HTML5的初级技巧 之第一课
时间:2014-12-15Web技术的发展速度太快了,如果你不与时俱进,就会被淘汰。因此,为了应对即将到来的HTML5,本文总结了22个HTML5的初级技巧,希望能对你进一步学习好HTML5会有所帮助。
1. 新的Doctype声明
XHTML的声明太长了,我相信很少会有前端开发人员能手写出这个Doctype声明。 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
HTML5的Doctype声明很短,看到这个声明相信你马上就能记住,不用浪费脑细胞去记那长的有点变态的XHTML的Doctype声明了。
<!DOCTYPE html>
HTML5的简短的DOCTYPE声明是让Firefox、Chrome等现代浏览器和IE6/7/8等浏览器都进入(准)标准模式,你可能会奇怪IE6/7居然也可以支持HTML5 Doctype,事实上,IE是只要doctype符合 这种格式,都会进入标准模式。
2. <figure>标签
看看下面一段简单的代码: <img alt="About image" src="path/to/image">
<h6>image of Mars.</h6>
遗憾的是,这里的h6标签和img标签好像没有什么关系,语义不够明确。HTML5意识到了这一点,于是就采用了<figure>标 签。当<figure>结合<figcaption>标签的使用,可以让h6标签和img标签组合起来,代码就更具语义化了。
<figure>
<img alt="about image" src="path/to/image">
<figcaption>
<h6>This is an image of something interesting. </h6>
</figcaption>
</figure>
3. 重新定义<small>
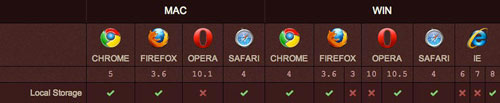
不久前,我使用了<small>标签来创建与logo相关的副标题。但是在HTML5中重新定义了<small>标签,使 之更能表现语义化,在<small>的字号都会变小,想想如果这个标签用于网站的底部的版权信息还是个不错的做法。
4. 去掉了Javascript和CSS标签的type属性
通常你会在<link>和<script>加上type属性:
<link rel="stylesheet" type=text/css href="path/to/stylesheet.css">
<script type="text/javascript" src="path/to/script.js"></script>
在HTML5中,不再需要type属性了,因为这显得有点多余,去掉之后可以让代码更为简洁。
<link href="path/to/stylesheet.css">
<script src="path/to/script.js"></script>
相关文章
 HTML5的初级技巧 之第六课HTML5的初级技巧 之第六课HTML5中文学习网,是中国最大的HTML5中文门户,为广大HTML5爱好者提供各种HTML5资料,包括HT
HTML5的初级技巧 之第六课HTML5的初级技巧 之第六课HTML5中文学习网,是中国最大的HTML5中文门户,为广大HTML5爱好者提供各种HTML5资料,包括HT HTML5的初级技巧 之第五课HTML5的初级技巧 之第五课HTML5中文学习网,是中国最大的HTML5中文门户,为广大HTML5爱好者提供各种HTML5资料,包括HT
HTML5的初级技巧 之第五课HTML5的初级技巧 之第五课HTML5中文学习网,是中国最大的HTML5中文门户,为广大HTML5爱好者提供各种HTML5资料,包括HT HTML5的初级技巧 之第四课(一天一课)HTML5的初级技巧 之第四课(一天一课)HTML5中文学习网,是中国最大的HTML5中文门户,为广大HTML5爱好者提供各种HTML
HTML5的初级技巧 之第四课(一天一课)HTML5的初级技巧 之第四课(一天一课)HTML5中文学习网,是中国最大的HTML5中文门户,为广大HTML5爱好者提供各种HTML HTML5的初级技巧 之第三课HTML5的初级技巧 之第三课HTML5中文学习网,是中国最大的HTML5中文门户,为广大HTML5爱好者提供各种HTML5资料,包括HT
HTML5的初级技巧 之第三课HTML5的初级技巧 之第三课HTML5中文学习网,是中国最大的HTML5中文门户,为广大HTML5爱好者提供各种HTML5资料,包括HT HTML5的初级技巧 之第二课HTML5的初级技巧 之第二课HTML5中文学习网,是中国最大的HTML5中文门户,为广大HTML5爱好者提供各种HTML5资料,包括HT
HTML5的初级技巧 之第二课HTML5的初级技巧 之第二课HTML5中文学习网,是中国最大的HTML5中文门户,为广大HTML5爱好者提供各种HTML5资料,包括HT 22个HTML5的初级技巧
22个HTML5的初级技巧
 有关HTML5页面在iPhoneX适配问题这篇文章主要介绍了有关HTML5页面在iPhoneX适配问题,需要的朋友可以参考下
有关HTML5页面在iPhoneX适配问题这篇文章主要介绍了有关HTML5页面在iPhoneX适配问题,需要的朋友可以参考下 html5中canvas图表实现柱状图的示例本篇文章主要介绍了html5中canvas图表实现柱状图的示例,本文使用canvas来实现一个图表,小编觉得挺不错的,现在分享给大家
html5中canvas图表实现柱状图的示例本篇文章主要介绍了html5中canvas图表实现柱状图的示例,本文使用canvas来实现一个图表,小编觉得挺不错的,现在分享给大家