设计理念-有关设计文档的分析
时间:2014-09-15设计师无论“点子”多酷、多富创意,难免面对实际“交付物”——交互文档书写的问题。尤其在一些大公司,文档书写的漂不漂亮有时是“Make your work visible”的关键。
实际项目中,文档大体可以分为三类:
- 用户需求文档
- 商业战略文档
- 设计文档
用户需求文档主要解决网站为“谁”提供服务,用户是谁?的问题。商业战略文档主要是对产品概念模型、网站主要内容和商业竞争分析。而设计文档的书写才是这里讨论的重点。
首先,要弄清文档和哪些人联系在一起:
- 写文档的人
- 用文档的人
- 批准文档的人
如果你是“写文档的人即设计师”,那么还要满足其他两类人的需求——让“用文档的人”(无论是用研还是开发人员)领会你的设计意图;让“批准文档的人”(也许是你的老板或股东)清楚理解你这样设计的优势,计划合理的工期和费用。
不同公司对设计文档的称呼各有不同,阿里这里称作“DRD”,下文就用DRD简称来指代设计文档。
设计文档内容主要有四类:
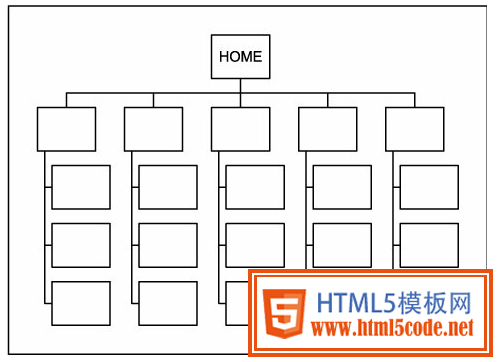
1、站点地图(site maps)
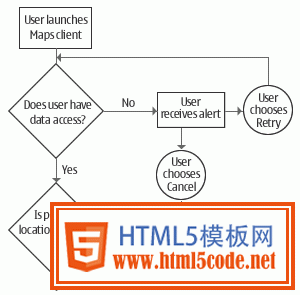
2、流程图(flow charts)
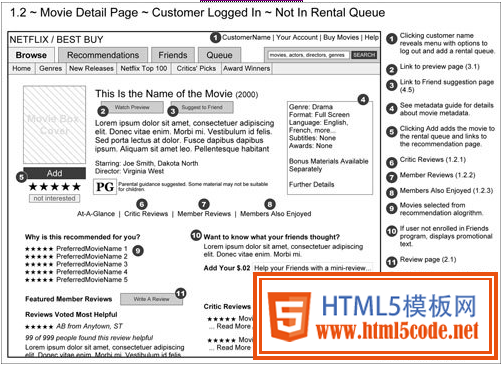
3、线框图(wireframes)
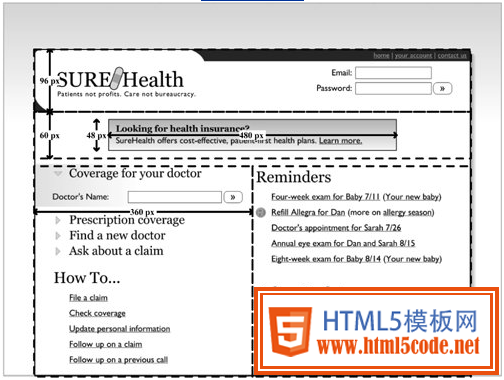
4、视觉样式(screen designs)
下面逐一进行分析:
1、站点地图(site maps):就是用视觉的方式来表达出网站的层级结构。

2、流程图(flow charts):表达用户或系统对某项任务执行的流程。

3、线框图(wireframes):更像最终产品呈现的毛胚。简单来说,就是抛去配色、字体样式、图片等的原型设计。

4、视觉样式(screen designs):几乎是网站最终呈现的状态。其中包含尺寸和对css等定义。

最后关于文档的使用再啰嗦几句。文档听起来就是个乏味的词,写过文档的设计师可能也有个感受:文档写完没人看;或者把文档交给工程师,文档规范是一套内容,开发出来的版本是另外一套内容;有时候文档的沟通效率还不如口头的效率高.....其实文档除了传达出你的设计理念以外还很多其他好处:
- 团队沟通的有力工具:无论是对新点子的记录,还是通过文档和其他环节的人沟通,“有型”的设计文档总比“无形”的理念让人容易理解。
- 规避团队对设计认识不同:一个团队中,不同人对于同一设计可能理解都不同。如果仅用口头传授,难免会出现因各环节理解不同造成最后设计无法对接。通过设计文档可以明确一些概念,固定的说明记录使得团队保持对设计认识的一致。
- 可追踪:文档记录项目变动,像一部历史书方便检视每次改版的成果。对于后面迭代设计开发和分析变化产生的结果都很有好处。也可以避免因人员调动或新人加入产生的项目延迟。
文章来自婴儿游泳池:http://www.uptui.com 转载请注明原处。
相关文章
 HTML页面跳转及参数传递问题这篇文章给大家详细介绍了HTML页面跳转及参数传递问题,需要的朋友参考下吧
HTML页面跳转及参数传递问题这篇文章给大家详细介绍了HTML页面跳转及参数传递问题,需要的朋友参考下吧 纯css实现照片墙3D效果的示例代码这篇文章主要介绍了纯css实现照片墙3D效果的示例代码,可以实现鼠标经过图片实现改变,具有一定的参考价值,感兴
纯css实现照片墙3D效果的示例代码这篇文章主要介绍了纯css实现照片墙3D效果的示例代码,可以实现鼠标经过图片实现改变,具有一定的参考价值,感兴 纯 Css 绘制扇形的方法示例本篇文章主要介绍了纯 Css 绘制扇形的方法示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随
纯 Css 绘制扇形的方法示例本篇文章主要介绍了纯 Css 绘制扇形的方法示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随 一份纯CSS loading动画效果代码示例本篇文章主要介绍了一份纯CSS loading效果代码示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟
一份纯CSS loading动画效果代码示例本篇文章主要介绍了一份纯CSS loading效果代码示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟 css 实现文字过长自动隐藏功能这篇文章主要介绍了css 实现文字过长自动隐藏功能,需要的朋友可以参考下
css 实现文字过长自动隐藏功能这篇文章主要介绍了css 实现文字过长自动隐藏功能,需要的朋友可以参考下 详解CSS3 rem(设置字体大小) 教程本篇文章主要介绍了详解CSS3 rem(设置字体大小) 教程,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起
详解CSS3 rem(设置字体大小) 教程本篇文章主要介绍了详解CSS3 rem(设置字体大小) 教程,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起