火狐浏览器(Firefox)3.6中添加背景剪辑
时间:2014-12-09以及所有新的CSS功能,我们以前说过的,火狐3.6 *正在获得一个全新的属性值:图像矩形。这使您可以剪辑的一个背景图像显示领域整体的一部分。
它使用Mozilla的专有的前缀,并注意到的图像两个值:一个URI,以及剪切区的界线(逗号间隔为4,如剪辑属性值):
另外一个:
foo { background-image: -moz-image-rect( url(<uri>), <top>,<right>,<bottom>,<left> ); }
.aside { background-image: -moz-image-rect( url('link.png'), 0, 32, 26, 0); }
相关文章
 CSS3渐变背景动画应用CSS3渐变背景动画应用,严格来说,目前各个浏览器都还不支持css3的渐变背景的动画,所以在制作的时候我们要灵活变
CSS3渐变背景动画应用CSS3渐变背景动画应用,严格来说,目前各个浏览器都还不支持css3的渐变背景的动画,所以在制作的时候我们要灵活变 兼容所有浏览器的CSS3圆角..兼容所有浏览器的CSS3圆角..HTML5中文学习网,是中国最大的HTML5中文门户,为广大HTML5爱好者提供各种HTML5资料,包括
兼容所有浏览器的CSS3圆角..兼容所有浏览器的CSS3圆角..HTML5中文学习网,是中国最大的HTML5中文门户,为广大HTML5爱好者提供各种HTML5资料,包括 CSS3系列教程:背景图片(背景大小和多背景图)背景图片/纹理有很多种使用方式,常常用于添加网站的最佳的最终美化。现在它在CSS3中被重视,我们可以应用多背景
CSS3系列教程:背景图片(背景大小和多背景图)背景图片/纹理有很多种使用方式,常常用于添加网站的最佳的最终美化。现在它在CSS3中被重视,我们可以应用多背景 CSS3边框背景-边框背景(-border-image)另一个令人兴奋的新特征是边框图片。有了这项功能您可以定义一个图像被用来代替正常的边框的一个组成部分。这
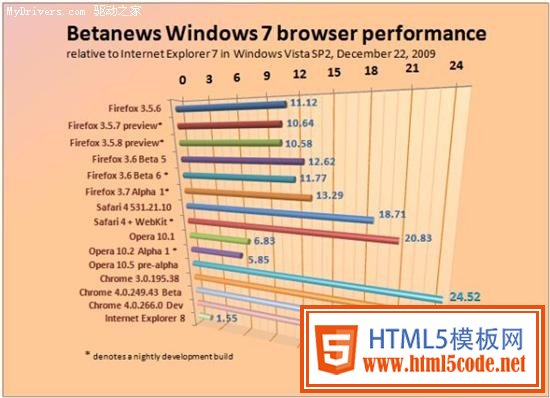
CSS3边框背景-边框背景(-border-image)另一个令人兴奋的新特征是边框图片。有了这项功能您可以定义一个图像被用来代替正常的边框的一个组成部分。这 Opera 10.50登上浏览器顶峰Opera昨日终于提供了为广大用户准备的圣诞礼物Opera 10.50的Pre-Alpha版本,新性能众多,当然了这只是一个礼物,仍然处
Opera 10.50登上浏览器顶峰Opera昨日终于提供了为广大用户准备的圣诞礼物Opera 10.50的Pre-Alpha版本,新性能众多,当然了这只是一个礼物,仍然处 火狐浏览器添加CSS3开放的Web字体格式(WOFF)@fMozilla已加入了越来越多的组织来将他们的网络上的公开字体格式(WOFF)的支持,并支持通过@字体的WOFF字体嵌入,从
火狐浏览器添加CSS3开放的Web字体格式(WOFF)@fMozilla已加入了越来越多的组织来将他们的网络上的公开字体格式(WOFF)的支持,并支持通过@字体的WOFF字体嵌入,从
 CSS3-Box-shadow阴影效果用法趣味讲解随着技术的发展,代码在不断的进步,进而替代一些图片所能实现的效果,其中CSS3属性中Box-shadow表现阴影效果是现代浏览器
CSS3-Box-shadow阴影效果用法趣味讲解随着技术的发展,代码在不断的进步,进而替代一些图片所能实现的效果,其中CSS3属性中Box-shadow表现阴影效果是现代浏览器