六月设计圈最新干货合集第一波
时间:2014-10-1916. Minicron

Minicorn的目标是更方便地管理和监控Cron,很大程度上,你可以将Minicron和Corn视作为相互协同的两个组件。
17. Applepie

ApplePie工具箱是一组模块化的响应式CSS框架。入门使用ApplePie很容易。当你要构建一个简单的网站或者一套“默认”的用户界面的时候,ApplePie会是你的好帮手。
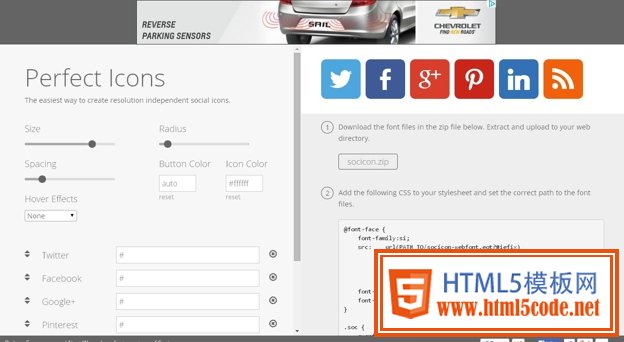
18. Perfect Icons

Perfect Icons 可以帮你轻松创建可编辑的、特定分辨率的图标。从六十多款图标当中选择合适的,调整色彩、大小、间距和弧度,你就拥有自己想要的图标了。
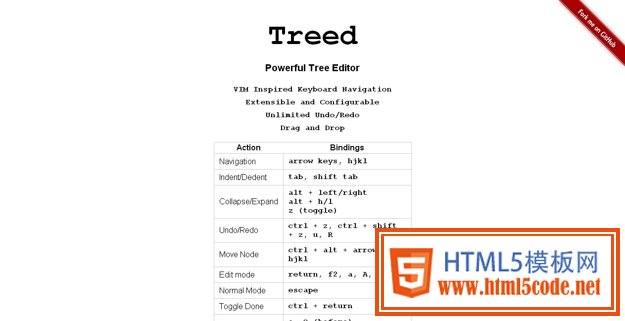
19. Treed

Treed是一款强的树编辑组件。Treed本身可以用来编辑文本,并且具备可拓展可定制的特性,强大而易用。
20. Crumpet

Crumpet是一款精致简约的SASS/SCSS响应式框架,可以让你的HTMl代码更加整洁有条理。
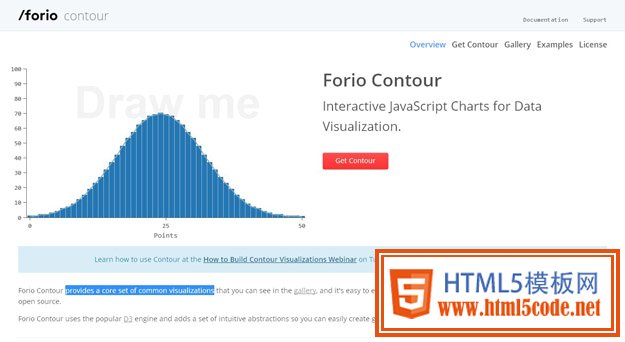
21. Contour

Contour是Forio核心的可视化库组件。它建立在目前主流的D3引擎之上,可以让你轻松地令数据可视化,令抽象的数据化作直观的可视化图形。
22. Project Naptha

Project Naptha可以让你从任意图片上复制、翻译、高亮文本,它可以让你从图片中抓取文字并且在其他的地方进行编辑。
23. Pop

Pop是一款为iOS和OSX所创建的可拓展的动画引擎。除了创建基本的固定的动画之外,它还支持创建弹性的或者逐步衰减的动态动画效果,因此它可以用于构建基于物理规则的更加拟真的动画。Pop的API可以与Obj-C的代码库快速整合,可控度极高。总的来说,Pop是一套经过良好测试的可靠方案。
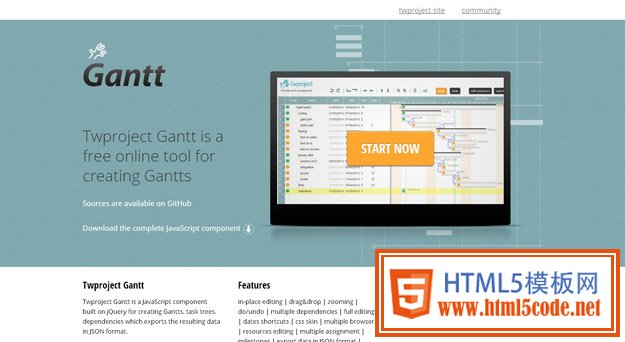
24. Two Project Gantt

Two Project Gantt 是一款基于jQuery的 Javascript组件,用来创建甘特图,任务树,并且可以将数据以JSON格式输出。Two Project Gantt提供了实时编辑、缩放以及数据快捷方式和CSS换肤等功能。
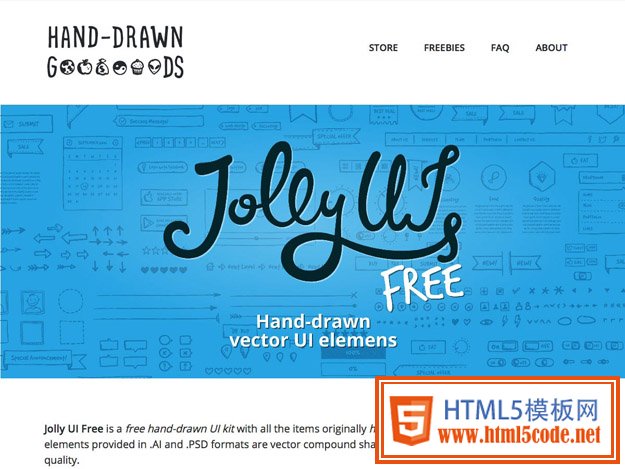
25 Jolly UI Free

Jolly UI Free是一款免费的UIKit,内置的视觉元素几乎都是“纯手工”的。所有的UI元素都有AI和PSD两种格式,方便设计师和开发者的不同用途。
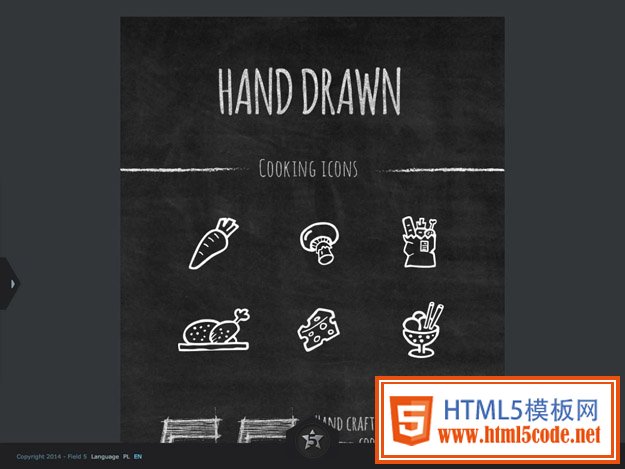
26. Free Cooking Icon Set

这是一套免费的手绘烹饪图标合集,拥有55款不同食物的矢量图标。
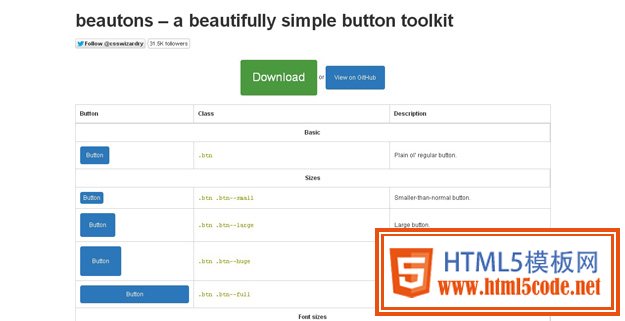
27. Beautons

Beautons是一款易于使用的库,用于创建漂亮简约的按钮,可定制性极强。
28. Webflow

Webflows用来创建设计和交互动画的工具,无需编写任何代码。14天免费试用。
29. CSS Animation Pocket Guide

这款CSS动画口袋书是一本关于CSS动画的电子书,拥有多种格式供你在不同设备上阅读(PDF、MOBI、EPUB)。
30. The Style Guide

这本书是关于Node.js、Gulp、Grunt、Ruby和PHP的样式的电子书。
相关文章
 HTML页面跳转及参数传递问题这篇文章给大家详细介绍了HTML页面跳转及参数传递问题,需要的朋友参考下吧
HTML页面跳转及参数传递问题这篇文章给大家详细介绍了HTML页面跳转及参数传递问题,需要的朋友参考下吧 纯css实现照片墙3D效果的示例代码这篇文章主要介绍了纯css实现照片墙3D效果的示例代码,可以实现鼠标经过图片实现改变,具有一定的参考价值,感兴
纯css实现照片墙3D效果的示例代码这篇文章主要介绍了纯css实现照片墙3D效果的示例代码,可以实现鼠标经过图片实现改变,具有一定的参考价值,感兴 纯 Css 绘制扇形的方法示例本篇文章主要介绍了纯 Css 绘制扇形的方法示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随
纯 Css 绘制扇形的方法示例本篇文章主要介绍了纯 Css 绘制扇形的方法示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随 一份纯CSS loading动画效果代码示例本篇文章主要介绍了一份纯CSS loading效果代码示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟
一份纯CSS loading动画效果代码示例本篇文章主要介绍了一份纯CSS loading效果代码示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟 css 实现文字过长自动隐藏功能这篇文章主要介绍了css 实现文字过长自动隐藏功能,需要的朋友可以参考下
css 实现文字过长自动隐藏功能这篇文章主要介绍了css 实现文字过长自动隐藏功能,需要的朋友可以参考下 详解CSS3 rem(设置字体大小) 教程本篇文章主要介绍了详解CSS3 rem(设置字体大小) 教程,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起
详解CSS3 rem(设置字体大小) 教程本篇文章主要介绍了详解CSS3 rem(设置字体大小) 教程,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起