分享网易云阅读iPhone2.0交互设计思路
时间:2014-09-15三、方案PK
新项目流程中,用户研究之后应是梳理信息架构和绘制流程图的工作,但在改版项目中,架构和流程都较稳定,不会频繁修改。我们的办法是围绕用户体验设计目标,结合用户实际使用情景,提出多种解决方案。这个过程前期类似于“故事板”的方法,但时间有限并没有将故事纸面化。
有了解决方案后,再根据体验提升程度、实现成本、系统性能、运维支持等多方面来最终确定方案。
下面举两个例子说明我们确定设计方案的过程。
1.目标:让用户能够方便地找到已经订阅的资讯源和已添加的书籍
首先想到的是提供分组,我们也进行了很多的抽屉模型的尝试:

但是尝试多种分组方案后,每种方案都存在较大的弊端,可能带来导航混乱、复杂度提高等不良后果。于是再分析用户的一般使用场景:用户想要找的一般是他常看的源或书,所以“按照使用频次来自动排序”和“便捷的搜索功能”也同样可以达到这个目标,因此最终放弃了分组功能,而只增加了搜索功能,不仅可以满足“使搜索资讯源和书籍更便捷”这个目标,也可以满足“方便找到已经订阅的资讯源和书”。

2.设计目标:优化手势操作,使阅读更高效和方便
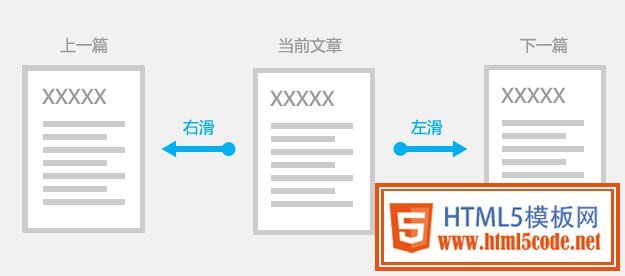
方案1(原方案):在文章正文页左右滑动切换文章:

优点:在文章内切换文章很方便,符合老用户的习惯
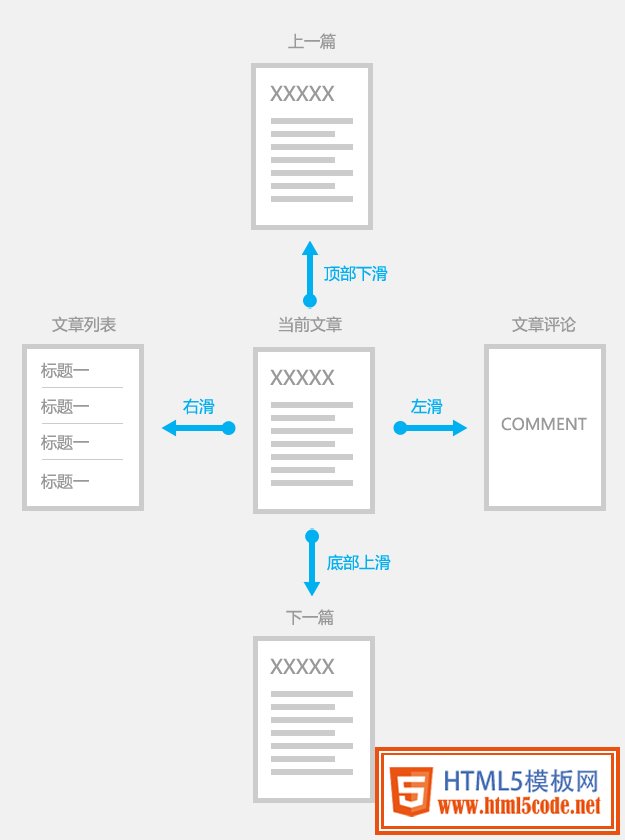
方案2(改进方案):

优点:
对于较长的文章(如网易新闻),一般情况下用户会选择性地阅读,很少会连续阅读文章,所以右滑返回列表更有效。
对于较短的文章(如笑话之类),用户需要连续阅读,上下滑动切换仍可满足这个使用场景。
手势操作和动效隐喻对应,空间结构在正文页和列表页统一,更易于理解和记忆。
在讨论中,我们预见到会有很多老用户来抨击这个设计,因为改变了已养成的习惯,但我们相信:只要是正确的设计,越早改影响越小,越往后代价越大。
关于坚持和妥协:
设计方案的提出,免不了要面对各方挑战,设计者一味说服别人或者一味接受意见都不可取,如何坚持和妥协我觉得应该有如下原则:
讨论过程中各方人员根据自己的需求和想像,对方案提出挑战,这时设计师应该坚持,并从目标用户、使用场景、体验目标出发来解释如此设计的原因,当然如果设计者说不出那就说明方案确实不靠谱,经不起挑战。
开发人员凭借对系统的透彻了解,提出各种极端可能性和异常现象来否定方案,这时候设计师一定要坚持“为大多数用户设计”的原则,切不可为“可能性”而牺牲了大部分的体验。
开发从系统性能、实现成本、平台制约等方面提出意见,策划从优先级、资源配置提出意见,对于这类挑战我们需要适当妥协,因为我们的目标都是产品成功,如何利用有效的资源实现最多的体验目标,这是成熟的设计必须关注的。
四、交互细节
移动客户端的细节设计是对设计师基本功的考验,第一、客户端要考虑的case比web端要多很多,诸如屏幕尺寸、内存因素、网络状况、缓存和网络加载的区别、界面切换动效等等;第二、每一处细节也都体现着设计师对用户使用场景的思考。
下面也举两个例子。
一、首页搜索的结果中,对于已添加的内容,显示按钮“阅读”;而资讯中心已添加的内容,不显示“阅读”。
用户在使用首页搜索的一种场景如下:因为订阅了很多源,在首页翻页找不到,就使用搜索来快速定位。这种场景下提供给用户一个“阅读”按钮可以提高操作效率。
而在资讯中心时,用户是想要添加新源,如果也在列表上增加“阅读”按钮,一旦误点击,会跳转到首页再打开此源,无法返回,后果较严重。
同样的列表为何有不同的设计?因为即使样式差不多,使用场景却有很大差别。

二、在资讯正文的操作中增加“日间模式”和“夜间模式”的切换。
从系统逻辑上讲,日间和夜间的切换是全局的,所以放在全局的设置中更合理。但分析用户的使用场景,用户往往在专注于阅读文章时,才发现屏幕太亮而需要换到夜间模式。

五、开发跟进
一份完备的交互输出文档,是设计与开发有效沟通的必不可少的环节。但实际工作中,文档沟通总是有障碍,简单了,很多细节说不清,复杂了,设计者写得累死开发还不一定仔细看。所以,最有效的办法:坐到开发旁边,每天检查成果,有不符合规范的地方直接沟通并修改,省去繁冗的文档和邮件,可以大大提高效率。当然这种方法仅限于代码没有还原设计的情况,如果涉及设计变更,还是需要使用邮件等方法告知项目中其他相关人员。
再分享一个经验,将Axure导出的交互文档存放到服务器上,通过浏览器可打开地址直接浏览,当开发期间有设计变更时,开发者也可以看到最新的设计稿,不再需要通过邮件附件不断往返,降低沟通失误的机率。
存在的不足:
在前期数据支持不够。客户端产品不像web端产品容易埋点搜集数据,所以在数据方面我们存在很大的不足,希望以后的版本能有改进。
设计流程不够完善。虽然知道有很多用户研究、交互设计的方法,但由于专业能力、项目时间、资源等等原因,并没有很好的实施起来,很多设计决策主要还是靠想像和讨论,没有足够多地与用户接触。如此,产品可用性没有很好的保障,设计人员的专业影响力也得不到提高。希望以后流程能够越来越完善。
设计师对客户端技术和平台约束了解太少,导致沟通困难。在web端,设计师都被要求了解html和css、清楚前端后台的分工,可以减少很多沟通成本;在移动客户端领域也一样,做IOS平台设计的也有必要了解Xcode的基本知识,尽管他比html要难许多。总之,设计师要学习的还有很多。
相关文章
 HTML页面跳转及参数传递问题这篇文章给大家详细介绍了HTML页面跳转及参数传递问题,需要的朋友参考下吧
HTML页面跳转及参数传递问题这篇文章给大家详细介绍了HTML页面跳转及参数传递问题,需要的朋友参考下吧 纯css实现照片墙3D效果的示例代码这篇文章主要介绍了纯css实现照片墙3D效果的示例代码,可以实现鼠标经过图片实现改变,具有一定的参考价值,感兴
纯css实现照片墙3D效果的示例代码这篇文章主要介绍了纯css实现照片墙3D效果的示例代码,可以实现鼠标经过图片实现改变,具有一定的参考价值,感兴 纯 Css 绘制扇形的方法示例本篇文章主要介绍了纯 Css 绘制扇形的方法示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随
纯 Css 绘制扇形的方法示例本篇文章主要介绍了纯 Css 绘制扇形的方法示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随 一份纯CSS loading动画效果代码示例本篇文章主要介绍了一份纯CSS loading效果代码示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟
一份纯CSS loading动画效果代码示例本篇文章主要介绍了一份纯CSS loading效果代码示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟 css 实现文字过长自动隐藏功能这篇文章主要介绍了css 实现文字过长自动隐藏功能,需要的朋友可以参考下
css 实现文字过长自动隐藏功能这篇文章主要介绍了css 实现文字过长自动隐藏功能,需要的朋友可以参考下 详解CSS3 rem(设置字体大小) 教程本篇文章主要介绍了详解CSS3 rem(设置字体大小) 教程,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起
详解CSS3 rem(设置字体大小) 教程本篇文章主要介绍了详解CSS3 rem(设置字体大小) 教程,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起