UI设计里让界面扁平不如让信息层级扁平
时间:2014-10-19当下 UI 设计的扁平化浪潮可谓如日中天,从微软的 Windows 8 开始,还有后来 Google 的 Android,到现在的苹果 iPhone 的 iOS,都采用了扁平化的设计理念。可是,你真的理解什么是扁平化吗?这不禁要画上一个大大的问号。

在开篇之前,我先来卖个关子:我更喜欢拟物化的界面风格,和扁平化的设计思想。
很多人眼中的扁平化 UI 设计就是:界面被设计成扁的平的,并且无立体感的。仅仅是这些吗?有这些就够了吗?
如果 UI 界面使用了拟物化的风格,那么意味着人们对产品使用的学习成本大大降低,老少皆会用,因为界面看起来跟生活实物一模一样,看到界面中拟物风格的按钮,你一定会有按下去的欲望。如果是“扁平”的按钮呢?抱歉,你一定会听到很多抱怨:啊,原来这个还能点?
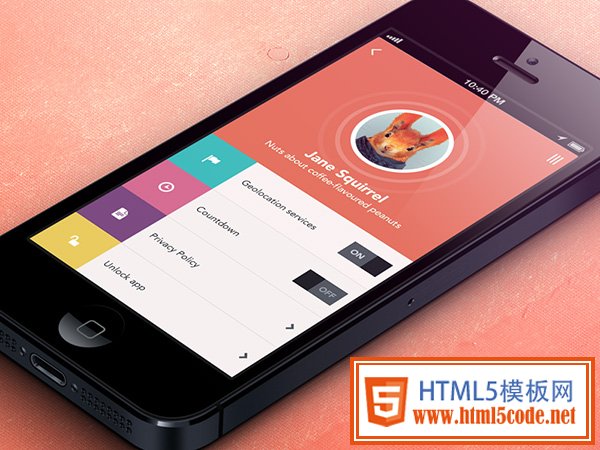
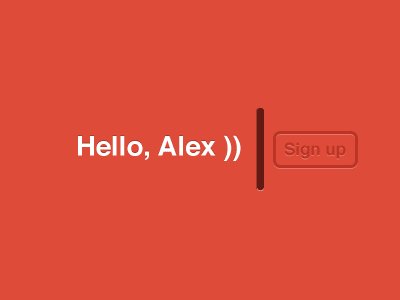
在继续阅读本文之前,请先欣赏一张拟物风格的 UI 设计图:

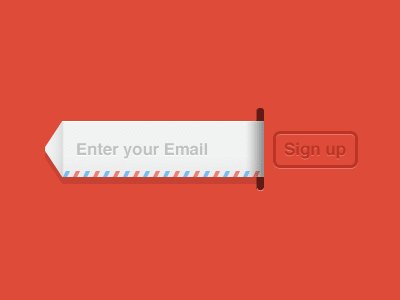
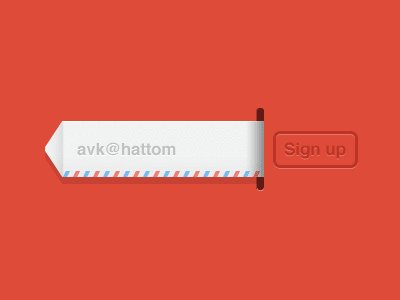
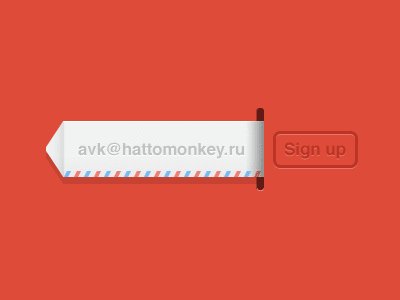
这个界面很明显是用户在注册时会见到的,左侧有一个信封样子的输入框,并且右侧有一个“注册”的按钮,当你输完邮箱账号并点击注册以后,你会发现,这信封被 塞了进去,塞到哪里去呢?一定是网站当中了,而且注册完又马上显示 Hello, Alex )) 以表示对用户的欢迎。
不得不对这种设计感到赞叹,实在太精妙了,看到这个信封被投了进去,让人有一种被接受了的愉悦感,让人感觉到非常的自然,非常的舒适,马上就对这个网站产生好感。
不 是每个人都有丰富的电子产品的使用经历,所以,缺乏这些经历的人初次使用该产品的时候,就会更倾向于点击那些拟物化的按钮,因为,人生来如此,用手“按” 得如此自然,如此舒心;而“扁平”的按钮则会让那些没有电子产品使用经历的老人或者儿童感到迷惑,这个能按吗?啊!原来这个还真能按!或许对于我们这些电 子产品熟客来说,这个按钮可以点已经是常识之中的事了,但是过度扁平的界面会让人感到疑惑,增加人的反应时间。因此,拟物化图标设计势在必行。

那么扁平化呢?我们应该抛弃吗?请注意,在之前一段当中,我没有用到“扁平化”这三个字,而是用“扁平”二字代替。这有什么区别吗?…… 有的!“扁平”二字特指的是视觉上图标或者界面的扁平,像在张白纸上做设计一样,没有任何的立体感;而“扁平化”这三个字呢?这正是今天要讲的主题:扁平 化是一种内在的设计思想。
扁平化思想是一种让设计者在界面设计过程中减少信息层级的思想。

什么是减少信息层级?
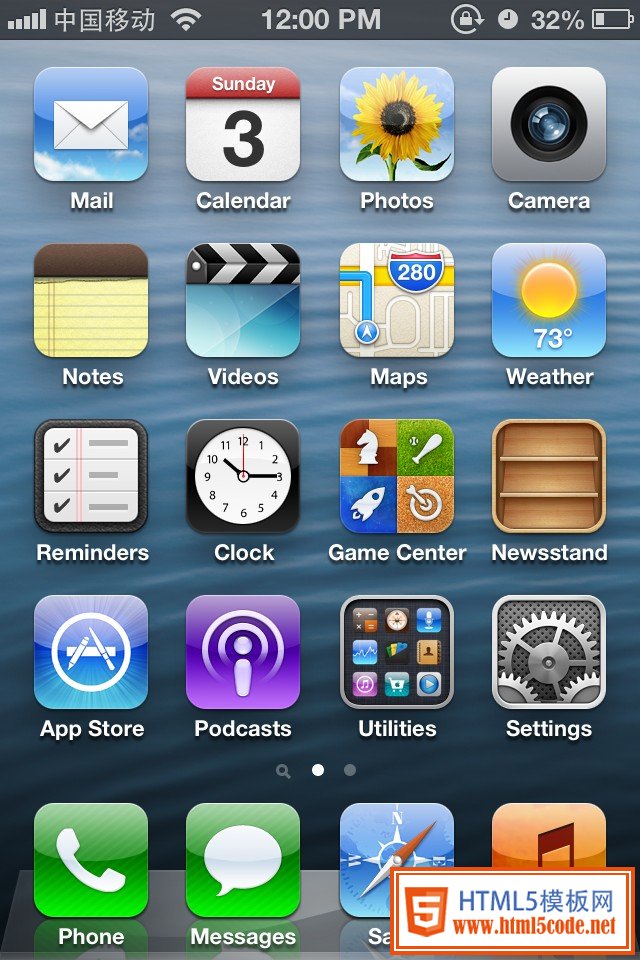
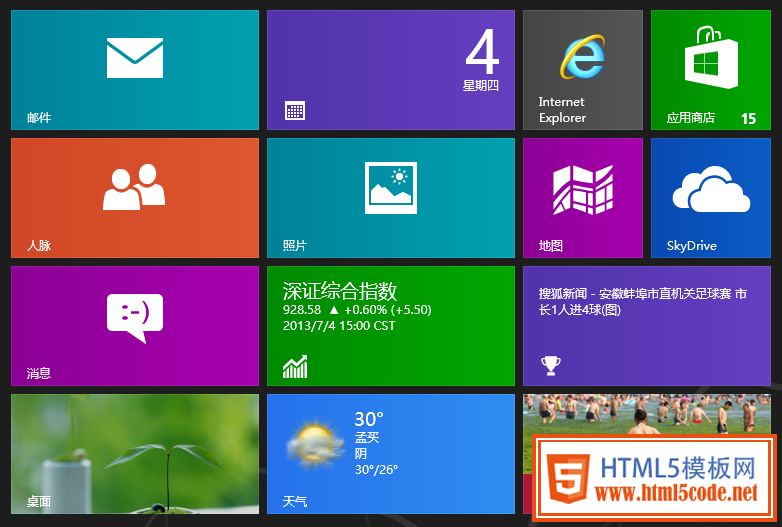
相信有用过智能手机的用户都知道,手机中每天都要用到的应用有:天气、时钟、日期信息、电池电量等。在不考虑桌面小部件的前提下,你是否有想过,为什么我想 看个天气必须点开这个图标以后才能看得到;为什么我想看下今天是几号星期几还必须点开那个应用才行?像这样的抱怨不在少数,看个电池电量的具体数值(百分比)为什么还要进入应用以后才能看到,为什么不能直接显示在图标上?我认为,图标不仅仅是应用程序本身的入口,更是一个信息的载体,这点 Windows 8 的磁贴做得很好。
怎么减少信息层级?
直接把天气、时间、日期、电量等信息直接显示在图标上就是一种减少信息层级的方式,表面上这种做法是减轻用户的工作量,实质上这是对用户的一种关怀,而用户是能够感受到这种关怀的。进而用户给设计者带来的回报是:用户把这款产品推荐给更多的人,好的用户体验口口相传,最终你的用户会越来越多,从而你的收入也会越来越多。
以上这个例子仅仅是减少信息层级的一种体现而已,其实还有更多。
如 Windows 8 中的磁贴,它直接将所需展示的信息直接显示在磁贴上,这样我们可以不用点进去就可以看到一些重要的信息。

今后的UI设计方向将会更倾向于一种拟物化与扁平化相结合的设计风格。从外观上看,界面是拟物的,但是实际使用中可以感受到信息层级的减少,以及化繁为简带来的愉悦感。
前几年苹果 iOS的拟物设计风格,在业界引起轩然大波,各家纷纷效仿,于是有了当时拟物化的电子世界;而最近几年,微软 Windows 8 扁平化的设计风格,亦在业界引起不小的波动,Android甚至iOS都开始效仿,于是有了现在扁平的界面风格;而在将来,亦不是拟物化的UI独霸天下,也不是扁平化的界面称霸武林,而是一种拟物化风格与扁平化思想相结合的 UI 设计笑傲江湖。
总而言之,拟物化有拟物化的优点,扁平化有扁平化的长处,只有两者相结合,才能使易用性与简洁性得到更好的体现。
相关文章
 HTML页面跳转及参数传递问题这篇文章给大家详细介绍了HTML页面跳转及参数传递问题,需要的朋友参考下吧
HTML页面跳转及参数传递问题这篇文章给大家详细介绍了HTML页面跳转及参数传递问题,需要的朋友参考下吧 纯css实现照片墙3D效果的示例代码这篇文章主要介绍了纯css实现照片墙3D效果的示例代码,可以实现鼠标经过图片实现改变,具有一定的参考价值,感兴
纯css实现照片墙3D效果的示例代码这篇文章主要介绍了纯css实现照片墙3D效果的示例代码,可以实现鼠标经过图片实现改变,具有一定的参考价值,感兴 纯 Css 绘制扇形的方法示例本篇文章主要介绍了纯 Css 绘制扇形的方法示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随
纯 Css 绘制扇形的方法示例本篇文章主要介绍了纯 Css 绘制扇形的方法示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随 一份纯CSS loading动画效果代码示例本篇文章主要介绍了一份纯CSS loading效果代码示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟
一份纯CSS loading动画效果代码示例本篇文章主要介绍了一份纯CSS loading效果代码示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟 css 实现文字过长自动隐藏功能这篇文章主要介绍了css 实现文字过长自动隐藏功能,需要的朋友可以参考下
css 实现文字过长自动隐藏功能这篇文章主要介绍了css 实现文字过长自动隐藏功能,需要的朋友可以参考下 详解CSS3 rem(设置字体大小) 教程本篇文章主要介绍了详解CSS3 rem(设置字体大小) 教程,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起
详解CSS3 rem(设置字体大小) 教程本篇文章主要介绍了详解CSS3 rem(设置字体大小) 教程,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起