CSS3边框背景-边框背景(-border-image)
时间:2014-12-12另一个令人兴奋的新特征是边框图片。有了这项功能您可以定义一个图像被用来代替正常的边框的一个组成部分。这项功能实际上是分成了几个属性:边框和边框角的形象。这两个值是:
border-image:border-top-imageborder-right-imageborder-bottom-imageborder-left-image
border-corner-image:border-top-left-imageborder-top-right-imageborder-bottom-left-imageborder-bottom-right-image
- 代码:
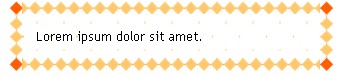
- border-image: url(border.png) 27 27 27 27 round round;
- 效果图:
-
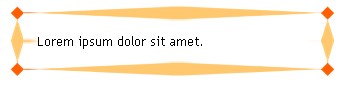
 或:border-image: url(border.png) 27 27 27 27 stretch stretch;
或:border-image: url(border.png) 27 27 27 27 stretch stretch;

相关文章
 CSS3渐变背景动画应用CSS3渐变背景动画应用,严格来说,目前各个浏览器都还不支持css3的渐变背景的动画,所以在制作的时候我们要灵活变
CSS3渐变背景动画应用CSS3渐变背景动画应用,严格来说,目前各个浏览器都还不支持css3的渐变背景的动画,所以在制作的时候我们要灵活变 CSS3系列教程:背景图片(背景大小和多背景图)背景图片/纹理有很多种使用方式,常常用于添加网站的最佳的最终美化。现在它在CSS3中被重视,我们可以应用多背景
CSS3系列教程:背景图片(背景大小和多背景图)背景图片/纹理有很多种使用方式,常常用于添加网站的最佳的最终美化。现在它在CSS3中被重视,我们可以应用多背景 CSS3系列教程:边框颜色现在我们来看一看如何为边框的border-color添加更多的色彩。 使用CSS3的border-radius属性,如果你设置了border的宽度是X
CSS3系列教程:边框颜色现在我们来看一看如何为边框的border-color添加更多的色彩。 使用CSS3的border-radius属性,如果你设置了border的宽度是X CSS3系列教程:边框半径和圆角页面中圆角的实现是个很头疼的问题,虽然现在有很多种实现方法,但是都是比较麻烦的。在本文中,让我们看看如
CSS3系列教程:边框半径和圆角页面中圆角的实现是个很头疼的问题,虽然现在有很多种实现方法,但是都是比较麻烦的。在本文中,让我们看看如 CSS3边框-边框颜色(border-color)CSS3提供了新的边框 ,其中,有圆形边框,边框的颜色也是非常有趣。 Mozila / Firefox已经支持该特性,你可以创造很酷
CSS3边框-边框颜色(border-color)CSS3提供了新的边框 ,其中,有圆形边框,边框的颜色也是非常有趣。 Mozila / Firefox已经支持该特性,你可以创造很酷 新版Dreamweaver CS5 新功能与改进Adobe Dreamweaver CS5 软件使设计人员和开发人员能充满自信地构建基于标准的网站。由于同新的 Adobe CS Live 在线服务 Ad
新版Dreamweaver CS5 新功能与改进Adobe Dreamweaver CS5 软件使设计人员和开发人员能充满自信地构建基于标准的网站。由于同新的 Adobe CS Live 在线服务 Ad
 CSS3-Box-shadow阴影效果用法趣味讲解随着技术的发展,代码在不断的进步,进而替代一些图片所能实现的效果,其中CSS3属性中Box-shadow表现阴影效果是现代浏览器
CSS3-Box-shadow阴影效果用法趣味讲解随着技术的发展,代码在不断的进步,进而替代一些图片所能实现的效果,其中CSS3属性中Box-shadow表现阴影效果是现代浏览器