CSS3-Box-shadow阴影效果用法趣味讲解
时间:2015-08-30
随着技术的发展,代码在不断的进步,进而替代一些图片所能实现的效果,其中CSS3属性中“Box-shadow”表现阴影效果是现代浏览器中是一个非常有用的技巧,通过它我们可以做出很多非常酷的东西。让我们来一步一步的了解box-shadow属性的基本用法,然后进一步了解::before和::after伪元素的用法。
一、基本用法:

box-shadow:2px 2px 5px #000;
box-shadow:0px 0px 10px #000;
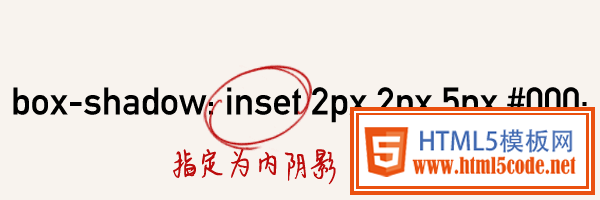
二、内阴影用法:

box-shadow:inset 2px 2px 5px #000;
三、阴影扩展长度值

box-shadow:0px 0px 5px 10px #000;
box-shadow:0px 15px 10px -15px #000;
box-shadow:inset 0px 15px 10px -15px #000;
四、多重投影
box-shadow:0px 0px 0px 3px #bb0a0a,
0px 0px 0px 6px #2e56bf,
0px 0px 0px 9px #ea982e;
五、伪元素::before和::after的乐趣
使用伪元素::before和::after,我们能创造出非常逼真的只有图片才能实现的阴影效果。让我来看一个例子:
<div class="box11 shadow lazy "></div>
CSS设置:
.box11 {
width: 300px;
height: 100px;
background: #ccc;
border-radius: 10px;
margin: 10px;
}
.shadow {
position: relative;
max-width: 270px;
box-shadow: 0px 1px 4px rgba(0,0,0,0.3),
0px 0px 20px rgba(0,0,0,0.1) inset;
}
.shadow::before,
.shadow::after {
content:"";
position:absolute;
z-index:-1;
}
.shadow::before,
.shadow::after {
content:"";
position:absolute;
z-index:-1;
bottom:15px;
left:10px;
width:50%;
height:20%;
}
.shadow::before,
.shadow::after {
content:"";
position:absolute;
z-index:-1;
bottom:15px;
left:10px;
width:50%;
height:20%;
box-shadow:0 15px 10px rgba(0, 0, 0, 0.7);
transform:rotate(-3deg);
}
.shadow::after{
right:10px;
left:auto;
transform:rotate(3deg);
}
相关文章
 纯CSS3打造立体质感按钮此CSS3按钮包含5个实例DEMO,自适应宽度,立体感强并带有鼠标滑过效果。开发产品、软件必备素材。 下载 此效果。
纯CSS3打造立体质感按钮此CSS3按钮包含5个实例DEMO,自适应宽度,立体感强并带有鼠标滑过效果。开发产品、软件必备素材。 下载 此效果。 CSS3 box-shadow兼容loading效果兼IE10+ CSS Hack介绍CSS3 box-shadow兼容loading效果兼IE10+ CSS Hack介绍HTML5中文学习网,是中国最大的HTML5中文门户,为广大HTML5爱好者提供各种
CSS3 box-shadow兼容loading效果兼IE10+ CSS Hack介绍CSS3 box-shadow兼容loading效果兼IE10+ CSS Hack介绍HTML5中文学习网,是中国最大的HTML5中文门户,为广大HTML5爱好者提供各种 CSS3的文字阴影—text-shadowCSS3的文字阴影—text-shadow HTML5中文学习网,是中国最大的HTML5中文门户,为广大HTML5爱好者提供各种HTML5资料,包括H
CSS3的文字阴影—text-shadowCSS3的文字阴影—text-shadow HTML5中文学习网,是中国最大的HTML5中文门户,为广大HTML5爱好者提供各种HTML5资料,包括H 轻松实现CSS3中渐变效果轻松实现CSS3中渐变效果HTML5中文学习网,是中国最大的HTML5中文门户,为广大HTML5爱好者提供各种HTML5资料,包括HTML
轻松实现CSS3中渐变效果轻松实现CSS3中渐变效果HTML5中文学习网,是中国最大的HTML5中文门户,为广大HTML5爱好者提供各种HTML5资料,包括HTML CSS3 box-shadow内阴影CSS3 box-shadow内阴影HTML5中文学习网,是中国最大的HTML5中文门户,为广大HTML5爱好者提供各种HTML5资料,包括HTML5网站、
CSS3 box-shadow内阴影CSS3 box-shadow内阴影HTML5中文学习网,是中国最大的HTML5中文门户,为广大HTML5爱好者提供各种HTML5资料,包括HTML5网站、 CSS3系列教程:阴影阴影大约从CSS2就开始有了,但是只有Safari一个浏览器支持它,到现在依然是这样。阴影在CSS3中可以应用在边框和文字
CSS3系列教程:阴影阴影大约从CSS2就开始有了,但是只有Safari一个浏览器支持它,到现在依然是这样。阴影在CSS3中可以应用在边框和文字
 CSS3渐变背景动画应用CSS3渐变背景动画应用,严格来说,目前各个浏览器都还不支持css3的渐变背景的动画,所以在制作的时候我们要灵活变通下,
CSS3渐变背景动画应用CSS3渐变背景动画应用,严格来说,目前各个浏览器都还不支持css3的渐变背景的动画,所以在制作的时候我们要灵活变通下, CSS3-Box-shadow阴影效果用法趣味讲解随着技术的发展,代码在不断的进步,进而替代一些图片所能实现的效果,其中CSS3属性中Box-shadow表现阴影效果是现代浏览器
CSS3-Box-shadow阴影效果用法趣味讲解随着技术的发展,代码在不断的进步,进而替代一些图片所能实现的效果,其中CSS3属性中Box-shadow表现阴影效果是现代浏览器