混合移动开发框架详解
时间:2016-03-15Kerkee是一个多主体共存型Hybrid框架,具有跨平台、用户体验好、性能高、扩展性好、灵活性强、易维护、规范化、集成云服务、具有Debug环境、彻底解决跨域问题。
kerkee框架的诞生背景
Hybrid App兼具了Native App的所有优势,也兼具了Web App使用HTML5跨平台开发低成本的优势。以及具有使用Native扩展Web接口以弥补web无法调用平台性API等优势。Hybrid App也是未来客户端技术的发展趋势。HTML5的出现,市面上已有很多应用(如淘宝、百度搜索、高德地图)使用了Hybrid App的开发模式,但遇到了一些瓶颈(如性能不如预期,无法操作浏览器内部数据流程,无法自定义请求的需求),用户体验没有预期的好。 基于此,一种新一开发模式诞生了!Kerkee框架是市面上独一无二的多主体共存的灵活混合型开发模型。
kerkee框架是什么
Kerkee是一个多主体共存型Hybrid框架,具有跨平台、用户体验好、性能高、扩展性好、灵活性强、易维护、规范化、集成云服务、具有Debug环境、彻底解决跨域问题。
使用kerkee案例
Kerkee的Hybrid架构思想已使用在两款亿级用户量及多款千万级用户量的APP上
- UC游戏大厅
- 九游游戏中心
- 天翼导航
- 搜狐新闻客户端
- 搜狐News SDK(已应用到搜狐视频客户端中)
- 斗米客户端(B端、C端)
基于kerkee框架的开发模式
从开发者角度来说,它支持三种的团队开发模式:
针对Web开发者这种模式其中的一个场景是:只会Web开发,却不会Native开发的开发者提供了一系列的平台型接口。这种方式具有开发周期短,跨平台等优点。
针对Native开发者这种开发模式的其中一个场景是:Native开发者想要截获Web页面的数据或者对数据进行自己的处理,或者Web页面中的行为进行修改。在这个时候,Kerkee框架将会为他们带来便利。
针对Web开发者和Native团队共同合作的开发团队对于这种模式的团队,kerkee框架具体更开放更透明的协作,并且严格地隔离各自职责。各得Web团队和Native团队把主要精力定位到各自的模块上,有利于各自的模块优化到极致。
kerkee框架特性和能解决的问题
跨平台kerkee是Hybrid App框架,业务HTML5开发,HTML5具备了跨平台的特性,因此Kerkee也具备了跨平台的特性。
用户体验好所有的web接口都可在Native自定义实现,即Web UI或数据操作上若满足不了用户体验,皆可通原生的代码进行实现,以达到较佳的用户体验。
性能高在性能方面,kerkee框架做了大量的优化,底层网络层、IO操作等皆采用C/C++实现,并且重写了WebView,对Web中资源(如图片资源等)的控制,以事件驱动模型实现资源请求,并且实现一套针对Web的缓存策略,完全抛离webview那一套数据流程的操作。使开发者具有更透明的数据操作,以达到更佳的性能,并且突破了原有开发模式下的性能瓶颈。
扩展性好kerkee框架采用插件式模块化设计,每个模块即为一个webapp,在需要时可自由扩展。
灵活性强kerkee内部实现runtime,自动把js接口转化了native接口,Web层与Native层严格隔离达到无耦合状态,开发者对整个流程和接口都是开放透明,无特殊约束。
易维护Kerkee框架使客户端严格模块化,使用了接口式的交互模型,具有动态更新特性,易于维护,便以运营。
规范化Kerkee框架符合W3C标准,重新实现了XMLHttpRequest、WebSocket、LocalStorage、Application Cache等HTML5特性。Web前端开发者只需按W3C标准编写代码即可,即一次编写,到处运行的原则,无任何第三方库依赖。
Debug工具Kerkee内部集成Debug环境,web端log将会打印到控制台或文件中
彻底解决跨域Kerkee框架采用一套特殊机制,解决了跨域问题,也就是说开发者可以操作互联网上任何一个Web页面的数据。
使客户端架构更清晰
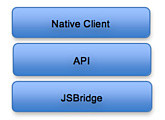
Kerkee框架会使得客户端的架构更为清晰。整体结构,自上而下分层如下图所示:

使用简便
对于开发者来说,使用简便。
Web开发者:无需添加其他代码,只需要按W3C规范实现代码即可。若要调用Native接口,只需要调用框架中对应的fuction即可。
Native开发者:只需要把对应的类注册到Kerkee中即可,代码量不超过5行便可使用Kerkee框架
相关文章
 如何将 HTML5 性能发挥到极致由于实际运行环境是在浏览器中,因此性能还取决于JavaScript解释器的效率,指定的FPS帧速在低性能解释器中可能不会
如何将 HTML5 性能发挥到极致由于实际运行环境是在浏览器中,因此性能还取决于JavaScript解释器的效率,指定的FPS帧速在低性能解释器中可能不会 HTML5 VideoAPI,打造自己的Web视频播放器本文将使用HTML5提供的VideoAPI做一个自定义的视频播放器,需要用到HTML5提供的video标签、以及HTML5提供的对JavascriptAP
HTML5 VideoAPI,打造自己的Web视频播放器本文将使用HTML5提供的VideoAPI做一个自定义的视频播放器,需要用到HTML5提供的video标签、以及HTML5提供的对JavascriptAP HTML5 手势检测原理和实现随着 Hybrid 应用的丰富,HTML5 工程师们已经不满足于把桌面端体验简单移植到移动端,他们觊觎移动原生应用人性化的
HTML5 手势检测原理和实现随着 Hybrid 应用的丰富,HTML5 工程师们已经不满足于把桌面端体验简单移植到移动端,他们觊觎移动原生应用人性化的![4分钟学会网页样式[译]](http://pic.html5code.net/nopic.gif) 4分钟学会网页样式[译]你想要在自己网站上分享一个产品,或者是一个作品集,又或者仅仅只是一个灵感。在你发布到网上之前,你想让它
4分钟学会网页样式[译]你想要在自己网站上分享一个产品,或者是一个作品集,又或者仅仅只是一个灵感。在你发布到网上之前,你想让它 H5你真的了解吗?(绝对干货)H5广告,包括H5广告的设计流程,究竟有什么讲究,和阶段。为了能帮助更多的人了解H5广告,我专门做了一个讲义。
H5你真的了解吗?(绝对干货)H5广告,包括H5广告的设计流程,究竟有什么讲究,和阶段。为了能帮助更多的人了解H5广告,我专门做了一个讲义。 2015-2016前端架构体系技术精简版本文主要内容有:框架与组件、构建生态、开发技巧与调试、html、css与重构、native/hybrid/桌面开发、前端/H5优化、全
2015-2016前端架构体系技术精简版本文主要内容有:框架与组件、构建生态、开发技巧与调试、html、css与重构、native/hybrid/桌面开发、前端/H5优化、全

 有关HTML5页面在iPhoneX适配问题这篇文章主要介绍了有关HTML5页面在iPhoneX适配问题,需要的朋友可以参考下
有关HTML5页面在iPhoneX适配问题这篇文章主要介绍了有关HTML5页面在iPhoneX适配问题,需要的朋友可以参考下 html5中canvas图表实现柱状图的示例本篇文章主要介绍了html5中canvas图表实现柱状图的示例,本文使用canvas来实现一个图表,小编觉得挺不错的,现在分享给大家
html5中canvas图表实现柱状图的示例本篇文章主要介绍了html5中canvas图表实现柱状图的示例,本文使用canvas来实现一个图表,小编觉得挺不错的,现在分享给大家