探讨一下移动动效设计
时间:2014-10-19首先,为什么要有动效?
产品设计师经常说的一个词叫“情感化设计”,我们设计了漂亮的界面,整理了清晰的逻辑,除了这两样之外,我们还需要动效来把这些漂亮的设计衔接起来,界面、交互、动效构成了情感化设计的三大载体。

“界面跳转太生硬了”“软件卡死了吗?”“菜单在哪”… 大家在移动产品设计中一定都经历过这样的问题,动效帮助我们很好的解决这些问题,同时又带来了新的帮助。
我整理为如下6大作用:

1 过渡流畅
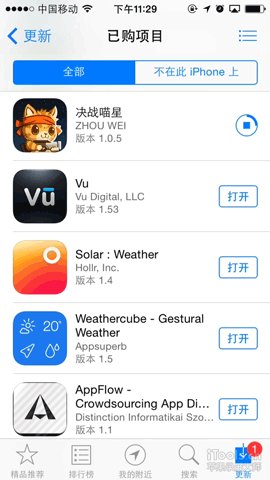
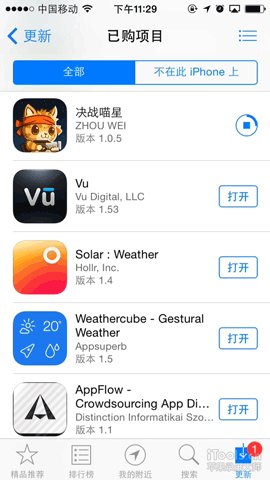
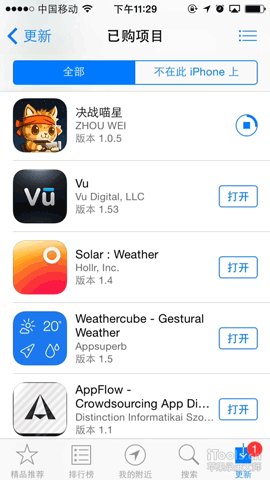
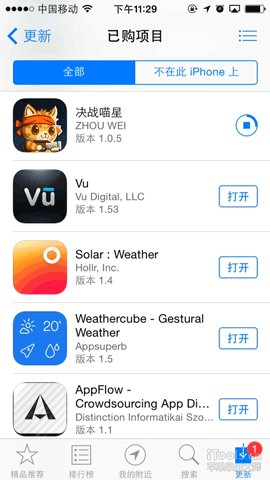
过渡流畅是我们对于动效的认识里对容易想到也最被认可的一点,通过界面及其元素的出现和消失,以及大小、位置和透明度的变化,使用户和产品的交互过程更流畅。 在AppFlow中,页面的滑动、元素的出现整个操作如水般流畅。


2 高效反馈
高效反馈可以说是移动应用最原始的需求,其通过动效让用户了解程序当前状态,同时对用户操作(平移、放大、缩小、删除)做出及时反馈。 譬如说在用户点击下载按钮后,我们需要给用户展示程序当前的状态(未下载-下载中-下载完成),如果我们不把反馈给用户,用户可能就觉得“手机卡死了吗?”,同样的对平移、放大等操作,及时友好的反馈也是必要的。


3 引导作用
移动应用不比PC应用,移动应用可用的空间就屏幕那么大点儿,很多功能的入口可能都是隐藏的,此时动效的作用就来了。其通过动效对功能的方向、位置、唤出操作、路径等进行暗示和指导,以便用户在有限的移动屏幕内发现更多功能。 譬如说,iOS7锁屏界面的动效提示用户向右滑动;百度手机输入法的熊头菜单滚动提示用户翻页;微信的朋友圈引导用户一步一步操作。


4 层级展现
随着移动应用越来越复杂,承载的功能越来越多,原来的三层结构原则 已经不能完全适用,合理清晰的结构层级对用户理解应用和使用应用有着至关重要的作用。具体的方式为:通过焦点缩放、覆盖、滑出等动效帮助用户构建空间感受。 就像iOS7一样,通过动效上来构建了整个系统的空间结构,Appflow的页面跳转也是同样的道理。


5 增强操纵
一些动效通过动效对现实世界的模拟并且不需要任何提示,迎合用户的意识认知。使产品的交互方式更接近真实世界。 用户通过对现实世界的认知来理解动效,增强了用户对应用的操纵感和带入感。像Paper的设计,可以让用户感觉到纸面的翻动,再如iOS中删除的动效,一阵雾霾散去。

6 创新体验
随着大家对设计越来越重视,大家的体验越来越趋于统一水平范围内的时候,体验的差异化就越来越小。那在可用性良好的前提下,通过细节设计和交互方式创新为产品增加亮点,可以带来更惊喜的体验和表达产品的气质与态度(X格)。 注意,是可用性良好哦。最近出现的Facebook Paper的亮点就不少。

说到动效,就一定要说时间,动效对于某些等待页面的体验提升是尤为重要的,下面我们来看看那些等的设计:

相关文章
 HTML页面跳转及参数传递问题这篇文章给大家详细介绍了HTML页面跳转及参数传递问题,需要的朋友参考下吧
HTML页面跳转及参数传递问题这篇文章给大家详细介绍了HTML页面跳转及参数传递问题,需要的朋友参考下吧 纯css实现照片墙3D效果的示例代码这篇文章主要介绍了纯css实现照片墙3D效果的示例代码,可以实现鼠标经过图片实现改变,具有一定的参考价值,感兴
纯css实现照片墙3D效果的示例代码这篇文章主要介绍了纯css实现照片墙3D效果的示例代码,可以实现鼠标经过图片实现改变,具有一定的参考价值,感兴 纯 Css 绘制扇形的方法示例本篇文章主要介绍了纯 Css 绘制扇形的方法示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随
纯 Css 绘制扇形的方法示例本篇文章主要介绍了纯 Css 绘制扇形的方法示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随 一份纯CSS loading动画效果代码示例本篇文章主要介绍了一份纯CSS loading效果代码示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟
一份纯CSS loading动画效果代码示例本篇文章主要介绍了一份纯CSS loading效果代码示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟 css 实现文字过长自动隐藏功能这篇文章主要介绍了css 实现文字过长自动隐藏功能,需要的朋友可以参考下
css 实现文字过长自动隐藏功能这篇文章主要介绍了css 实现文字过长自动隐藏功能,需要的朋友可以参考下 详解CSS3 rem(设置字体大小) 教程本篇文章主要介绍了详解CSS3 rem(设置字体大小) 教程,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起
详解CSS3 rem(设置字体大小) 教程本篇文章主要介绍了详解CSS3 rem(设置字体大小) 教程,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起