移动APP客户端的UI设计原则及UI界面适配步骤
时间:2016-03-25我们来看下这个APP数字。从最初的AppStore仅有不到500个APP,到现在,据统计APP近几年增加的数量已经超过3000,000个,累计下载量突破了352亿次。这意味着移动APP的使用已成为移动互联网时代的重要部分,同时移动APP的竞争也越来越大,如何在为数众多的APP中脱颖而出呢?APP视觉UI设计占住一大块。
所以,我们必须了解移动APP客户端的UI设计原则及UI界面适配步骤。
第一点:移动APP客户端的UI设计原则
1)手机本身的物理特性受限引起的操作交互指南
a、移动APP客户端的文字输入,必须要降到最低:由于手机在输入上的低效性,在设计的过程中,应尽量减少用户的输入,如果有可能可以设置默认值,或者让用户选择目标值。
b、移动APP客户端的信息结构好,屏与屏之间的逻辑关系清晰:由于手机屏幕都普遍较小,即使有4吋屏,那也只能展示较少的信息量,因此,在手机设计上,更需要有清晰的信息架构,用户知道当前在哪儿,并能返回到哪儿。
c、移动APP客户端的操作、功能不要隐藏太深,重要功能都需要在界面中有适当的提示:由于手机屏幕较小,不能展示所有的信息。因此,对重要的、使用频率高的功能或信息放在最重要的位置,并在首页上展示或指示。
2) 手机的移动特性引起的指南:
a、 移动APP客户端的最主要的功能操作,用单手可以完成:手机的使用情景多样性,在很多情景下,用户都只能单手来操作手机,因此,在客户端的设计过程中,需要考虑最重要的核心功能,能否单手操作完成。常见手势翻页交互效果和优点等。
b、移动APP客户端的界面必须简洁、操作简单,操作步骤少:由于用户操作情景复杂,在使用客户端的过程可能有额外的认知负荷,因此,在设计客户端的过程中,逻辑必须简单,操作步骤也要减少。
c、 移动APP客户端的界面层次不要太深,最好不要超过3级。
d、移动APP客户端的提示包括界面、声音、振动多种形式:用户在操作手机时,往往不会一直盯着手机屏幕看,因此,很多手机状态页面的切换,脱离了用户的视线,这时,必须要提供视觉之外的其他感觉通道的信息(如听觉、触觉等),来对用户做提示。快速体验移动触摸响应操作等。
3)其他移动UI设计原则
a) 客户端UI的适配不必恪守所有的平台都保持一致,只要一些品牌的关键元素能体现可。
b) 客户端的主要操作方式(框架、导航、按键功能及软键对应方式等)应与所承载的手机操作系统保持一致:客户端都承载在某款具体的手机平台中,而用户会对当前的手机平台很熟悉。
因此,在设计的过程中,需要更好地理解当前的手机平台,并使客户端的设计与手机系统的设计逻辑保持一致。
第二点:. 手机APP客户端UI界面设计适配的步骤:
html5模版网(www.html5code.net)小编认为,移动APP客户端的适配要以一个平台为起始,但是要着眼于多个平台。
1) 根据公司的战略,选择一个最先切入的平台;
2) 了解该平台的UI 设计规范,可用的UI 控件及交互原则;
3) 确定切入的屏幕大小,以此来设计第一个客户端,但是要考虑适配其他屏幕的可能性,是自适应来扩展或者缩小;
4) 根据平台及屏幕大小,来选择一款最典型的手机,开始客户端的交互设计。
5) 确定客户端的核心目的。如为娱乐为主的,应在设计方式更娱乐性;功能性完成目的为主的,以更易用性为主;
6) 根据客户端的功能和内容,来设计客户端的信息架构;
7) 根据UCD的原则,来完成客户端的交互原型;
最后,我们在交互原型的过程中,需要考虑手机适配的三因素(平台、屏幕、触摸/非触摸),以便将来的界面适配做的很完美!看完之后,希望对app设计师们有所帮助。


 APP启动页设计当中的头七秒定律_APP设计干货
APP启动页设计当中的头七秒定律_APP设计干货 APP设计流程第一步:前期规划和定位分析
APP设计流程第一步:前期规划和定位分析 女设计师之作:计步器APP界面设计欣赏今天html5模板网跟大家介绍一款计步器APP,该款APP的界面设计非常柔和舒适!作为一款针对女性运动的计步器APP是非常
女设计师之作:计步器APP界面设计欣赏今天html5模板网跟大家介绍一款计步器APP,该款APP的界面设计非常柔和舒适!作为一款针对女性运动的计步器APP是非常 浅谈移动APP交互设计及移动APP产品设计特性
浅谈移动APP交互设计及移动APP产品设计特性 移动设计的基本原则和APP指导性设计规范
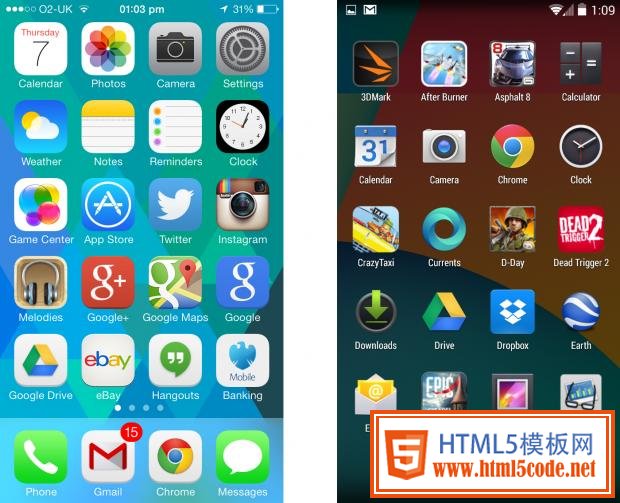
移动设计的基本原则和APP指导性设计规范 从APP设计角度进行对比:iOS7和Android4.4据目前的智能手机的2大操作系统之争,拼的非常的火热!今天,html5模板网跟大家来分享下,站在移动APP设计的角度
从APP设计角度进行对比:iOS7和Android4.4据目前的智能手机的2大操作系统之争,拼的非常的火热!今天,html5模板网跟大家来分享下,站在移动APP设计的角度