iOS开发之路--微博新特性页面
时间:2022-11-27BeyondAppDelegate.m
//
// BeyondAppDelegate.m
// 20_帅哥no微博
//
// Created by beyond on 14-8-3.
// Copyright (c) 2014年 com.beyond. All rights reserved.
//
#import "BeyondAppDelegate.h"
#import "BeyondViewController.h"
#import "NewFeatureViewController.h"
#import "OauthViewController.h"
#define kVersionCodeKey (NSString *)kCFBundleVersionKey
@implementation BeyondAppDelegate
// 应用最先执行的方法
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions
{
// 1,创建窗口
self.window = [[UIWindow alloc] initWithFrame:[[UIScreen mainScreen] bounds]];
// 2,设置窗口的背景色
self.window.backgroundColor = [UIColor whiteColor];
// 3,调用自定义方法,判断是不是第一次使用本版本的app,如果是第一次使用,则将窗口的根控制器设为了NewFeature控制器,否则 就直接让主控制器成为了窗口的根控制器
[self versionCodeCheck];
// 4,让窗口可见
[self.window makeKeyAndVisible];
return YES;
}
// 自定义方法,判断是不是第一次使用本版本的app,如果是第一次使用,则将窗口的根控制器设为了NewFeature控制器,否则 就直接让主控制器成为了窗口的根控制器
- (void)versionCodeCheck
{
// 1,使用用户偏好,从沙盒中取出旧的版本号
NSString *oldVersionCode = [[NSUserDefaults standardUserDefaults] objectForKey:kVersionCodeKey];
NSString *currentVersionCode = [[[NSBundle mainBundle]infoDictionary] objectForKey:kVersionCodeKey];
// 根据版本号的比较结果 进入不同的控制器
//[self stepIntoViewController:currentVersionCode oldVersion:oldVersionCode];
//return;
#warning block test -===============以下内容,和其中调用的方法,仅用于block调用测试
if ([currentVersionCode isEqualToString:oldVersionCode]) {
//if(0){
[self enterBeyondVC];
} else {
// 关键 ,并且保存版本号
[[NSUserDefaults standardUserDefaults]setObject:currentVersionCode forKey:kVersionCodeKey];
// 进入新特性控制器
NewFeatureViewController *newVC = [[NewFeatureViewController alloc]init];
newVC.startBlock = ^(BOOL isSelected){
log(@"%d",isSelected);
[self enterBeyondVC];
};
self.window.rootViewController = newVC;
}
}
#warning block test
- (void) enterBeyondVC
{
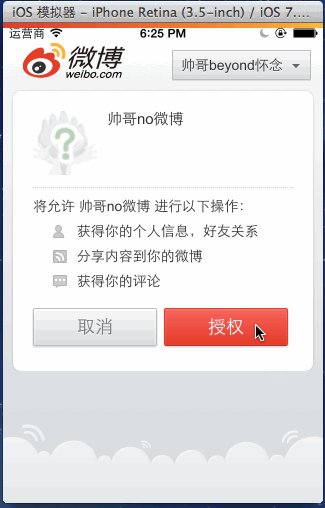
// 1,如果进行过Oauth授权,则直接进入主控制器,否则 进行Oauth授权控制器
if (1) {
OauthViewController *oauthVC = [[OauthViewController alloc]init];
self.window.rootViewController = oauthVC;
return;
}
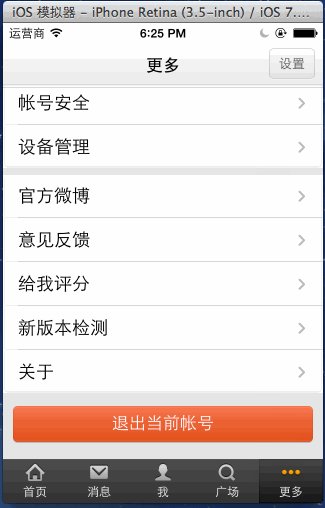
// 进入主控制器
BeyondViewController *vc =[[BeyondViewController alloc]init];
self.window.rootViewController = vc;
}
- (void)stepIntoViewController:(NSString *)curVersion oldVersion:(NSString *)oldVersion
{
// 比较新旧版本号
UIViewController *rootViewController = nil;
#warning 测试新特性的view
if ([curVersion isEqualToString:oldVersion]) {
// if (0){
// 说明不是第一次运行,直接实例化主控制器,将主控制器设置为窗口的根控制器
// 进入主控制器(主界面之前 先把状态栏,恢复) ios 7 无效
// [[UIApplication sharedApplication] setStatusBarHidden:NO withAnimation:UIStatusBarAnimationFade];
rootViewController = [[BeyondViewController alloc]init];
} else {
// 说明是第一次运行,进入新特性控制器,将新特性控制器设置为窗口的根控制器,并且保存版本号
// 进入新特性控制器(新特性界面之前 先把状态栏,隐藏) ios 7 无效
// [UIApplication sharedApplication].statusBarHidden = YES;
// [[UIApplication sharedApplication]setStatusBarHidden:YES withAnimation:UIStatusBarAnimationSlide];
rootViewController = [[NewFeatureViewController alloc]init];
// 关键 ,并且保存版本号
[[NSUserDefaults standardUserDefaults]setObject:curVersion forKey:kVersionCodeKey];
}
// 设置窗口的根控制器,为相应的控制器
self.window.rootViewController = rootViewController;
}
@end
NewFeatureViewController.h
//
// NewFeatureViewController.h
// 20_帅哥no微博
//
// Created by beyond on 14-8-3.
// Copyright (c) 2014年 com.beyond. All rights reserved.
// 只使用一次,版本新特性控制器,在第一次运行本版本时启用
#import <UIKit/UIKit.h>
@interface NewFeatureViewController : UIViewController
// 定义一个block作为成员变量,点击开始按钮时,初始化主控制器,让其成为窗口的根控制器
// block用copy
@property (nonatomic,copy) void(^startBlock)(BOOL isShare);
@end
NewFeatureViewController.m
//
// NewFeatureViewController.m
// 20_帅哥no微博
//
// Created by beyond on 14-8-3.
// Copyright (c) 2014年 com.beyond. All rights reserved.
// 只使用一次,版本新特性控制器,在第一次运行本版本时启用
/*
写在前面:
当一个控件不显示 的时候,检查下面三个属性:
没有宽度和高度
x y 坐标不正确
没有添加到父控件中
当一个控制不能点击的时候,检查下面个属性:
自己的userinteraction = no
父控件的userinteraction = no
控件本身已经超出了它所在的控制器范围
pageController的高度不能更改,那么就可以置高度为0,其他控件同理
4,居中显示 的标准步骤:先设置center,再设置bounds
5,切换按钮图片可以通过切换按钮的状态来完成
normal:普通
highlighted : 高亮(人为长按的时候)
disabled :失效(通过代码控制)
selected : 选中 (通过代码控制)
*/
#import "NewFeatureViewController.h"
#define kPicNum 4
#warning viewSize 要改成kWinSize
#define viewSize self.view.bounds.size
@interface NewFeatureViewController ()<UIScrollViewDelegate>
{
// 页面指示控制器
UIPageControl *_pageControl;
// 因为开启按钮的点击事件中需要分享按钮的选中状态
UIButton *_shareBtn;
}
@end
@implementation NewFeatureViewController
- (BOOL)prefersStatusBarHidden
{
// 在LoadView之前 还要先
NSLog(@"prefers bar hidden");
return YES;
}
- (void)loadView
{
NSLog(@"load view");
// 新特性,让imageView成为控制器的view,然后才再ImageView上面添加一层scrollView
UIImageView *imgView = [[UIImageView alloc]init];
// 设置控制器view(即imgView)的尺寸为全屏
imgView.frame = [UIScreen mainScreen].bounds;
NSLog(@"%@",NSStringFromCGRect(imgView.frame));
// 使用分类中的方法,如果是iphone5,加载 -568h的图片
imgView.image = [UIImage fullScrennImageNamed:@"new_feature_background.png"];
// 让控制器的view可以与用户交互
imgView.userInteractionEnabled = YES;
// 直接让imgeView成为控制器的view
self.view = imgView;
}
- (void)viewDidLoad
{
[super viewDidLoad];
NSLog(@"view did load ");
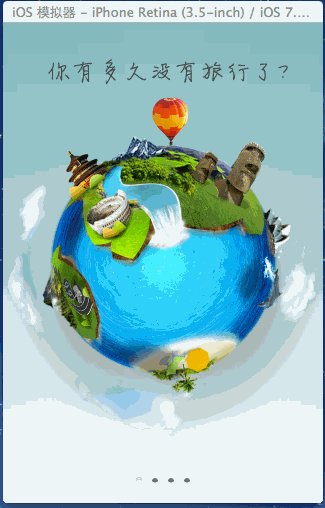
// 1,调用自定义方法,加载UIScrollView,并且批量添加UIImageView,每个ImageView中放一张图片
[self addUIScrollView];
// 2,调用自定义方法,加载UIPageControl
[self addUIPageControl];
}
// 自定义方法,加载UIScrollView,并且批量添加UIImageView,每个ImageView中放一张图片
- (void) addUIScrollView
{
// 1.加载UIScrollView,并且批量添加UIImageView,每个ImageView中放一张图片
UIScrollView *scrollView = [[UIScrollView alloc] init];
// 显示的可视区域大小
scrollView.frame = self.view.bounds;
// 水平滚动条
scrollView.showsHorizontalScrollIndicator = NO;
// 按可视区域进行分页
scrollView.pagingEnabled = YES;
// 滚动的范围
scrollView.contentSize = CGSizeMake(kPicNum * viewSize.width, 0);
// 代理 可以监听滚动的各类事件
scrollView.delegate = self;
// 添加到self.view即ImageView
[self.view addSubview:scrollView];
// 2,根据索引添加kPicNum张图片排列而成的kPicNum个imageView到scrollView里面
for (int i = 0; i<kPicNum; i++) {
[self addImageViewToScrollView:scrollView atIndex:i];
}
}
// 自定义方法,加载UIPageControl
- (void) addUIPageControl
{
// 1,加载UIPageControl
_pageControl = [[UIPageControl alloc] init];
// 居中最好是先设置center,再设置bounds
_pageControl.center = CGPointMake(viewSize.width * 0.5, viewSize.height * 0.95);
_pageControl.bounds = CGRectMake(0, 0, 100, 0);
// 设置总页数
_pageControl.numberOfPages = kPicNum;
// 重点~从图片中加载颜色 默认颜色和当前页的颜色
_pageControl.pageIndicatorTintColor = [UIColor colorWithPatternImage:[UIImage imageNamed:@"new_feature_pagecontrol_point.png"]];
_pageControl.currentPageIndicatorTintColor = [UIColor colorWithPatternImage:[UIImage imageNamed:@"new_feature_pagecontrol_checked_point.png"]];
// 禁止默认的交互事件
_pageControl.userInteractionEnabled = NO;
// 添加到self.view即ImageView
[self.view addSubview:_pageControl];
}
// scrollView的代理方法,用于动态控制PageControl的当前圆点,滚动减速完毕就会调用(即scrollview静止)
- (void)scrollViewDidEndDecelerating:(UIScrollView *)scrollView
{
// 当前的第几页就是偏移的x除以单张宽度
_pageControl.currentPage = scrollView.contentOffset.x / scrollView.frame.size.width;
}
// 自定义方法,根据索引添加kPicNum张图片排列而成的kPicNum个imageView到scrollView里面
- (void)addImageViewToScrollView:(UIScrollView *)scrollView atIndex:(int)i
{
// 1.创建imageview
UIImageView *imageView = [[UIImageView alloc] init];
// 因为是一张张水平排列,所以根据索引计算 frame ,通过结构体必须强转为CGRect
imageView.frame = (CGRect){{i * viewSize.width, 0} , viewSize};
// 2.设置图片
NSString *name = [NSString stringWithFormat:@"new_feature_%d.png", i + 1];
// 使用分类中的方法,如果是iphone5,加载 -568h的图片
imageView.image = [UIImage fullScrennImageNamed:name];
// 3.添加
[scrollView addSubview:imageView];
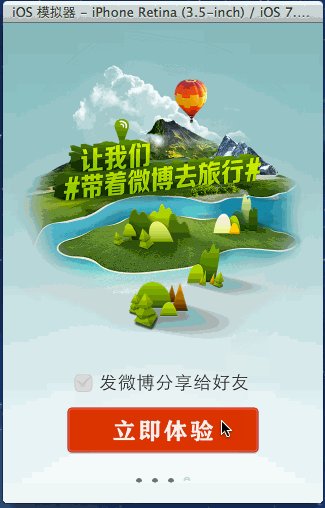
// 4.如果是最后一张图片,添加2个按钮(分享、开始)
if (i == kPicNum - 1) {
// 必须让最后一张imageView可以进行点击,这样它里面的2个按钮才可以点击
imageView.userInteractionEnabled = YES;
// 最后一张图片页面,有两个按钮,一个是开始
[self addStartBtnInImageView:imageView];
// 最后一张图片页面,有两个按钮,另一个是分享微博按钮,默认是选中状态
[self addShareBtnInImageView:imageView];
}
}
// 最后一张图片页面,有两个按钮,一个是分享
- (void) addShareBtnInImageView:(UIImageView *)imageView
{
// 2.1.创建自定义样式的按钮
_shareBtn = [UIButton buttonWithType:UIButtonTypeCustom];
// 添加到最后一张imageView里面
[imageView addSubview:_shareBtn];
// 2.2.设置按钮背景图片
// 调用自己写的分类方法,设置按钮正常和高亮状态的背景图片,并且返回 图片的尺寸
CGSize shareBtnNormalBgImgSize = [_shareBtn setBtnBgImgForNormalAndSelectedWithName:@"new_feature_share_false.png" selectedName:@"new_feature_share_true.png"];
// 2.3.边框(居中,先center,后bounds)
_shareBtn.center = CGPointMake(viewSize.width * 0.5, viewSize.height * 0.75);
// 按钮宽高,就按背景图片宽高
_shareBtn.bounds = (CGRect){CGPointZero, shareBtnNormalBgImgSize};
// 2.4.监听
[_shareBtn addTarget:self action:@selector(shareBtnClick:) forControlEvents:UIControlEventTouchUpInside];
// 2.5.高亮状态下不要改变图片颜色
_shareBtn.adjustsImageWhenHighlighted = NO;
// 2.6.默认选中
_shareBtn.selected = YES;
}
// 分享按钮点击事件,只要切换不同的选中状态,就可以显示不同的两张图片(正常图片是不勾选,选中状态的图片是勾选)
- (void)shareBtnClick:(UIButton *)shareBtn
{
shareBtn.selected = !shareBtn.isSelected;
}
// 最后一张图片页面,有两个按钮,一个是开始
- (void) addStartBtnInImageView:(UIImageView *)imageView
{
// 1.1.创建开启按钮
// 使用自定义样式
UIButton *startBtn = [UIButton buttonWithType:UIButtonTypeCustom];
// 添加到最后一张imageView里面
[imageView addSubview:startBtn];
// 1.2.设置背景图片等个性样式
// 调用自己写的分类方法,设置按钮正常和高亮状态的背景图片,并且返回 图片的尺寸
CGSize startBtnBgImgSize = [startBtn setBtnBgImgForNormalAndHighightedWithName:@"new_feature_finish_button.png"];
// 1.3.边框
startBtn.center = CGPointMake(viewSize.width * 0.5, viewSize.height * 0.85);
// 按钮的宽高 与 背景图片的宽高一样大
startBtn.bounds = (CGRect){CGPointZero, startBtnBgImgSize};
// 1.4.监听
[startBtn addTarget:self action:@selector(startBtnClick) forControlEvents:UIControlEventTouchUpInside];
}
// 点击开始按钮时,调用block完成,以下功能:初始化主控制器,让其成为窗口的根控制器
- (void)startBtnClick
{
// 直接调用block (即另外一个类里面的一段代码来执行)
if (_startBlock) {
_startBlock(_shareBtn.isSelected);
}
}
@end
相关文章
 ios实现文件对比的方法这篇文章主要介绍了ios实现文件对比的方法,主要是用到了filemanager,有需要的小伙伴可以参考下。
ios实现文件对比的方法这篇文章主要介绍了ios实现文件对比的方法,主要是用到了filemanager,有需要的小伙伴可以参考下。 ios下移动文件方法汇总这篇文章主要给大家汇总了一下ios下移动文件方法,从简单到复杂,十分的实用,有需要的小伙伴可以参考下。
ios下移动文件方法汇总这篇文章主要给大家汇总了一下ios下移动文件方法,从简单到复杂,十分的实用,有需要的小伙伴可以参考下。 ios系统下删除文件的代码本文给大家总结了几则在IOS系统下删除文件的代码,十分的实用,有需要的小伙伴可以参考下。
ios系统下删除文件的代码本文给大家总结了几则在IOS系统下删除文件的代码,十分的实用,有需要的小伙伴可以参考下。 IOS中手风琴表不能移动的解决方法本文给大家分享的是IOS开发中遇到的一个手风琴特效无法正常工作的问题的解决方法,经过度娘了很久才找到解决方
IOS中手风琴表不能移动的解决方法本文给大家分享的是IOS开发中遇到的一个手风琴特效无法正常工作的问题的解决方法,经过度娘了很久才找到解决方 iOS、Mac OS X系统中编程实现汉字转拼音的方法(超这篇文章主要介绍了iOS、Mac OS X系统中编程实现汉字转拼音的方法(超级简单),本文讲解的方法不仅支持中文,还支持
iOS、Mac OS X系统中编程实现汉字转拼音的方法(超这篇文章主要介绍了iOS、Mac OS X系统中编程实现汉字转拼音的方法(超级简单),本文讲解的方法不仅支持中文,还支持 iOS7 毛玻璃特效代码这篇文章主要分享了iOS7 毛玻璃特效代码,非常的实用,做IOS开发的童鞋们不要错过了
iOS7 毛玻璃特效代码这篇文章主要分享了iOS7 毛玻璃特效代码,非常的实用,做IOS开发的童鞋们不要错过了
 iOS开发之路--微博OAuth授权_取得用户授权的acces本文是IOS开发之路系列文章的第二篇,讲诉的内容是如何使用微博OAuth授权,并付源码,然后详细讲解了取得用户授权的acc
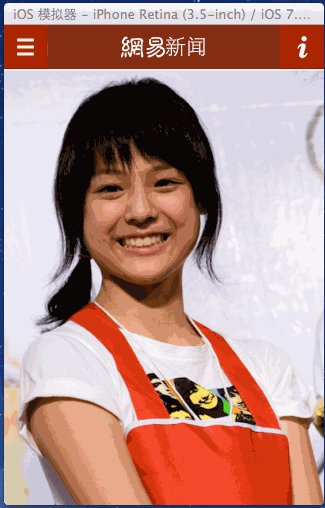
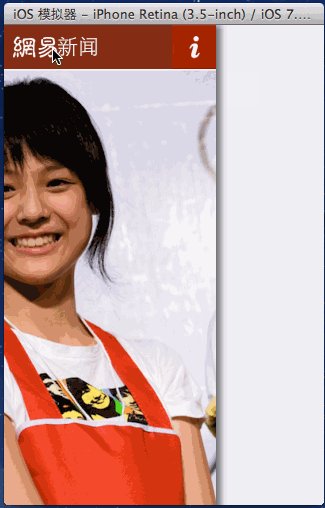
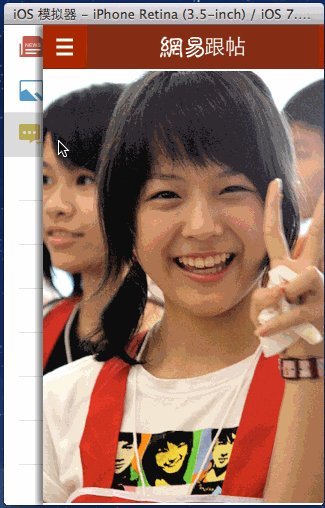
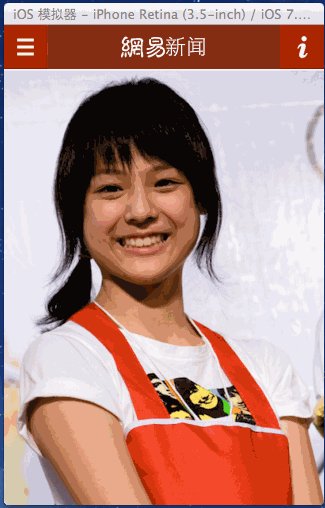
iOS开发之路--微博OAuth授权_取得用户授权的acces本文是IOS开发之路系列文章的第二篇,讲诉的内容是如何使用微博OAuth授权,并付源码,然后详细讲解了取得用户授权的acc iOS开发之路--仿网易抽屉效果本文是IOS开发之路系列的第一篇,主要讲诉了如何仿网易新闻客户端实现抽屉效果,全部源代码都分享给大家,希望对大家有
iOS开发之路--仿网易抽屉效果本文是IOS开发之路系列的第一篇,主要讲诉了如何仿网易新闻客户端实现抽屉效果,全部源代码都分享给大家,希望对大家有