10个技巧让你的网站具有国际范
时间:2014-09-26现在全屏背景的网站非常流行,如果有同学想要做类似的网站,那图片与文字就很关键咯,特别是图片上的文字,从字体选择到配色、排版都需要同学们好好斟酌。
今天带来10个小技巧,同学们阅读完可以小试牛刀,说不定加上文字就成了点睛之笔,学起来吧!
你必须首先要有合适的图片,好的排版,知道如何充分利用现有资源整合出最佳效果。如果你觉得你已经做好接受挑战的准备了,那么下面的10个小贴士对你会很有帮助的:
1、添加对比
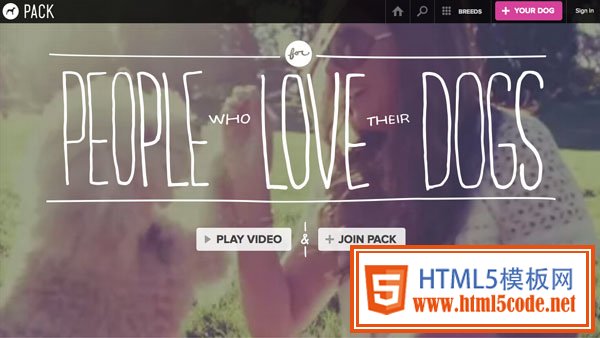
Pack

telegraph

文本必须是可读的!确保文本在颜色方面与背景图片产生足够的对比,如果你有一张暗色调的背景图片,那么就选择白色或者浅色调的文本。如果你的背景是浅色调的,那么文本就填充深色调。
2、把文本变成图片的一部分
meand my self portfolio

toast

有时候将文本变成图像的一部分时它的效率更高。但是这很难实现,只是在有限的情况下才工作。你需要一张简单的图片加上一串简单的文字(上图一),或者直接把文字合理地嵌入到图片里(上图二)。
3、让文字在人物的注视之中
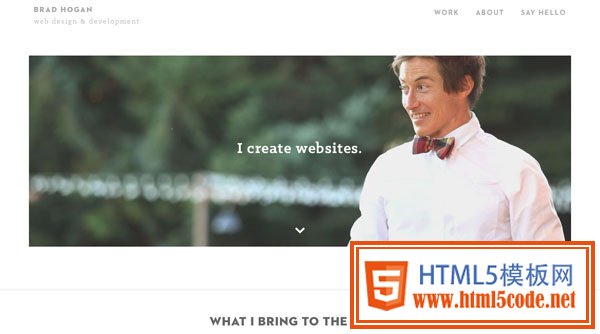
bradhogan

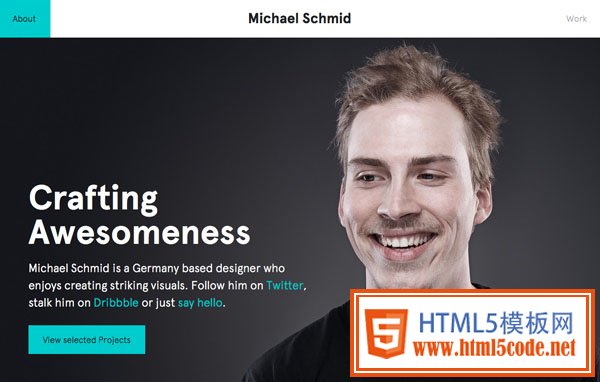
Michael Schmid

处理图像的视觉流在涉及到文本和图片共存时是一个非常微妙的技巧。你需要文本符合图像的一部分逻辑。而且,如果图片是起到主要视觉效果的,就请不要把文本放在图片最重要的位置,不要干扰图片的视觉效果。
所以需要寻找空间去码上你的文本。上面的两个例子都很好地引导了你的视线走向。
4、来点高斯模糊
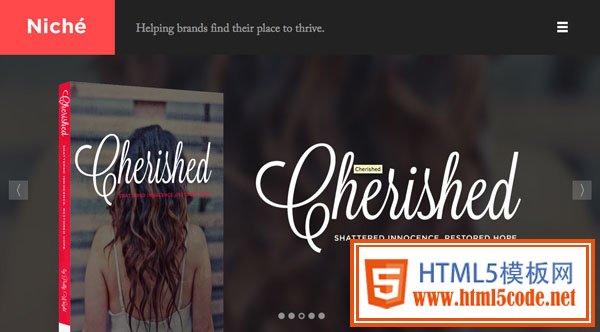
helloniche

wallmob

使用软件简单地把背景图片模糊一下可以最大化地突出你的文本。并且这会提升用户关注你的整体概念。
5、 把文本放在一个形状里面
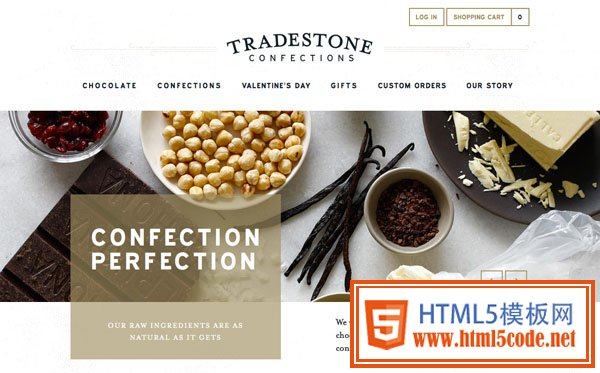
tradestone

tnvacation

当图片五颜六色并且明暗难以区分时,把文本放在一个框里面就可以很好地突出了。
选择一个合适页面图片的形状,然后调整形状的颜色使之与整体融合得恰到好处(有时也可以调整透明度),然后打上字体,完美get~
6、 把文本放在背景里面
squareup

caitlinwicker

有时候反向思考也是很重要的。为什么一定要把文字作为特别的焦点放在前面呢?放在背景也可以啊!在有些背景是单一的纯色时,把文本放在背景上更加能够起到突出的效果!
当然了,字体必须摆放在合适的位置。可以适当地给它来电投影效果用以突出文本。
7、 一个字:大!
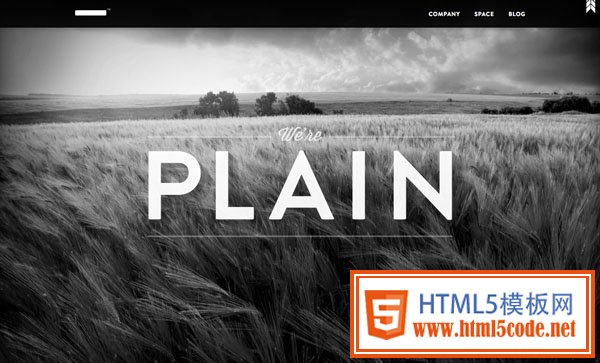
plainmade

tiny foot print coffee
当你实在是不知道该怎么办时,干脆就放大字体吧!这个办法同时也扩大了图像本身给人的印象,大文本能够迅速抓取用户的眼球。
使用大图片(比如上图的咖啡豆)可以帮助你提高阴影和对比差异。而添加大文本则可以为页面添加足够的重力感。
8、 来点颜色看看
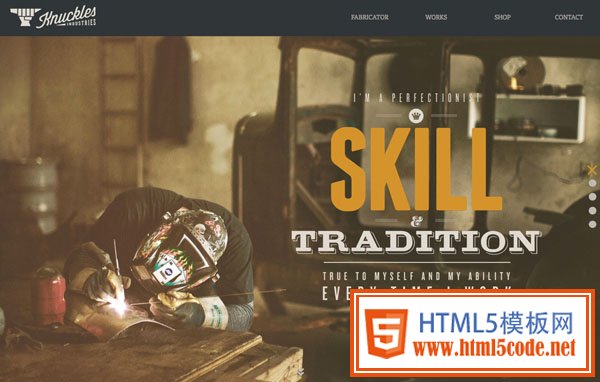
Knucklesindustries

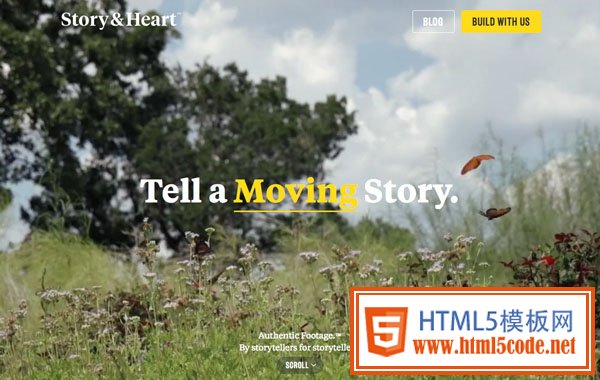
storyandheart

添加一个颜色提示也可以增加视觉效果。上面的网站采取两种截然不同的方法——第一张字体的颜色直接和背景色相近用以烘托背景主题,第二张字体颜色和背景颜色形成鲜明对比直接突出文本。这两种方法同样有效。
9、 添加一些高亮光泽
winshape

brandvillage

偏色处理是越来越受欢迎,它能使文本得到良好的突出。虽然这是一个复杂的工程,但效果惊人。
选择一个可以提高视觉效果的颜色,调整透明度(不要整成完全透明的哦),然后添加上文本!如果你实在不知道如何选取颜色,干脆就直接选一个颜色。
10、简单化
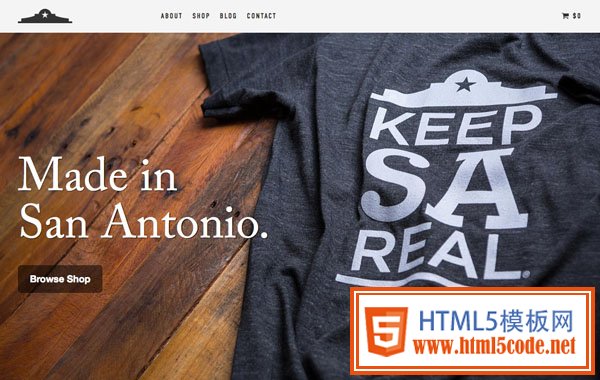
keepsareal

joshcohen

经过时间的重重考验充分证实保持简单适用于文本和图像。现在你想要让两者结合,就要好好考虑简单化处理。
在处理图像时,使用简单的排版和直观的形象可以创造最好的效果。记得要让图像显示出最重要的部分,保证可以清晰显示文本。
相关文章
 HTML页面跳转及参数传递问题这篇文章给大家详细介绍了HTML页面跳转及参数传递问题,需要的朋友参考下吧
HTML页面跳转及参数传递问题这篇文章给大家详细介绍了HTML页面跳转及参数传递问题,需要的朋友参考下吧 纯css实现照片墙3D效果的示例代码这篇文章主要介绍了纯css实现照片墙3D效果的示例代码,可以实现鼠标经过图片实现改变,具有一定的参考价值,感兴
纯css实现照片墙3D效果的示例代码这篇文章主要介绍了纯css实现照片墙3D效果的示例代码,可以实现鼠标经过图片实现改变,具有一定的参考价值,感兴 纯 Css 绘制扇形的方法示例本篇文章主要介绍了纯 Css 绘制扇形的方法示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随
纯 Css 绘制扇形的方法示例本篇文章主要介绍了纯 Css 绘制扇形的方法示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随 一份纯CSS loading动画效果代码示例本篇文章主要介绍了一份纯CSS loading效果代码示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟
一份纯CSS loading动画效果代码示例本篇文章主要介绍了一份纯CSS loading效果代码示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟 css 实现文字过长自动隐藏功能这篇文章主要介绍了css 实现文字过长自动隐藏功能,需要的朋友可以参考下
css 实现文字过长自动隐藏功能这篇文章主要介绍了css 实现文字过长自动隐藏功能,需要的朋友可以参考下 详解CSS3 rem(设置字体大小) 教程本篇文章主要介绍了详解CSS3 rem(设置字体大小) 教程,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起
详解CSS3 rem(设置字体大小) 教程本篇文章主要介绍了详解CSS3 rem(设置字体大小) 教程,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起