Css 绘制扇形的方法示例本篇文章主要介绍了纯 Css 绘制扇形的方法示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随 一份纯CSS loading动画效果代码示例本篇文章主要介绍了一份纯CSS loading效果代码示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟
一份纯CSS loading动画效果代码示例本篇文章主要介绍了一份纯CSS loading效果代码示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟 css 实现文字过长自动隐藏功能这篇文章主要介绍了css 实现文字过长自动隐藏功能,需要的朋友可以参考下
css 实现文字过长自动隐藏功能这篇文章主要介绍了css 实现文字过长自动隐藏功能,需要的朋友可以参考下 详解CSS3 rem(设置字体大小) 教程本篇文章主要介绍了详解CSS3 rem(设置字体大小) 教程,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起
详解CSS3 rem(设置字体大小) 教程本篇文章主要介绍了详解CSS3 rem(设置字体大小) 教程,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起