在移动界面设计中应用费茨法则
时间:2014-09-17在人机交互理论中,费茨法则是非常基本的准则。无论是桌面界面设计还是笔记本的界面设计,都要遵循这一定则,对于日益复杂的移动设备来说,这一法则是否依然适用?我们一起来探索一下。
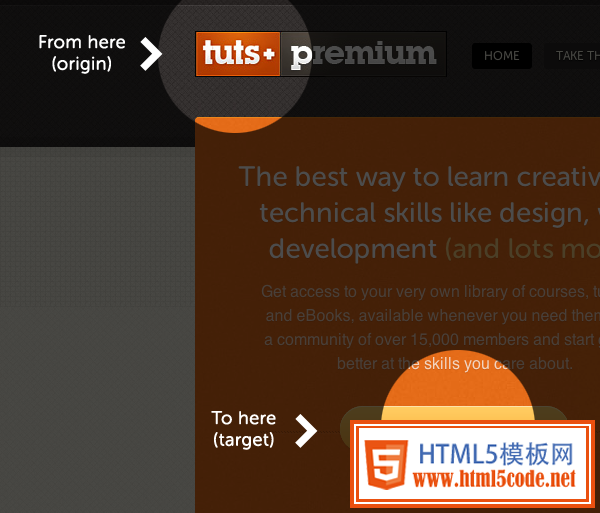
首先,来了解一下什么是费茨法则。Fitts法则最基本的观点就是任何时候,当一个人用鼠标来移动指针时,屏幕上的目标的某些特征会使得点击变得轻松或者困难。目标离的越远,到达就越是费劲。目标越小,就越难点中。

从鼠标到达目标的时间可以用公式Time = a + b log2 ( D / S + 1 )来计算。
其中:D:鼠标达到目标的距离;S:目标的宽度(尺寸)费茨法则为人机交互提供了一个度量的法则,从而也为我们设计人机交互界面提供了科学依据,也就是告诉我们怎样设计一个界面可以让用户比较容易使用,提高用户的操作体验。
费茨法则最基本的理念便是,目标越小,越难以操作。
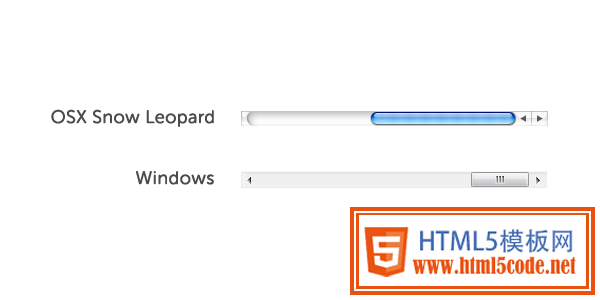
我们拿Windows和Mac来做个对比:
Windows的滚动条,向上箭头在上方,向下箭头在下方。这种设计更符合日常的心智模型,引导用户效果更加。
而Mac的滚动条,向上箭头和向下箭头是贴在一起的,这是根据费茨法则而设计的,目的是让导航更加迅速。

在用户体验设计中,必须要考虑到操作所耗费的时间,耗时太长,用户会感到不耐烦,因此需要研究费茨法则。所以,操作对象需要尽可能的大一点,这样操作起来毫不费力。
费茨法则在桌面中的应用
尺寸和距离
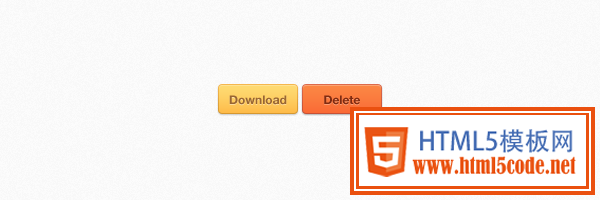
尺寸和距离是交互设计中最常考虑到的两点,尤其是UI元素在与用户进行交互的时候。一般来说,按钮的尺寸和彼此距离都比较小,以便保证联系性。同时也要注意像”删除”、”退出”这种比较”危险”的按钮,应该尽可能的离一些经常使用的按钮远一点,避免误操作。

边缘
边角
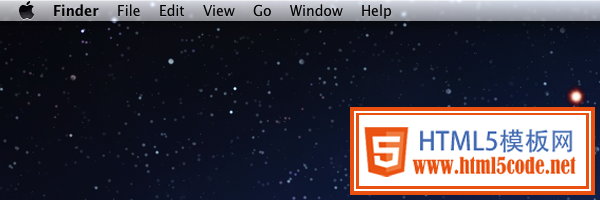
因为鼠标指针可以在边角停止,因此边缘的宽度可以被认为是无穷大的。用户在此处的操作可以很精确,因为鼠标很容易就能到达边缘。这就是为何Windows的开始菜单以及Mac的菜单都处于边角。

顶部和底部
因为屏幕有所限制,所以顶部和底部很容易就能到达。

菜单
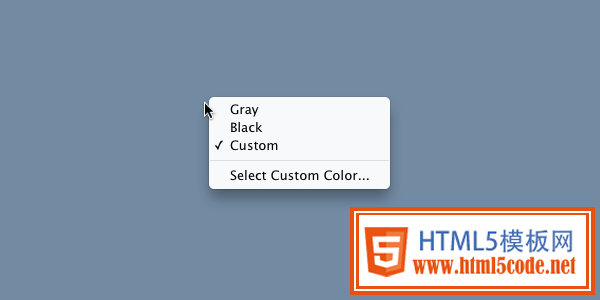
弹出菜单
弹出菜单会在光标附近显示,从而减少移动距离,减小移动时间。

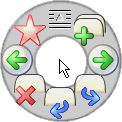
环形菜单

弹出的环形菜单让选项之间联系更加紧密,更近距离。但是环形菜单为何不常见呢?因为首先设计起来不是很容易,其次没有得到普及。
费茨法则和移动界面设计
首先要分两种:一种是手机移动界面、另外一种是平板移动界面
其次,持握方式、横竖屏也是关键。
虽然移动设备主要为触控,但是费茨法则依然有效。跟桌面系统不一样,手指无所限制,不受边角以及屏幕四个边缘的限制。
拇指热区
我们可以根据拇指热区来研究拇指的移动范围,进而考虑到费茨法则的影响。
费茨法则和手机
屏幕竖直
竖直屏幕相较水平屏幕在手机操作中更为常见,图中为拇指的热区(注意是右手拇指),然而拇指无法覆盖上边缘,这让费茨法则的应用出现了一些变数,也让整体操作不是那么的流畅、一体。

所以,一些比较危险的操作对象(关闭、删除等等)应该放在热区之外,避免错误操作。高频使用的按钮放在哪里不用我多说了吧?
屏幕水平
一般用户用双手进行操作,热区出现如下变化

屏幕中间的区域不是很易于操作,顶部的中央和底部的中央也是如此。
一手握住,一手点击
对于打字和游戏来说,这种持握方式不是很理想,但是手指操作范围更广。

费茨法则和平板
平板比较复杂,用户的身体姿势不同,持握方式也不尽相同,具体情况请自行想象。
竖直方向
在Josh Clark的”触摸设计”中指出,大部分人会握住平板左右两侧的中部。因此顶部的两个边角变为了操作热区。当然在输入的时候,很多人会握住平板左右两侧的底部。
水平方向
一般都是两手操作,不像竖直,还可以单手握住。要记住菜单和按钮尽量放在侧边,这样拇指操作起来方便。
倚靠模式
这种模式下,操作不受拇指热区限制,整体遵循费茨法则。

无缝转换
在实际应用中,用户会很随意的进行屏幕方向的转换。然而有些转换不是那么的流畅,我们需要更加无缝的转换,让界面更具”弹性”
结论
屏幕方向、持握方式,若想改善移动设备的用户体验,必须仔细研究这两点。费茨法则在移动设备中依然有效,但是要受到这两点的限制,情况更加复杂。
科学的思考,细心的观察,打造更好的移动用户体验。
相关文章
 HTML页面跳转及参数传递问题这篇文章给大家详细介绍了HTML页面跳转及参数传递问题,需要的朋友参考下吧
HTML页面跳转及参数传递问题这篇文章给大家详细介绍了HTML页面跳转及参数传递问题,需要的朋友参考下吧 纯css实现照片墙3D效果的示例代码这篇文章主要介绍了纯css实现照片墙3D效果的示例代码,可以实现鼠标经过图片实现改变,具有一定的参考价值,感兴
纯css实现照片墙3D效果的示例代码这篇文章主要介绍了纯css实现照片墙3D效果的示例代码,可以实现鼠标经过图片实现改变,具有一定的参考价值,感兴 纯 Css 绘制扇形的方法示例本篇文章主要介绍了纯 Css 绘制扇形的方法示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随
纯 Css 绘制扇形的方法示例本篇文章主要介绍了纯 Css 绘制扇形的方法示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随 一份纯CSS loading动画效果代码示例本篇文章主要介绍了一份纯CSS loading效果代码示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟
一份纯CSS loading动画效果代码示例本篇文章主要介绍了一份纯CSS loading效果代码示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟 css 实现文字过长自动隐藏功能这篇文章主要介绍了css 实现文字过长自动隐藏功能,需要的朋友可以参考下
css 实现文字过长自动隐藏功能这篇文章主要介绍了css 实现文字过长自动隐藏功能,需要的朋友可以参考下 详解CSS3 rem(设置字体大小) 教程本篇文章主要介绍了详解CSS3 rem(设置字体大小) 教程,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起
详解CSS3 rem(设置字体大小) 教程本篇文章主要介绍了详解CSS3 rem(设置字体大小) 教程,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起