HTML5的初级技巧 之第六课
时间:2014-12-1519. 使用正则表达式
在HTML5中,我们可以直接使用正则表达式。
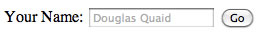
<form method=post action="">
<label for="username">create a username: </label>
<input id="username" type="text" name="username" placeholder="4 <> 10" required="required" autofocus="autofocus" pattern="[A-Za-z]{4,10}">
<button type="submit">Go </button>
</form>
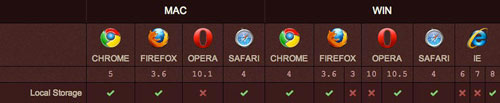
20. 检测浏览器对HTML5属性的支持
由于各浏览器对HTML5属性的支持度不同,这就造成了一些兼容问题。但是可以使用方法来检测该浏览器是否支持这些属性,上例中的代码如果要检测pattern属性是否被浏览器识别,可以使用Javascript代码来检测。
alert( 'pattern' in document.createElement('input') ) // boolean;
其实这是确定浏览器兼容常用的方法,jQuery库就经常使用这种方法。上面的代码中创建了一个input标签,并检测pattern属性是否被浏览器支持,如果能支持的话,浏览器就支持这个功能,否则就不支持。
<script>
if (!'pattern' in document.createElement('input') ) {
// do client/server side validation
}
</script>
21. Mark标签
<mark>标签用于高亮显示那些需要在视觉上向用户突出其重要性的文字,包裹在此标签里的字符串必须与用户当前的行为相关。例如,如果我在一些博客中搜索“Open your Mind” ,我可以使用在<mark>标签里使用JavaScript 来包裹每一次动作。
<h3> search results </h3>
<h6> They were interrupted, just after Quato said, <mark>"Open your Mind"</mark>. </h6>
22. 该如何正确的使用div标签
有些人可能会有疑问,有了<header>和<footer>等这些标签,<div>标签在HTML5中还有用吗?答案是肯定的,比如你想创建一个能包裹特殊内容的容器自由灵活的<div>肯定是首选,而你要创建一篇文章或者一个导航菜单,建议你使用更有语义的<article>和<nav>标签。
很多人认为HTML5可能还是很遥远的事,所以直接无视,其实不然,现在很多网站都已经开始使用HTML5了,事实上,HTML5的一些新增属性和功能是让代码变得更简洁,这总归是一件好事,应该值得我们推崇。最后感谢你阅读了这篇HTML5的入门级文章,希望能为你进一步学习HTML5提供一些帮助。
相关文章
 HTML5的初级技巧 之第五课HTML5的初级技巧 之第五课HTML5中文学习网,是中国最大的HTML5中文门户,为广大HTML5爱好者提供各种HTML5资料,包括HT
HTML5的初级技巧 之第五课HTML5的初级技巧 之第五课HTML5中文学习网,是中国最大的HTML5中文门户,为广大HTML5爱好者提供各种HTML5资料,包括HT HTML5的初级技巧 之第四课(一天一课)HTML5的初级技巧 之第四课(一天一课)HTML5中文学习网,是中国最大的HTML5中文门户,为广大HTML5爱好者提供各种HTML
HTML5的初级技巧 之第四课(一天一课)HTML5的初级技巧 之第四课(一天一课)HTML5中文学习网,是中国最大的HTML5中文门户,为广大HTML5爱好者提供各种HTML HTML5的初级技巧 之第三课HTML5的初级技巧 之第三课HTML5中文学习网,是中国最大的HTML5中文门户,为广大HTML5爱好者提供各种HTML5资料,包括HT
HTML5的初级技巧 之第三课HTML5的初级技巧 之第三课HTML5中文学习网,是中国最大的HTML5中文门户,为广大HTML5爱好者提供各种HTML5资料,包括HT HTML5的初级技巧 之第二课HTML5的初级技巧 之第二课HTML5中文学习网,是中国最大的HTML5中文门户,为广大HTML5爱好者提供各种HTML5资料,包括HT
HTML5的初级技巧 之第二课HTML5的初级技巧 之第二课HTML5中文学习网,是中国最大的HTML5中文门户,为广大HTML5爱好者提供各种HTML5资料,包括HT HTML5的初级技巧 之第一课HTML5的初级技巧 之第一课HTML5中文学习网,是中国最大的HTML5中文门户,为广大HTML5爱好者提供各种HTML5资料,包括HT
HTML5的初级技巧 之第一课HTML5的初级技巧 之第一课HTML5中文学习网,是中国最大的HTML5中文门户,为广大HTML5爱好者提供各种HTML5资料,包括HT 22个HTML5的初级技巧
22个HTML5的初级技巧
 有关HTML5页面在iPhoneX适配问题这篇文章主要介绍了有关HTML5页面在iPhoneX适配问题,需要的朋友可以参考下
有关HTML5页面在iPhoneX适配问题这篇文章主要介绍了有关HTML5页面在iPhoneX适配问题,需要的朋友可以参考下 html5中canvas图表实现柱状图的示例本篇文章主要介绍了html5中canvas图表实现柱状图的示例,本文使用canvas来实现一个图表,小编觉得挺不错的,现在分享给大家
html5中canvas图表实现柱状图的示例本篇文章主要介绍了html5中canvas图表实现柱状图的示例,本文使用canvas来实现一个图表,小编觉得挺不错的,现在分享给大家