提升网站阅读体验!如何改善文字的层级关系
时间:2014-10-19这篇文章以名站 Inside 作为实例,分析了网站里的排版阅读体验,然后作者给出了一个改良过的方案,效果的确大不一样。文章不长,但思路很赞,值得同学们记录下来。
@十萬個為什麽 :文字层级经常在交互设计中被忽视。无论如何,要建立一套成功的用户流程,在项目流程之初就得将文字纳入考虑。
文字层级在沟通中扮演着重要角色,将用户引向期望中的结果,还能改善用户体验。网页应用总有繁复的文字层级,区分不够鲜明。各级文字相互较劲,使用户不知所措、迷失其中。
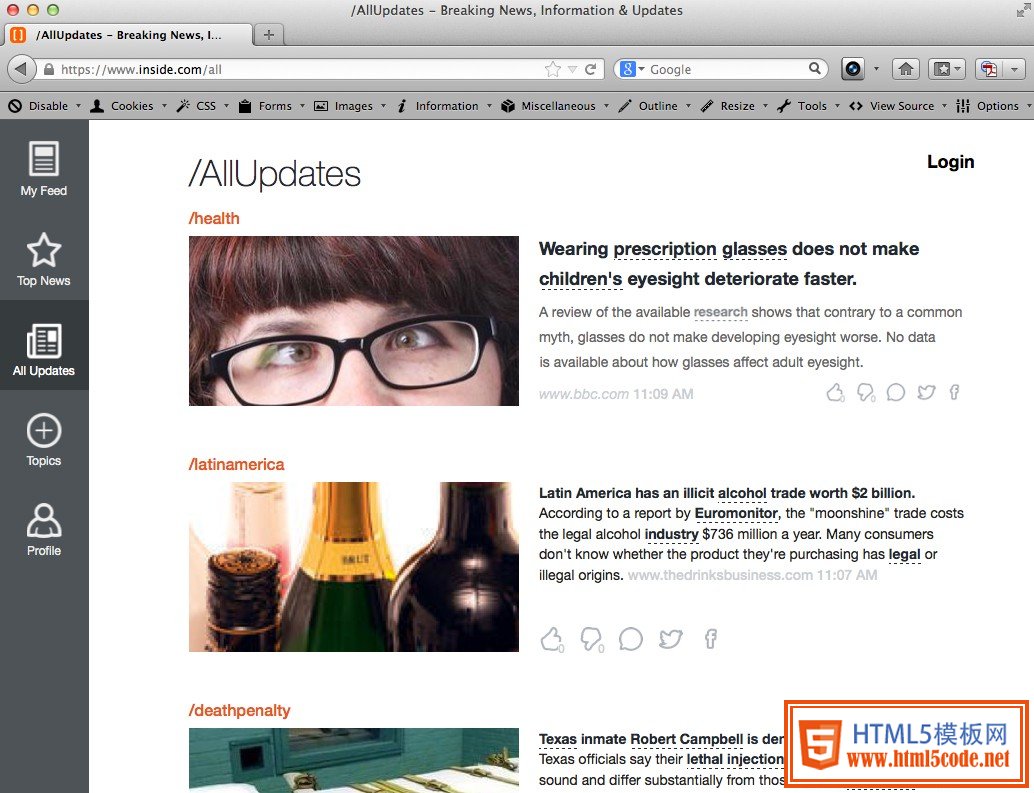
新闻头条应用 Inside.com 就是个很好的例子,反映了不清晰的文字层级如何影响用户体验。在“all updates”中,新闻逐条展示。每条包含了7个文字层级(下图)。分类名(1)、标题(2)、标题链接(3)、正文链接(4)、正文(5)、网站链接(6)、发布时间(7),由于没有被清晰地区分开,它们全都在争相吸引用户注意。这种模棱两可的层级,使每则故事都不易阅读,阻滞了用户交互流程。

假如花更多心思在文字层级上,Inside.com会受益良多
为了更好地区分文字的层级,你需要对用户希望如何剖析信息有所了解。在缺乏可用性测试的情况下,我可以假设用户第一眼会看到标题,然后阅读正文,接下来如果他们感兴趣,则会点击网站链接。
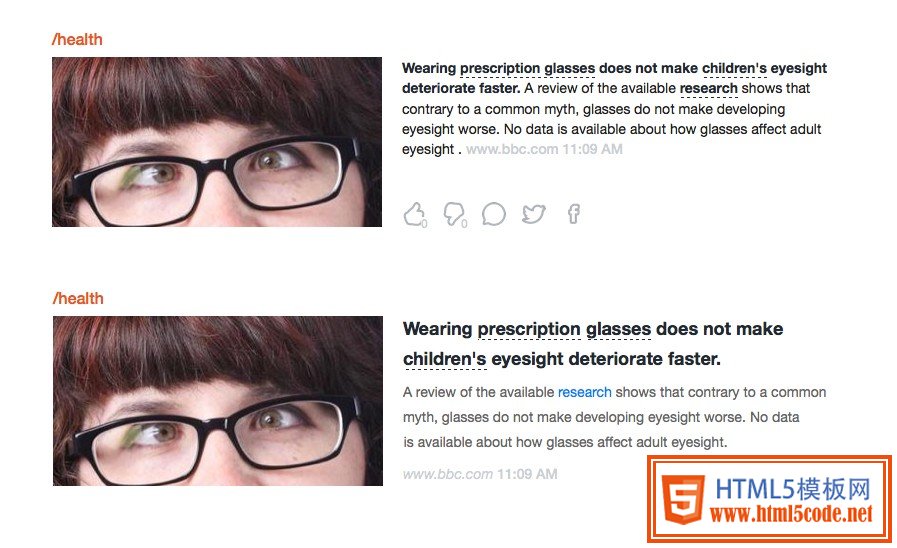
很快,我重新设计了第一篇文章,优化了文字的层级。增大了标题的字号,将它剥离出正文,把正文改为中灰色,将网站链接放在正文下方,并加大了行高,增加易读性。

快速重设计
这些改变有助于区分文字层级,随后便提升了用户体验。

前后对比
从结构的角度看,还能使整体层级更加清晰。记住文字只是一种元素(尽管通常是最重要的),对导航条、图片位置、文章排列进行重新设计,也能提升用户体验。
相关文章
 HTML页面跳转及参数传递问题这篇文章给大家详细介绍了HTML页面跳转及参数传递问题,需要的朋友参考下吧
HTML页面跳转及参数传递问题这篇文章给大家详细介绍了HTML页面跳转及参数传递问题,需要的朋友参考下吧 纯css实现照片墙3D效果的示例代码这篇文章主要介绍了纯css实现照片墙3D效果的示例代码,可以实现鼠标经过图片实现改变,具有一定的参考价值,感兴
纯css实现照片墙3D效果的示例代码这篇文章主要介绍了纯css实现照片墙3D效果的示例代码,可以实现鼠标经过图片实现改变,具有一定的参考价值,感兴 纯 Css 绘制扇形的方法示例本篇文章主要介绍了纯 Css 绘制扇形的方法示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随
纯 Css 绘制扇形的方法示例本篇文章主要介绍了纯 Css 绘制扇形的方法示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随 一份纯CSS loading动画效果代码示例本篇文章主要介绍了一份纯CSS loading效果代码示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟
一份纯CSS loading动画效果代码示例本篇文章主要介绍了一份纯CSS loading效果代码示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟 css 实现文字过长自动隐藏功能这篇文章主要介绍了css 实现文字过长自动隐藏功能,需要的朋友可以参考下
css 实现文字过长自动隐藏功能这篇文章主要介绍了css 实现文字过长自动隐藏功能,需要的朋友可以参考下 详解CSS3 rem(设置字体大小) 教程本篇文章主要介绍了详解CSS3 rem(设置字体大小) 教程,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起
详解CSS3 rem(设置字体大小) 教程本篇文章主要介绍了详解CSS3 rem(设置字体大小) 教程,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起