iOS开发之路--微博OAuth授权_取得用户授权的acces
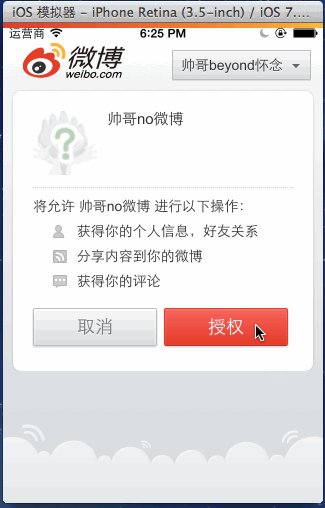
时间:2022-11-27最终效果图:

OauthViewController.m
//
// OauthViewController.m
// 20_帅哥no微博
//
// Created by beyond on 14-8-5.
// Copyright (c) 2014年 com.beyond. All rights reserved.
// 授权控制器,仅运行一次,取得了当前用户的access_token和uid之后,存档,切换窗口的主控制器
#import "OauthViewController.h"
@interface OauthViewController ()<UIWebViewDelegate>
{
// 成员变量记住,不同方法中要用到
UIWebView *_webView;
}
@end
@implementation OauthViewController
-(void)loadView
{
// 直接让WebView成为控制器的view,避免再次添加
_webView = [[UIWebView alloc]init];
self.view = _webView;
}
- (void)viewDidLoad
{
[super viewDidLoad];
// 设置代理为当前控制器,以便监听webView的开始加载 和结束 加载
_webView.delegate = self;
// 申请认证的地址
NSString *oauthURL = [NSString stringWithFormat:@"https://api.weibo.com/oauth2/authorize?client_id=%@&response_type=code&redirect_uri=%@",kAppKey,kRedirectURL];
// 调用分类的方法,加载申请认证的网址
[_webView loadURLString:oauthURL];
}
#pragma mark - 代理 方法
// 开始加载
- (void)webViewDidStartLoad:(UIWebView *)webView
{
log(@"真的开始加载--%@",webView.request.URL);
// 一开始加载就,显示进度条
MBProgressHUD *hud = [MBProgressHUD showHUDAddedTo:webView animated:YES];
hud.labelText = @"页面加载中...";
}
// 是否开始加载某个页面
- (BOOL)webView:(UIWebView *)webView shouldStartLoadWithRequest:(NSURLRequest *)request navigationType:(UIWebViewNavigationType)navigationType
{
log(@"能否加载--%@",webView.request.URL);
return YES;
}
// 页面加载完成
- (void)webViewDidFinishLoad:(UIWebView *)webView
{
log(@"加载完毕--%@",webView.request.URL);
// 一旦加载完毕,就隐藏进度条
[MBProgressHUD hideAllHUDsForView:webView animated:YES];
// 用户同意授权之后,返回的URL包含授权的request_code,形如: http://www.abc.com/?code=888888888888
// 返回了用户授权的request_code的页面之后,需要截取code,然后继续拼接url,发起第3次请求(这次必须以POST方式),最终返回需要的access_token
NSString *reDirectURLContainsCode = _webView.request.URL.absoluteString;
// 分类方法,从左边标记字串的最后面开始,截取剩下的字符串
NSString *code = [reDirectURLContainsCode subStrFromLeftFlagStr:@"?code="];
//如果 不是返回code的url,不做任何事情
if (code == nil) return;
// 现在准备发起最后一次请求,拼接第3次请求的需要的URL,本次请求返回的东东,才会是最重要的用户的accessToken,也包含了用户的uid
NSString *accessTokenRequestURLStr = [NSString stringWithFormat:@"https://api.weibo.com/oauth2/access_token?client_id=%@&client_secret=%@&grant_type=authorization_code&redirect_uri=%@&code=%@",kAppKey,kAppSecret,kRedirectURL,code];
// 1,创建URL
NSURL *accessTokenRequestURL = [NSURL URLWithString:accessTokenRequestURLStr];
// 2,创建post请求
NSMutableURLRequest *mutRequest = [[NSMutableURLRequest alloc]initWithURL:accessTokenRequestURL cachePolicy:NSURLRequestUseProtocolCachePolicy timeoutInterval:10];
//设置请求方式为POST,默认为GET
[mutRequest setHTTPMethod:@"POST"];
// 3,连接服务器,并接收返回的数据
NSData *receivedData = [NSURLConnection sendSynchronousRequest:mutRequest returningResponse:nil error:nil];
// 将服务器返回的数据转成字串(实质是JSON数据)
NSString *responseStr = [[NSString alloc]initWithData:receivedData encoding:NSUTF8StringEncoding];
log(@"Response json is :%@",responseStr);
// 4,从responseStr中(实质是JSON数据)获取到access_token
// 将(JSON数据)转成字典先
NSDictionary *dictionary = [NSJSONSerialization JSONObjectWithData:receivedData options:NSJSONReadingMutableContainers error:nil];
// 通过键,取到access_token
NSString *access_token = [dictionary objectForKey:@"access_token"];
log(@"access token is:%@",access_token);
// 通过键,取到用户的uid
NSString *uid = [dictionary objectForKey:@"uid"];
log(@"uid is:%@",uid);
// 授权成功,切换根控制器到主控制器
UIActionSheet *actionSheet = [[UIActionSheet alloc]initWithTitle:@"授权成功" delegate:nil cancelButtonTitle:@"取消" destructiveButtonTitle:@"确定" otherButtonTitles: nil];
[actionSheet showInView:self.view.window];
}
@end
补充说明:
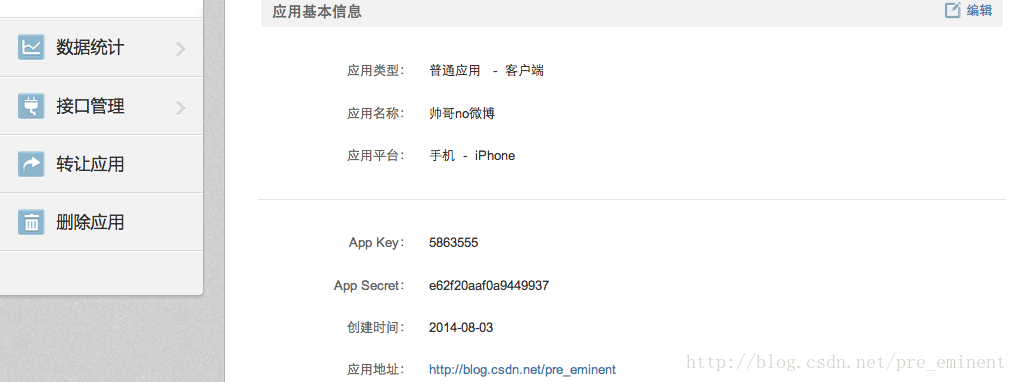
第0步,
先注册成为开发者,验证邮箱之后,就可以创建移动应用,
记下系统自动为该应用生成的APPKey和APPSecret,
并在应用信息的高级信息中,设置授权完成的回调页面的地址Redirect_URI
由于这里是手机客户端,而不是web应用,
因此创建应用的时候,Redirect_URI可以随便写,
但必须全局都使用同一个地址Redirect_URI


第1步,
申请未授权的request_code,
实质就是来到微博的登录页面,也就是_webView第一个加载的url
地址格式如下:
https://api.weibo.com/oauth2/authorize?client_id=APPKEY&response_type=code&redirect_uri=https://api.weibo.com/oauth2/default.html
APPKEY就是创建应用时,系统自动生成的唯一的应用ID
redirect_uri,必需和创建应用时的自己填写的一致
第2步,
用户输入了帐号和密码之后,点击登录,
页面会自动转到授权页面,
用户如果点击授权按钮,此时,页面又会重定向到http://redirectURL/?code=888888888888,
要做的工作,就是截取这个重定向的URL中的code值(每次都不一样),
这个code其实就是已经授权的request_code,
但是它只是中间人,并不能用它去获取用户的信息
地址格式如下:
https://api.weibo.com/oauth2/default.html?code=fa4efb6310411f948423e69adeabec08
第3步,
用第2步中截取的code,再次拼装url,
发起最后一次请求(必须是POST请求),
此时,服务器返回的数据才是一个需要的json数据,
它里面包含三个键值对
{
"access_token":"这个才是真正的ACCESS_TOKEN",
"remind_in":"157679999",
"expires_in":157679999,
"uid":"授权了的那个用户的uid"
}
相关文章
 ios实现文件对比的方法这篇文章主要介绍了ios实现文件对比的方法,主要是用到了filemanager,有需要的小伙伴可以参考下。
ios实现文件对比的方法这篇文章主要介绍了ios实现文件对比的方法,主要是用到了filemanager,有需要的小伙伴可以参考下。 ios下移动文件方法汇总这篇文章主要给大家汇总了一下ios下移动文件方法,从简单到复杂,十分的实用,有需要的小伙伴可以参考下。
ios下移动文件方法汇总这篇文章主要给大家汇总了一下ios下移动文件方法,从简单到复杂,十分的实用,有需要的小伙伴可以参考下。 ios系统下删除文件的代码本文给大家总结了几则在IOS系统下删除文件的代码,十分的实用,有需要的小伙伴可以参考下。
ios系统下删除文件的代码本文给大家总结了几则在IOS系统下删除文件的代码,十分的实用,有需要的小伙伴可以参考下。 IOS中手风琴表不能移动的解决方法本文给大家分享的是IOS开发中遇到的一个手风琴特效无法正常工作的问题的解决方法,经过度娘了很久才找到解决方
IOS中手风琴表不能移动的解决方法本文给大家分享的是IOS开发中遇到的一个手风琴特效无法正常工作的问题的解决方法,经过度娘了很久才找到解决方 iOS、Mac OS X系统中编程实现汉字转拼音的方法(超这篇文章主要介绍了iOS、Mac OS X系统中编程实现汉字转拼音的方法(超级简单),本文讲解的方法不仅支持中文,还支持
iOS、Mac OS X系统中编程实现汉字转拼音的方法(超这篇文章主要介绍了iOS、Mac OS X系统中编程实现汉字转拼音的方法(超级简单),本文讲解的方法不仅支持中文,还支持 iOS7 毛玻璃特效代码这篇文章主要分享了iOS7 毛玻璃特效代码,非常的实用,做IOS开发的童鞋们不要错过了
iOS7 毛玻璃特效代码这篇文章主要分享了iOS7 毛玻璃特效代码,非常的实用,做IOS开发的童鞋们不要错过了
 iOS开发之路--仿网易抽屉效果本文是IOS开发之路系列的第一篇,主要讲诉了如何仿网易新闻客户端实现抽屉效果,全部源代码都分享给大家,希望对大家有
iOS开发之路--仿网易抽屉效果本文是IOS开发之路系列的第一篇,主要讲诉了如何仿网易新闻客户端实现抽屉效果,全部源代码都分享给大家,希望对大家有