UI设计中的简约之美
时间:2014-09-26不需要华丽的外表,不需要繁琐的装饰,不像游戏UI有华丽的皮肤装饰,绚丽的动画效果,看似很简单的应用UI,其实它更能够给用户带来一个视觉上的舒适感,和长期的耐看程度。同时也考验着设计师视觉设计能力,排版,字体,每一个路径,描边,每一个弧度,每一个阴影,每一块的颜色搭配,每一个高光和按钮,他们的融合造就出的一个界面,不仅要方便用户操作,还要给以舒适的视觉体验,可能说的神奇了,但是也不无道理。
我给大家分享我个人比较喜欢的UI视觉设计,做一些简单的鉴赏。

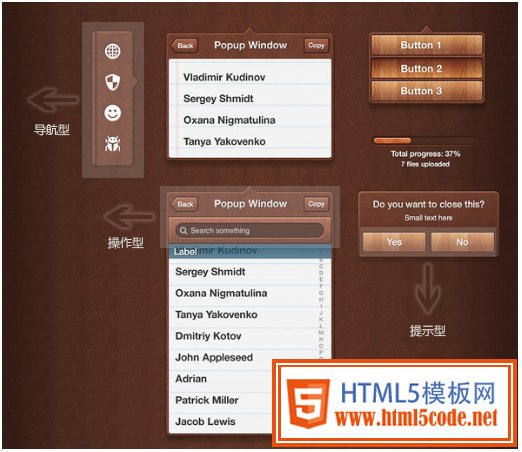
一款名叫Pandora UI for iOS的UI设计作品(有很多版本,我挑了一个自己比较喜欢的皮革质感的,最近好像比较流行木纹皮革)
1)颜色搭配
主要是以皮革的棕色和木质的浅棕色搭配,字体图标以白色为主,显得稳重,少了清新的风格更适合商务人士使用的颜色搭配。加上一些颜色饱和度较高的棕色木质按钮,也凸显了操作感.

2)质感效果
以皮革质感为主搭配木质效果凸显出时尚商务的气息,滑动点击效果,没有太大动作的动画效果,用了一些比较简单显示效果,虽然简单但是很符合这样的风格,有的应用可以是有趣的,有的可能是严肃的多种多样的,运用得当就能给UI添光加彩.
3)字体
字体用的是系统默认的Arial字体一般用这个字体作为英文书写是比较好看的,但是个人建议不要加粗,会影响整体的美观程度。
4)按键
Button的设计方面也是简约概括型为主,小图标基本是用白色为主,有操作效果的图标有两个效果,点重和默认状态,简单的设计但是表达的功能性,和版面的搭配效果和谐.某些做了浮雕效果,在细节上非常到位,运用滤镜的把握不多不少刚刚到位,也加强的界面的质感。放在一起整体就有了空间感,不会显得很平而没有操作欲望。按钮上的字体也做了浮雕效果和按钮融合在一起,这样就能和普通的文字说明区别开。

5)总结
上面的几项说明总结在一起,就形成这一套UI,也许我的表述很贫乏(文字功底不好),但是在每一个设计师的眼里都有自己认为优秀的作品,但是优秀的作品都有它的共同点,UI本是简单的图形构造,但是在些方圆的世界里,设计师给予了它再一次的生命,简约而不简单,处处透露出细节的华丽之美,在我看来优秀的UI作品不在于它有多么高端的技术,多么炫目的色彩搭配,而是在于它如果给予用户最直观和最舒适的视觉体验和操作。
相关文章
 HTML页面跳转及参数传递问题这篇文章给大家详细介绍了HTML页面跳转及参数传递问题,需要的朋友参考下吧
HTML页面跳转及参数传递问题这篇文章给大家详细介绍了HTML页面跳转及参数传递问题,需要的朋友参考下吧 纯css实现照片墙3D效果的示例代码这篇文章主要介绍了纯css实现照片墙3D效果的示例代码,可以实现鼠标经过图片实现改变,具有一定的参考价值,感兴
纯css实现照片墙3D效果的示例代码这篇文章主要介绍了纯css实现照片墙3D效果的示例代码,可以实现鼠标经过图片实现改变,具有一定的参考价值,感兴 纯 Css 绘制扇形的方法示例本篇文章主要介绍了纯 Css 绘制扇形的方法示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随
纯 Css 绘制扇形的方法示例本篇文章主要介绍了纯 Css 绘制扇形的方法示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随 一份纯CSS loading动画效果代码示例本篇文章主要介绍了一份纯CSS loading效果代码示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟
一份纯CSS loading动画效果代码示例本篇文章主要介绍了一份纯CSS loading效果代码示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟 css 实现文字过长自动隐藏功能这篇文章主要介绍了css 实现文字过长自动隐藏功能,需要的朋友可以参考下
css 实现文字过长自动隐藏功能这篇文章主要介绍了css 实现文字过长自动隐藏功能,需要的朋友可以参考下 详解CSS3 rem(设置字体大小) 教程本篇文章主要介绍了详解CSS3 rem(设置字体大小) 教程,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起
详解CSS3 rem(设置字体大小) 教程本篇文章主要介绍了详解CSS3 rem(设置字体大小) 教程,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起