Adobe Dreamweaver CS5试用点滴感受
时间:2014-09-29Adobe Dreamweaver CS5目前已经有试用版下载了,安装试用了一下,和大家分享一些感受。

安装Dreamweaver CS5之后启动软件,界面似曾相识。

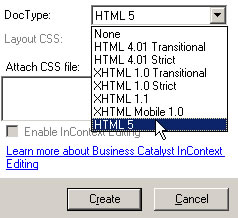
新建文档,发现DocType中新增的html5。

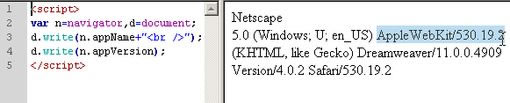
DW CS5是基于什么浏览器内核呢?原来是webKit530。

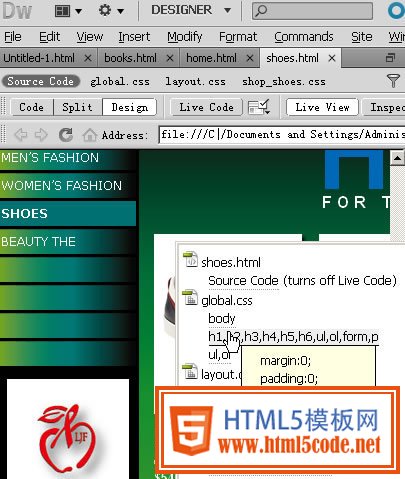
Alt+单击元素,定位样式非常方便。

宣传视频中,最在意的Adobe BroswerLab。不过2010年才出来,貌似太迟,已经习惯IEtester了,但既然来了还是试试吧。但该功能必须联网方可使用,局限性太大,有点遗憾。
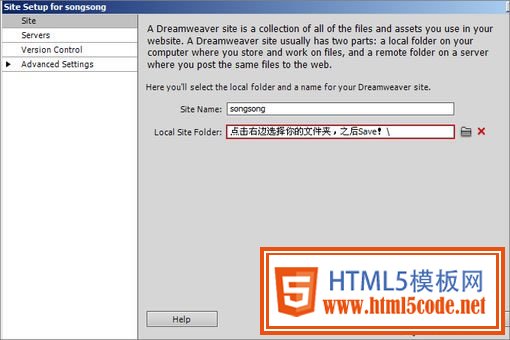
首先要定义一个站点,不同以往DW,这里可以直接选择一个文件夹。

只要一步,伪站点就出来了。.

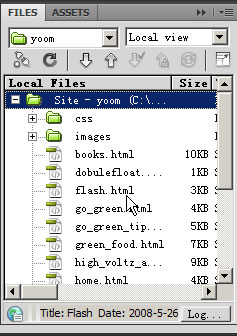
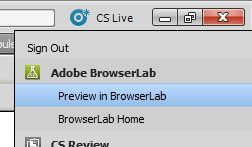
打开“站点”里某个HTML文档,然后点击标题栏右上方的CS Live,并选择Preview in BrowserLab。

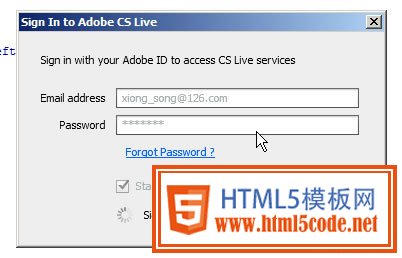
需要注意的是,可能会提示你输入帐号,没有可以去注册一个。

也有可能弹出这个对话框,直接登录即可。

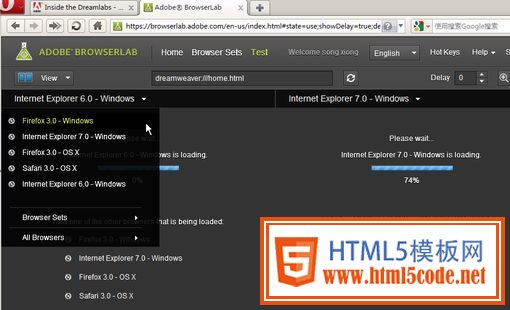
之后DW会自动启动浏览器,并加载测试结果页,界面是Flash做的。

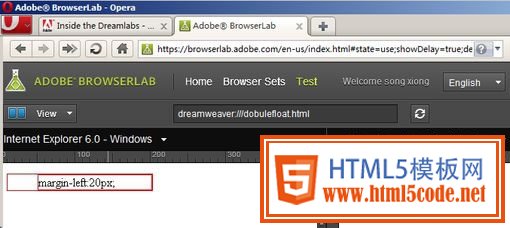
测试一下经典的双倍浮动Bug。

服务器传回来的是图片,可以点右键 Save Locally保存。
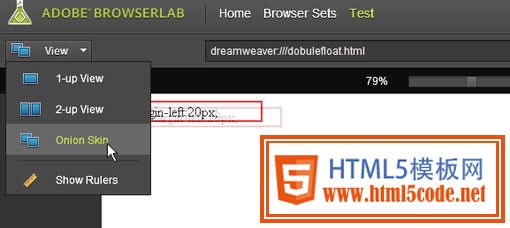
如果是个完美主义者,则可以点击Onion Skin,测试结果会重叠在一起,通过调节透明度,即可清晰的看见每1px的问题。

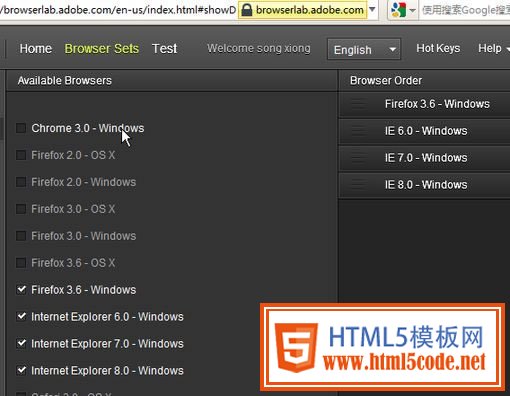
点击顶部的Browser Sets,即可添加或者删除测试目标浏览器:我选择了IE6、7、8、FF3。

BrowserLab和DW是心有灵犀的,各自做的更改,对方都能察觉。比如测试浏览器列表是IE6、7,我新增加FF3.0 for MaxOS,那么下一次测试的时候,DW的提示信息就会多一个出来。(0 of 2)变成(0 of 3)。
相关文章
 HTML 5特效页面及js测试页面汇总推荐下面是一些用HTML5做的特效页面以及一些js测试页面,大多在测试之后都会给出分数。如果你的浏览器不支持下面的网
HTML 5特效页面及js测试页面汇总推荐下面是一些用HTML5做的特效页面以及一些js测试页面,大多在测试之后都会给出分数。如果你的浏览器不支持下面的网 3个CSS3+Html5在线测试以及实用教程酷站分享好久没跟大家来推荐一些有用酷炫的HTML5和css3的酷站啦,这回html5模板网老谭也刚好在开发一些移动端的项目,也收集
3个CSS3+Html5在线测试以及实用教程酷站分享好久没跟大家来推荐一些有用酷炫的HTML5和css3的酷站啦,这回html5模板网老谭也刚好在开发一些移动端的项目,也收集 移动web设计之各个平台浏览器兼容性测试指南
移动web设计之各个平台浏览器兼容性测试指南 html5 worker 实例(一) 为什么测试不到效果_html5教程html5 worker 实例(一) 为什么测试不到效果_html5教程技巧HTML5中文学习网,是中国最大的HTML5中文门户,为广大HTML5爱好者
html5 worker 实例(一) 为什么测试不到效果_html5教程html5 worker 实例(一) 为什么测试不到效果_html5教程技巧HTML5中文学习网,是中国最大的HTML5中文门户,为广大HTML5爱好者 HTML5测试网页HTML5测试网页HTML5中文学习网,是中国最大的HTML5中文门户,为广大HTML5爱好者提供各种HTML5资料,包括HTML5网站、HTML
HTML5测试网页HTML5测试网页HTML5中文学习网,是中国最大的HTML5中文门户,为广大HTML5爱好者提供各种HTML5资料,包括HTML5网站、HTML IE9预览版完整支持HTML5及CSS3在IE9的开发中,微软十分看重对W3C新标准的支持,尤其是HTML5和CSS3。根据微软提供的5月份测试结果,IE9平台预览版已
IE9预览版完整支持HTML5及CSS3在IE9的开发中,微软十分看重对W3C新标准的支持,尤其是HTML5和CSS3。根据微软提供的5月份测试结果,IE9平台预览版已
 有关HTML5页面在iPhoneX适配问题这篇文章主要介绍了有关HTML5页面在iPhoneX适配问题,需要的朋友可以参考下
有关HTML5页面在iPhoneX适配问题这篇文章主要介绍了有关HTML5页面在iPhoneX适配问题,需要的朋友可以参考下 html5中canvas图表实现柱状图的示例本篇文章主要介绍了html5中canvas图表实现柱状图的示例,本文使用canvas来实现一个图表,小编觉得挺不错的,现在分享给大家
html5中canvas图表实现柱状图的示例本篇文章主要介绍了html5中canvas图表实现柱状图的示例,本文使用canvas来实现一个图表,小编觉得挺不错的,现在分享给大家