五种移动应用导航设计总结
时间:2014-10-19下图是《移动应用UI设计模式》一书的截图,截图中列出的是一些适合做主导航的导航模式。

其中跳板式导航、列表式导航和选项卡式导航最为常见,仪表式导航和隐喻式导航一般在拟物化设计或者是工具类的app中比较常见,超级菜单式现在会用到的比较少。由于这个行业发展速度很快,还出现了一些书中没有列出,但是在现在也很常见的导航模式,例如,出现于Android的侧边抽屉式设计,现在在ios中也得到了广泛的应用。下拉式菜单也会作为主导航出现。
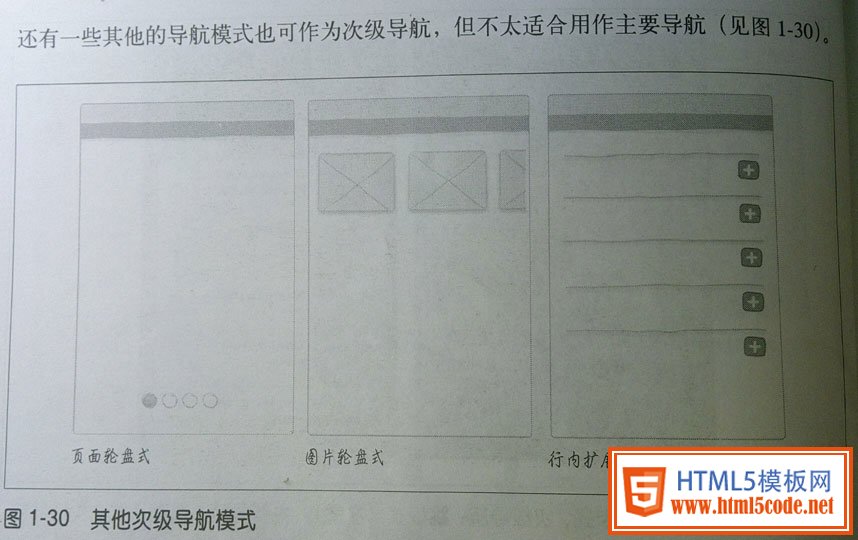
下图是书中列出的一些只适合做次级导航的模式:

例如:页面轮盘式、图片轮盘式和列表式中的行内扩展式,还有一些超级菜单式导航也被用作次级导航。
一 :跳板式导航
跳板式导航的特征是,登录界面中的菜单选项就是进入各个应用的起点。对操作系统并没有特殊要求,在各种设备上都有良好表现。它有时也被称为”快速启动板”(Launchpad)。
一般用做主导航,常用的布局模式3*3(常说的九宫格布局)2*3、2*2和2*1网格。但也不一定要拘泥于网格,也可以按照不同的优先级顺序,放大或者缩小网格,以突显出内容的层次感。

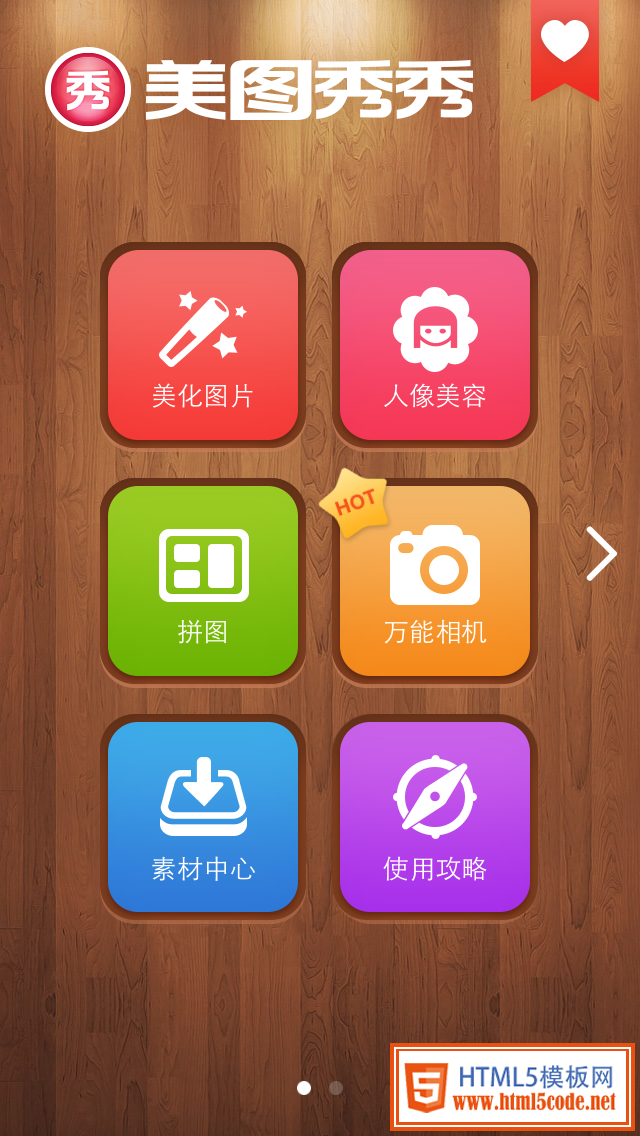
美图秀秀采用的就是2*3的跳板式导航模式,通过上下、分页来突出优先级。

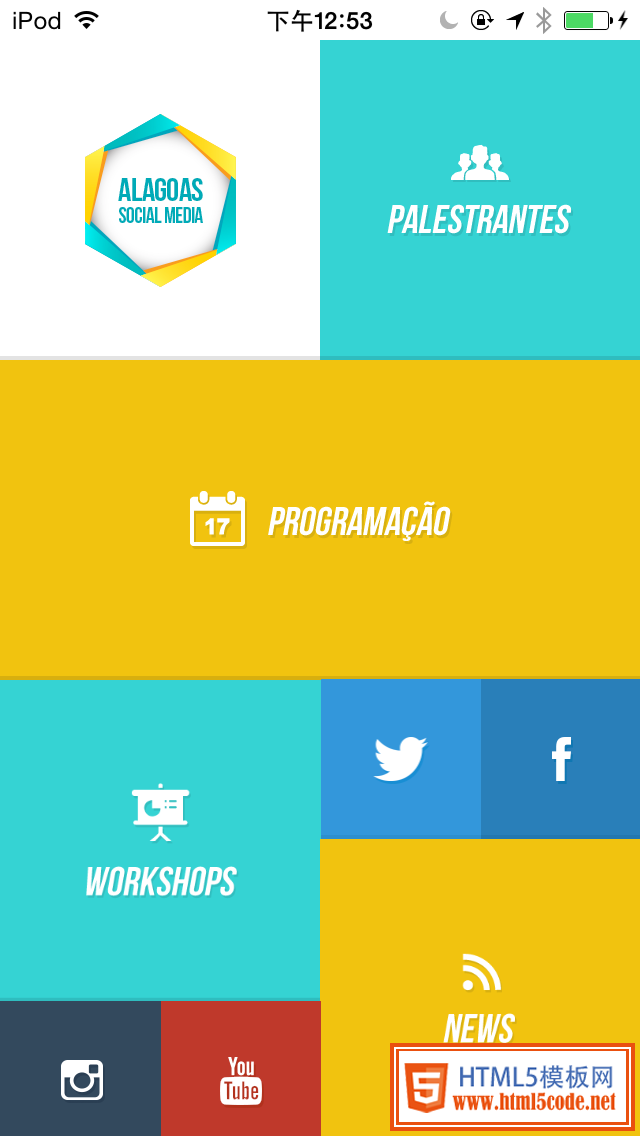
ASM采用的是不规则网格的跳板式导航,以突出内容的优先级。
在跳板式导航和其他导航搭配使用中,一般会被用作次级导航,常见搭配模式:选项卡式+跳板式

携程的首页中就是使用了以选项卡为主导航搭配跳板式导航的模式
二 :列表式导航
最常见的主导航模式之一,又可分为分组列表、个性化列表、行内扩展式列表(这个一般用做次级导航)和增强性列表(是在简单的列表菜单之上增加搜索、浏览或过滤之类的功能后形成的)
列表菜单很适合用来显示较长或拥有次级文字内容的标题。

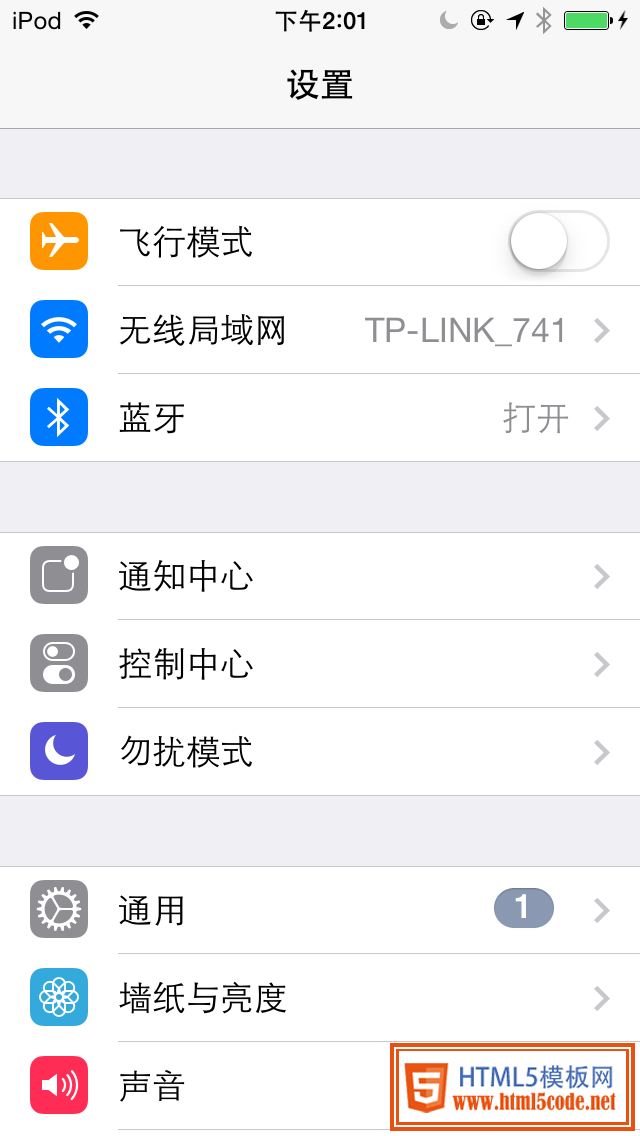
ios设置中使用的就是分组列表。

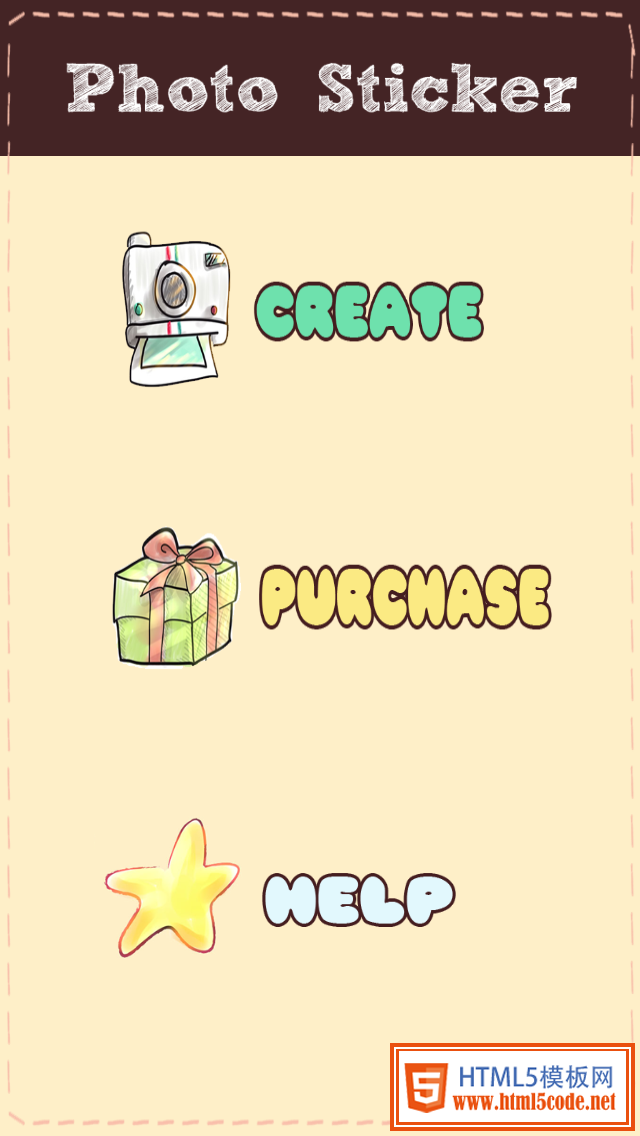
photo sticker中首页采用了个性化列表的方式

印象笔记的ios版中使用了列表式导航混合跳板式导航的设计,其中列表式导航中又使用了分组列表和扩展列表。

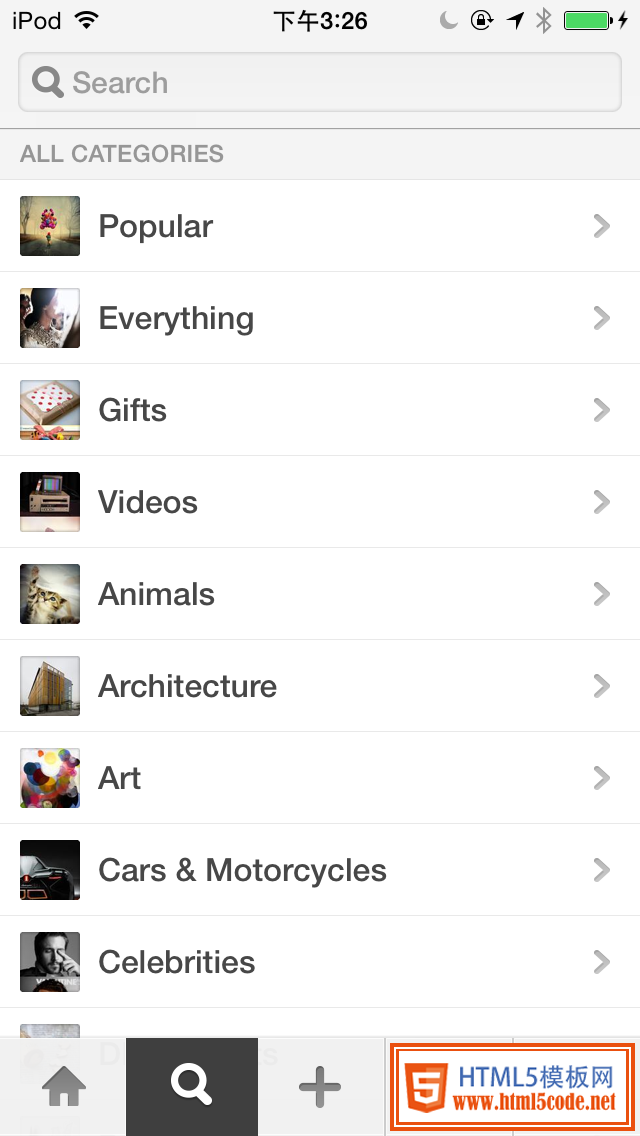
Pinterest在搜索中的次级导航采用的就是增强性列表。
三 :选项卡式导航
几乎大部分的app都采用的是这种导航模式作为主导航。根据操作系统不同,选项卡位置和设计也不相同。ios的选项卡是在底部 ,Android的则是在顶部。
其他导航模式和选项卡式导航搭配使用时一般都会用做次级导航。

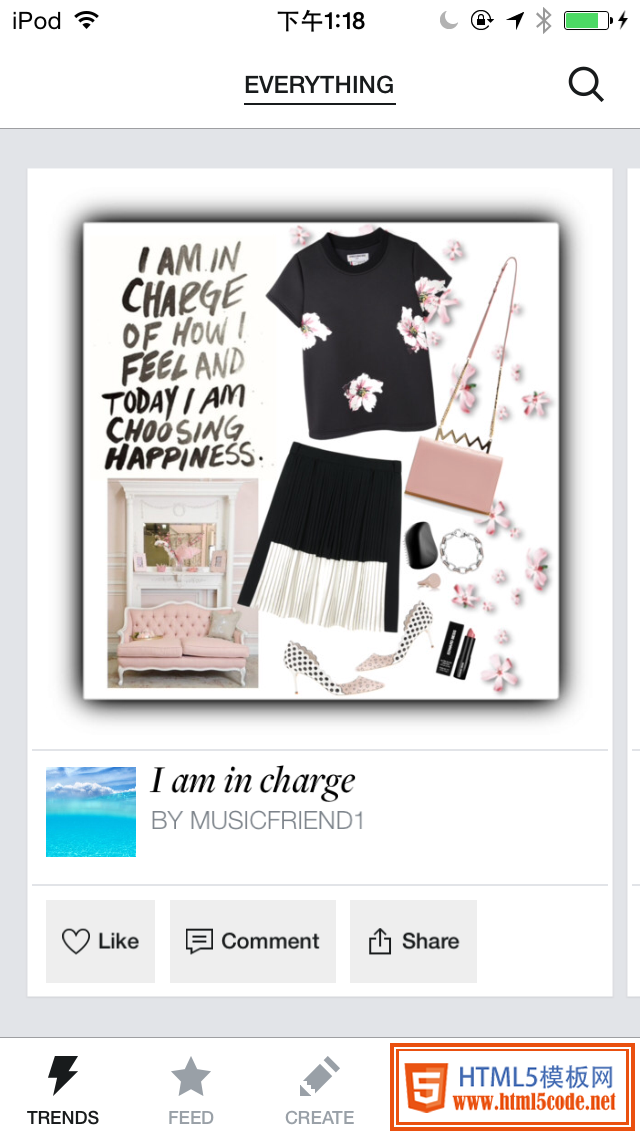
Polyvore的ios版, 使用的是底部选项卡导航:

keep的ios也使用的是底部选项卡式导航。

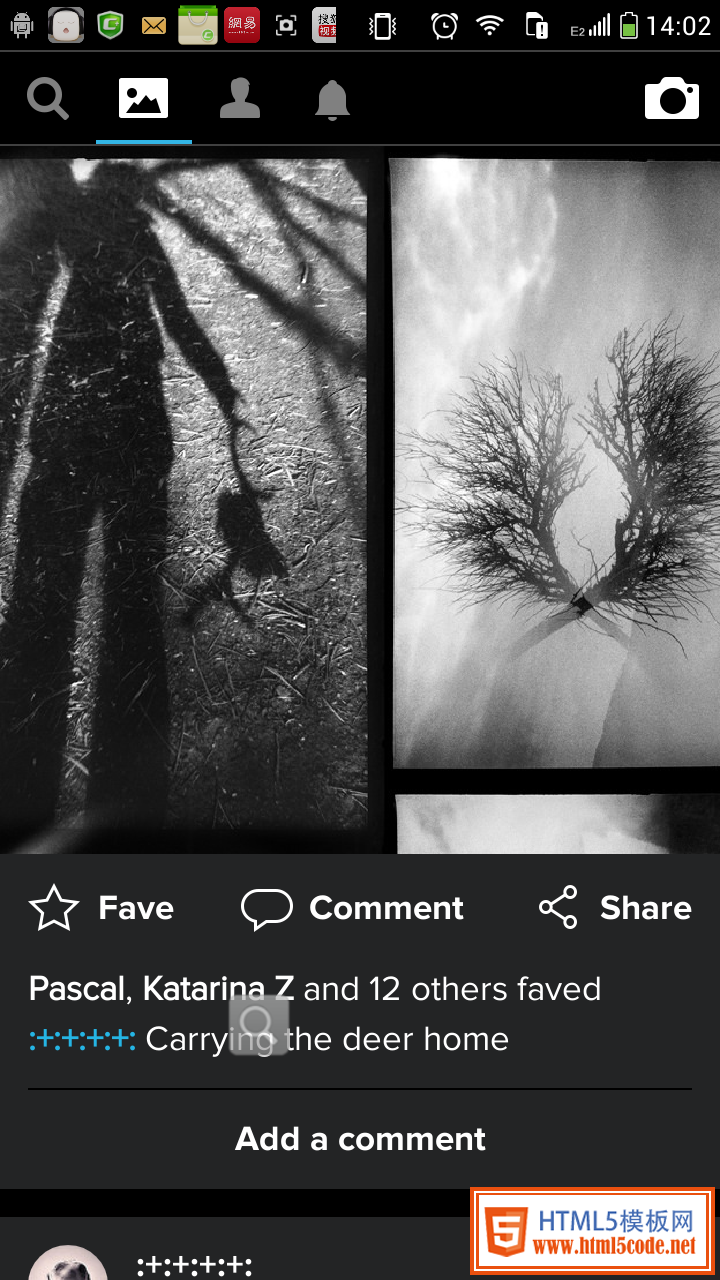
Flickr的Android版使用的就是标准的Android的选项卡在顶部的设计。

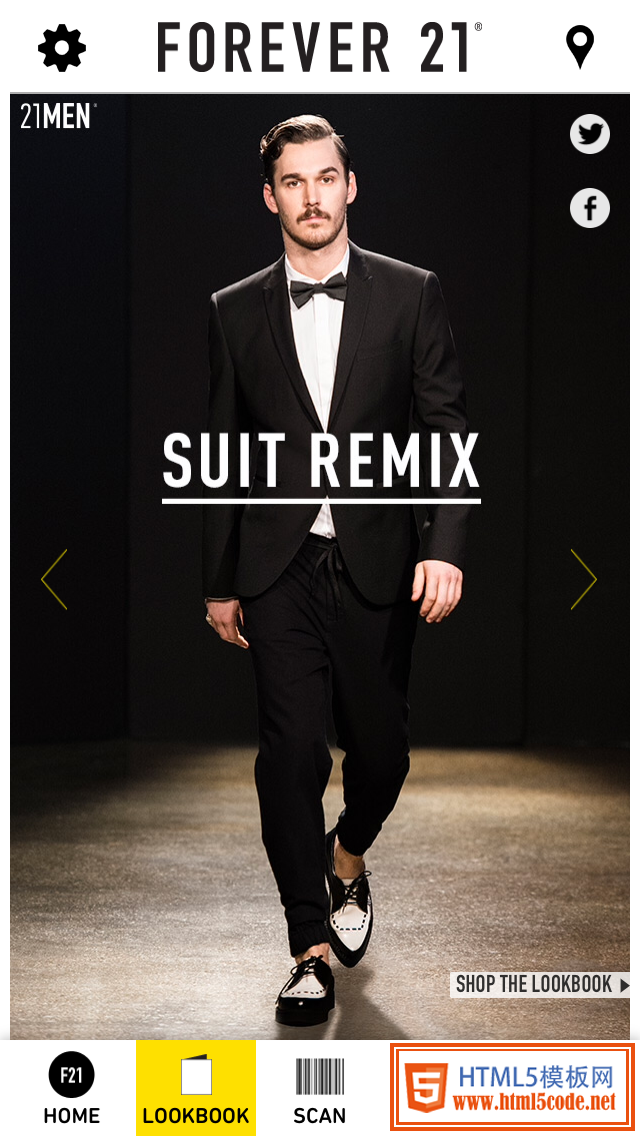
Forever 21中使用了选项卡式导航搭配图片轮盘式导航。其中图片轮盘式导航为次级导航。

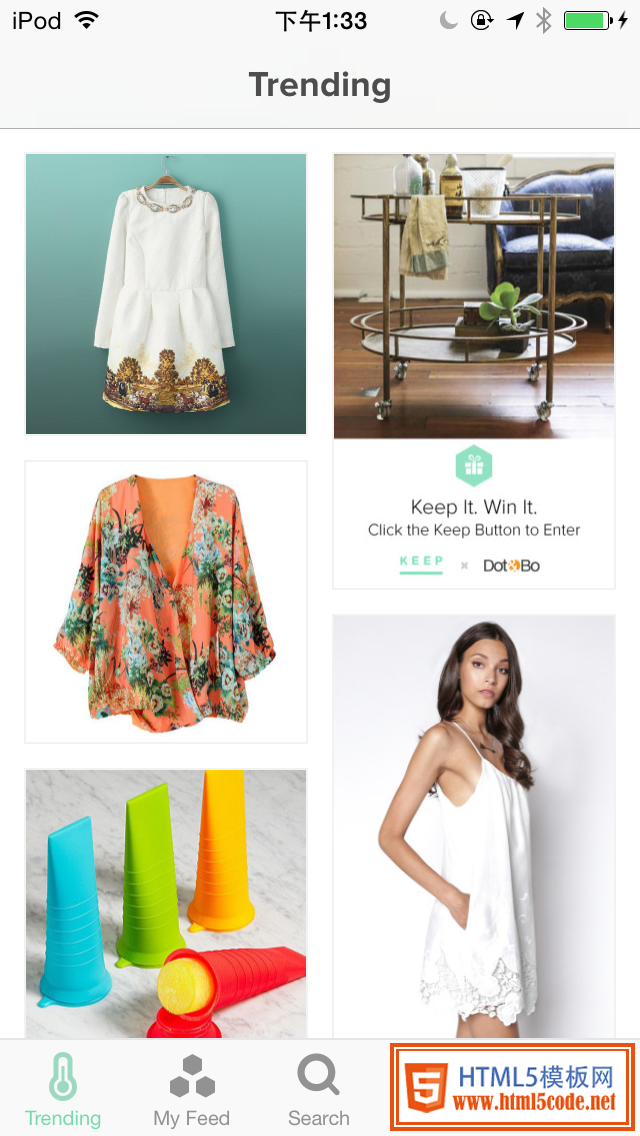
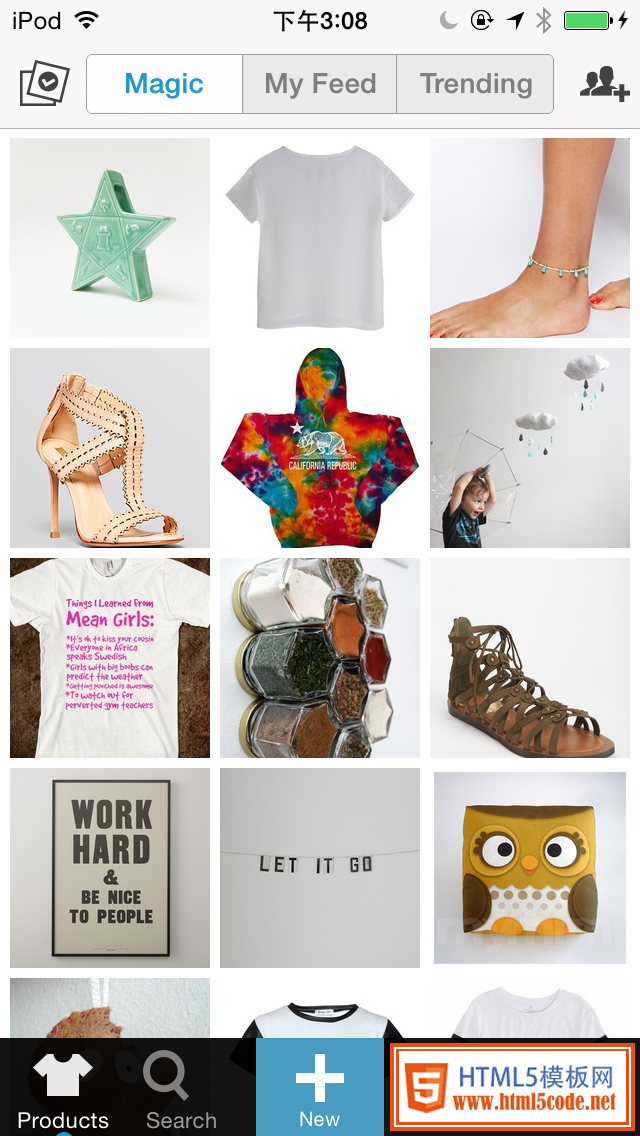
Wanelo中使用的是选项卡式导航搭配选项卡式导航,一般这种搭配模式在app中也非常见。

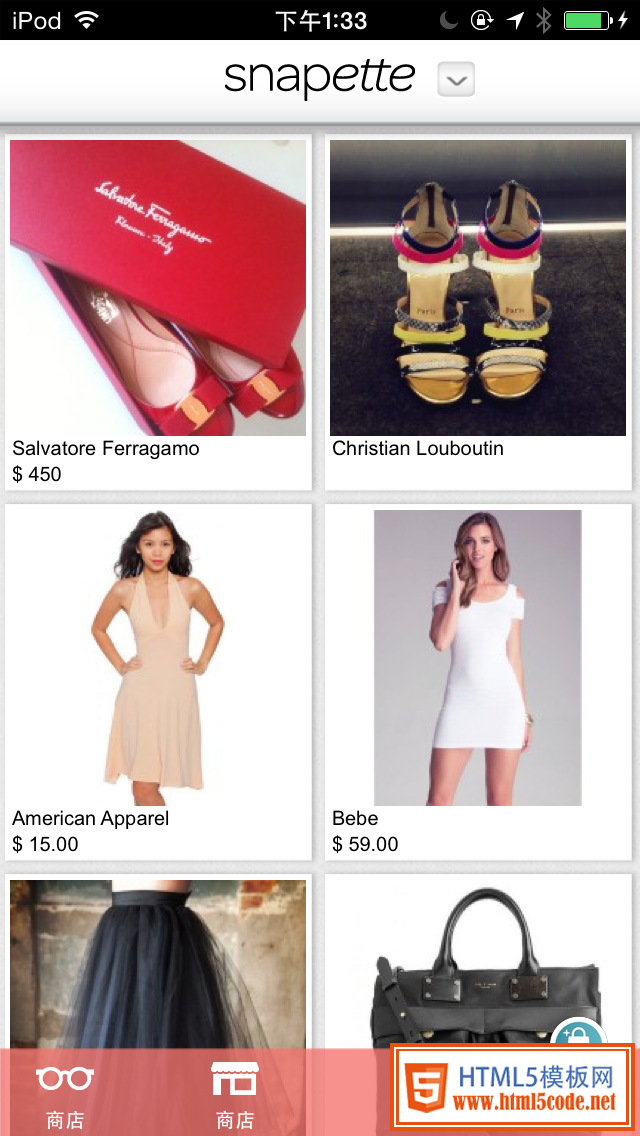
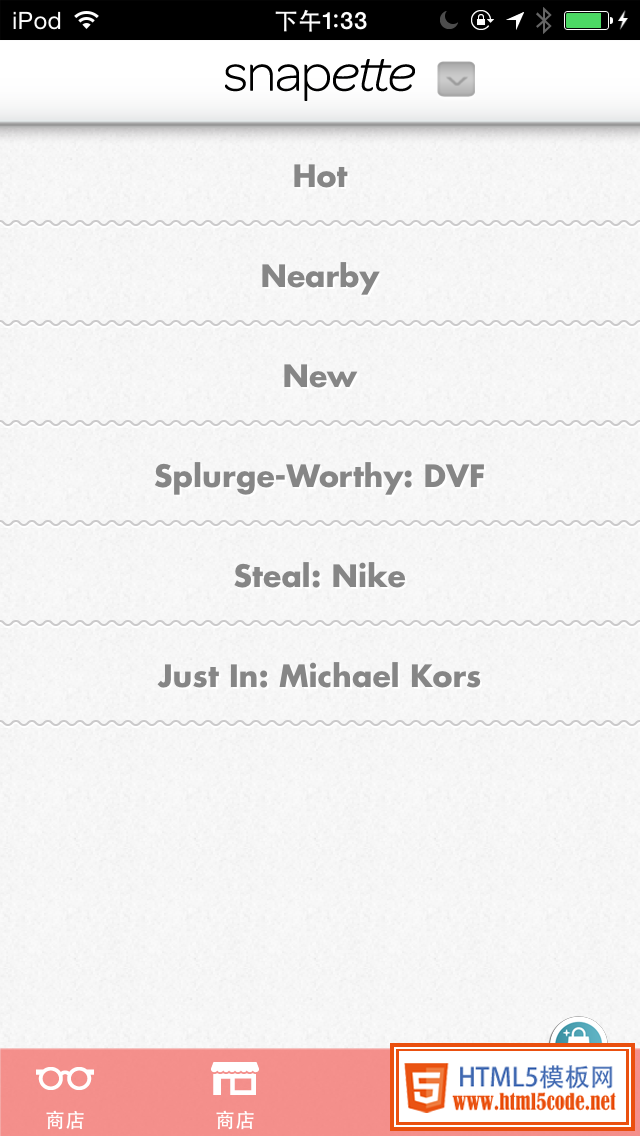
Snapette采用的主导航为选项卡式导航搭配下拉式导航。

Snapette采用的次导航为下拉式,其中下拉式导航又以列表的方式排列。

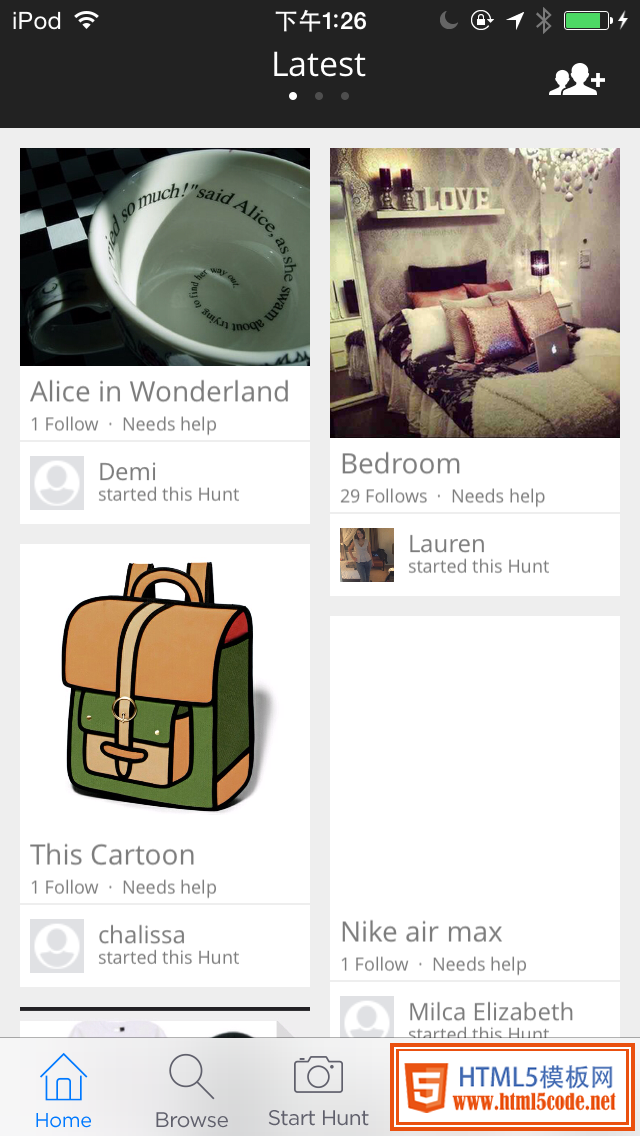
The Hunt中使用了主导航为选项卡式导航搭配轮盘式导航的模式。

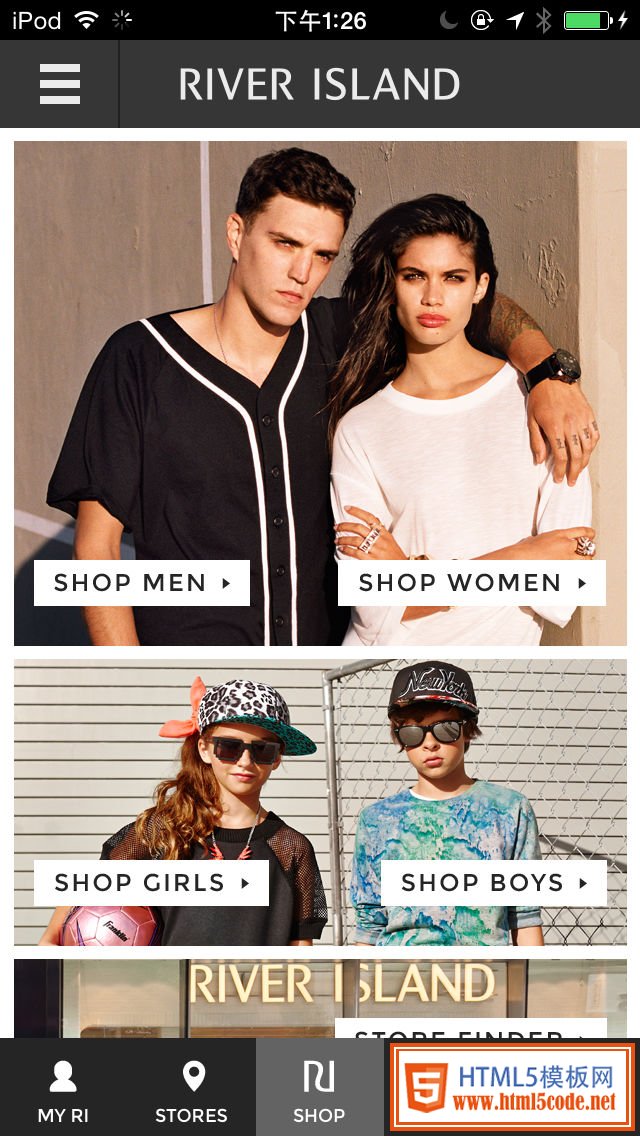
RIVER ISLAND中采用了主导航为选项卡式导航搭配陈列馆式和抽屉式。
四 :陈列馆式导航
陈列馆式的设计通过在平面上显示各个内容项来实现导航,主要用来显示一些文章、菜谱、照片、产品等,可以布局成轮盘、网格或用幻灯片演示。

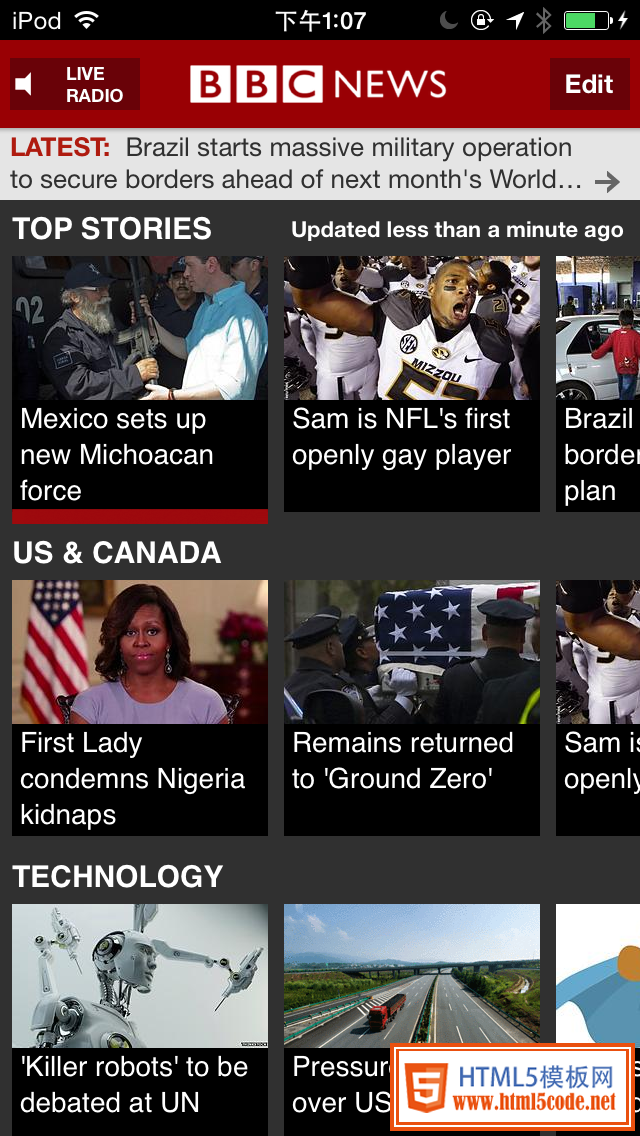
BBC News的首页导航模式

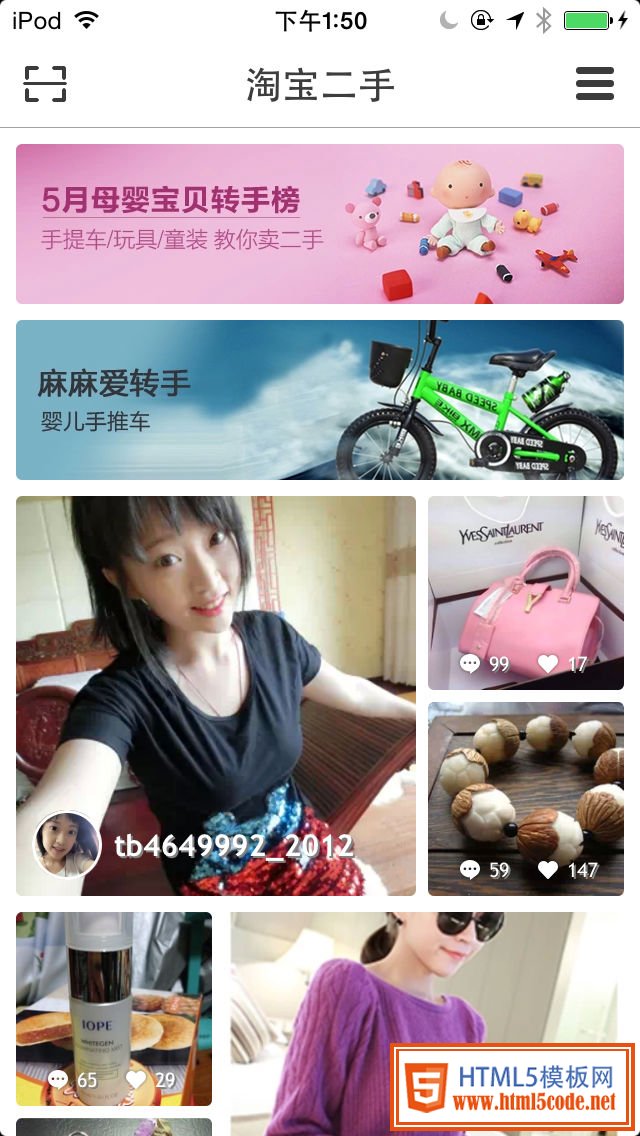
淘宝二手中的主导航采用了陈列馆式导航,次导航采用的是抽屉式导航。

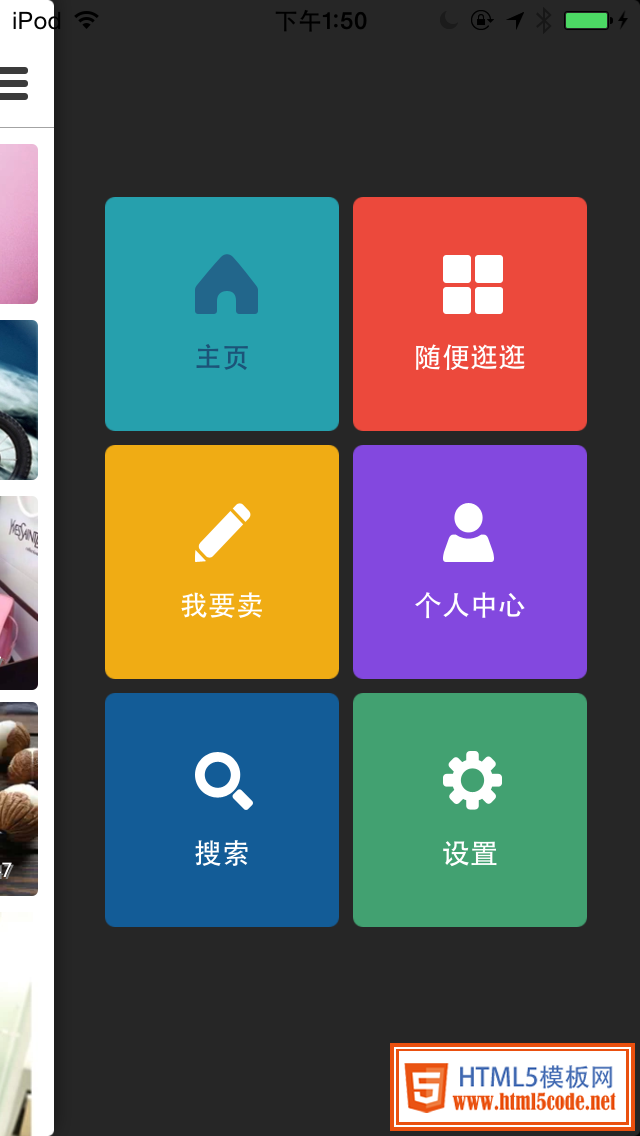
淘宝二手中使用的次级导航是抽屉式导航,在抽屉式导航中又采取了跳板式导航2*3的设计。
五 :抽屉式导航
起源于Android的一种导航模式,后在ios中也常见到。一般在Android中用做主导航,在ios中往往会搭配其他的主导航模式做次级导航使用。

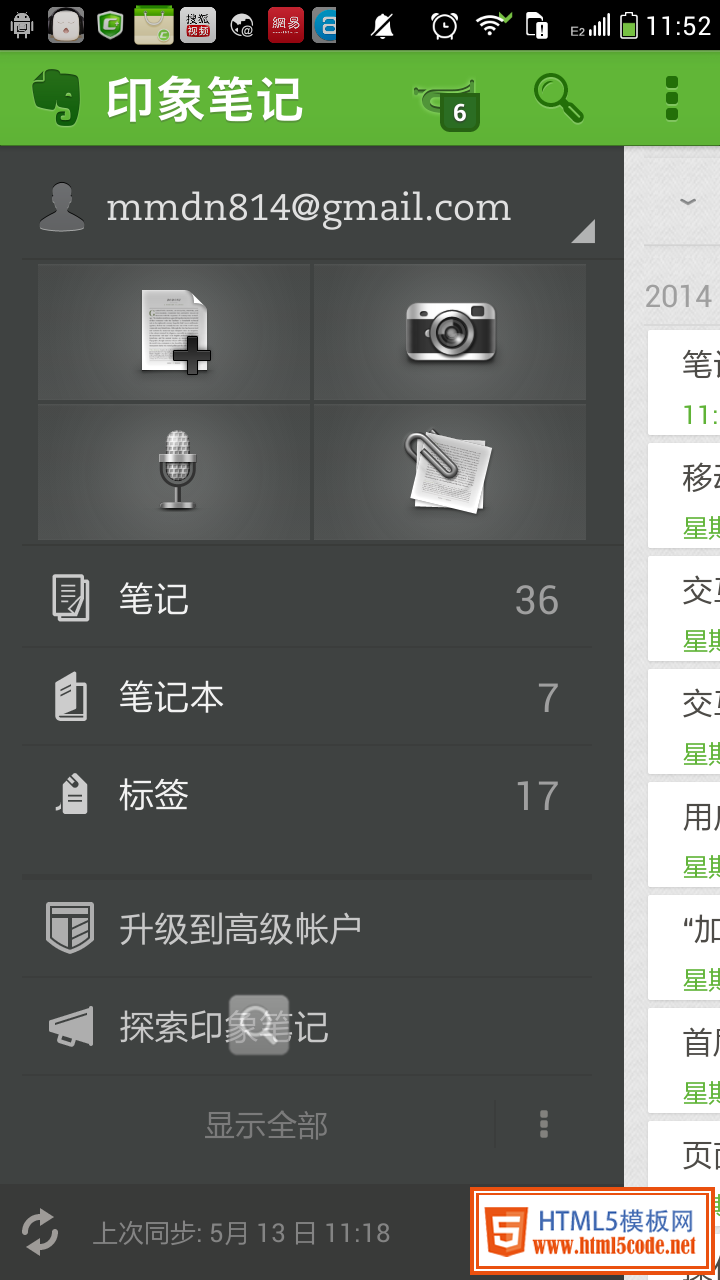
印象笔记的Android版就是采用了侧抽屉的导航模式。

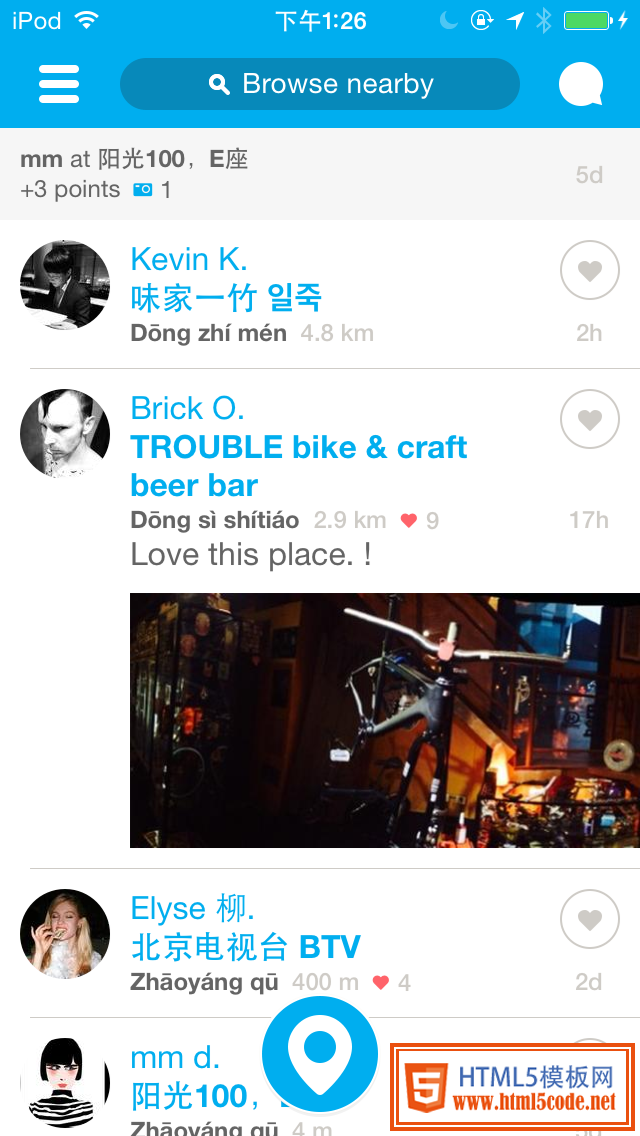
Foursquare的ios版采用的侧抽屉式导航模式。
六 仪表式导航
仪表式导航提供了一种度量关键绩效指标(Key Performance Indicators,KPI)是否达到要求的方法。经过设计以后,每一项量度都可以显示出额外的信息。这种主要的导航模式对于商业应用、分析工具以及销售和市场应用非常有用。

完美衣橱的统计中在次级导航中采用了仪表式导航。

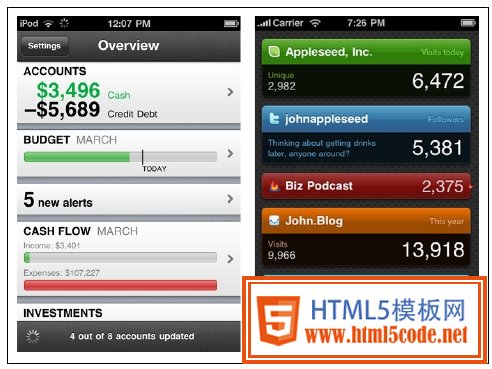
Mint 和Ego 应用中的仪表式导航(书中的例子)
七 隐喻式
这种导航的特点是用页面模仿应用的隐喻对象。这种导航主要用于游戏,但在帮助导航 人们组织事物(如日记、书籍等),并对其进行分类的应用中也能看到。

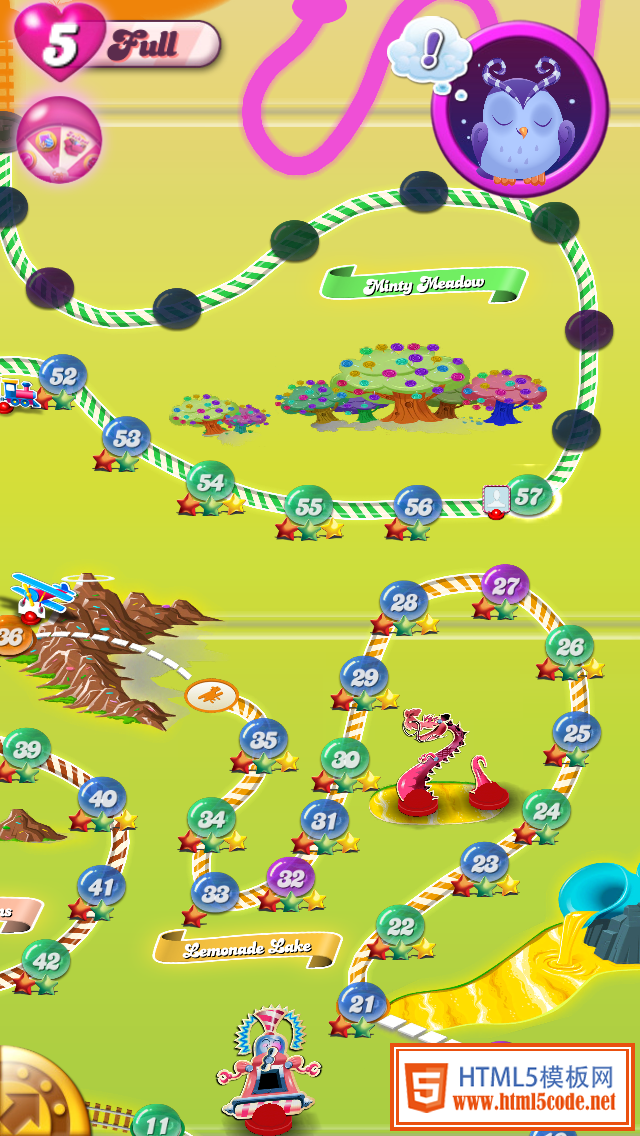
Candy Crush中的选关采用的就是隐喻式。
八 超级菜单式导航
这种导航模式在现在的app设计中使用的比较少,而且一般会用做分类检索de 次级导航使用。在手机网站的导航设计中比较常见。

这个app中就采用了超级菜单式导航做为次级导航使用。(不好意思忘记这个app的名称啦*……(☆_☆))
九 下拉式导航
这种导航模式在手机网站中比较常见,在app中做为唯一性的导航不是很常见。

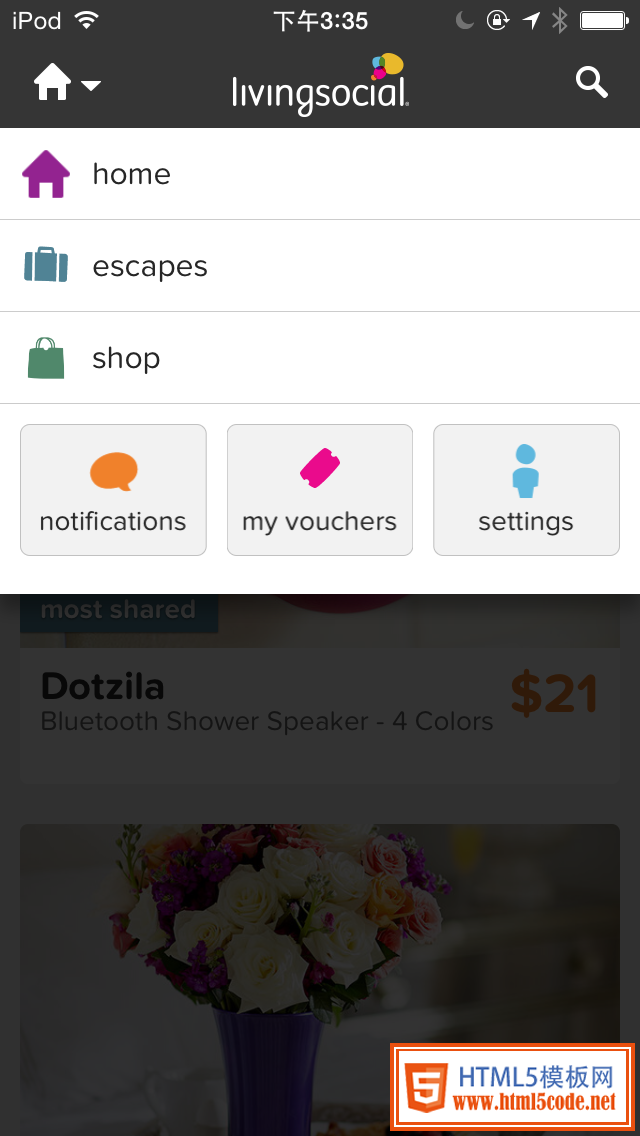
Iivingsocial中的ios版首页采用下拉式导航作为唯一的导航。
总结:
在未来的趋势中个人认为是淡化各个平台的差异,尽量通过一套设计来无缝的连接各个应用在不同设备上的体验,同时也节省了人力和物力。通过上述的总结也不难发现两个系统的设计差异在日渐融合缩小。所以在选择导航时不应该只局限在”标准设计”中,而是应当本着以”内容”为先的思想来考虑。
相关文章
 HTML页面跳转及参数传递问题这篇文章给大家详细介绍了HTML页面跳转及参数传递问题,需要的朋友参考下吧
HTML页面跳转及参数传递问题这篇文章给大家详细介绍了HTML页面跳转及参数传递问题,需要的朋友参考下吧 纯css实现照片墙3D效果的示例代码这篇文章主要介绍了纯css实现照片墙3D效果的示例代码,可以实现鼠标经过图片实现改变,具有一定的参考价值,感兴
纯css实现照片墙3D效果的示例代码这篇文章主要介绍了纯css实现照片墙3D效果的示例代码,可以实现鼠标经过图片实现改变,具有一定的参考价值,感兴 纯 Css 绘制扇形的方法示例本篇文章主要介绍了纯 Css 绘制扇形的方法示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随
纯 Css 绘制扇形的方法示例本篇文章主要介绍了纯 Css 绘制扇形的方法示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随 一份纯CSS loading动画效果代码示例本篇文章主要介绍了一份纯CSS loading效果代码示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟
一份纯CSS loading动画效果代码示例本篇文章主要介绍了一份纯CSS loading效果代码示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟 css 实现文字过长自动隐藏功能这篇文章主要介绍了css 实现文字过长自动隐藏功能,需要的朋友可以参考下
css 实现文字过长自动隐藏功能这篇文章主要介绍了css 实现文字过长自动隐藏功能,需要的朋友可以参考下 详解CSS3 rem(设置字体大小) 教程本篇文章主要介绍了详解CSS3 rem(设置字体大小) 教程,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起
详解CSS3 rem(设置字体大小) 教程本篇文章主要介绍了详解CSS3 rem(设置字体大小) 教程,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起