APP设计专题:6个超实用的APP导航设计方案
时间:2016-03-25之前html5模版网(www.html5code.net)也很详细分享了APP导航设计的方案和方法!今天特地组织一个关于APP导航设计的微专题来跟大家讲讲我们通常的设计手法。
优秀的APP导航设计,能够合理地完美的展示产品的功能,并快速引导用户使用APP产品功能。同时也增强了用户的识别度。
第一个APP导航设计方案:列表式菜单
列表式菜单设计这个从网站到手机APP上都很常用的,遵循由上至下的阅读习惯方式,所以使用起来用户不会觉得困难。另外我们可以通过漂亮的配色、图标组合来设计,使得菜单更多加美观。
这种也是最容易设计的方式和APP布局。
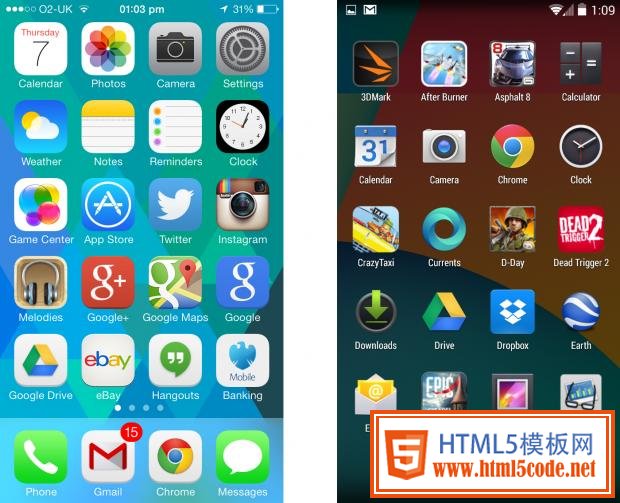
第二个APP导航设计方案:矩阵、网格式菜单设计
网格式菜单就类似于metro UI的堆砌色块,优点简约而不简陋,导航清晰、明显,并能提高效率。但设计时切记不分青红皂白的去使用色彩哦,这可能会让用户不知所措和产生疲倦感。
第三个APP导航设计方案:底部菜单
底部菜单主要是列出应用程序重要的功能。菜单个数不超过5个!
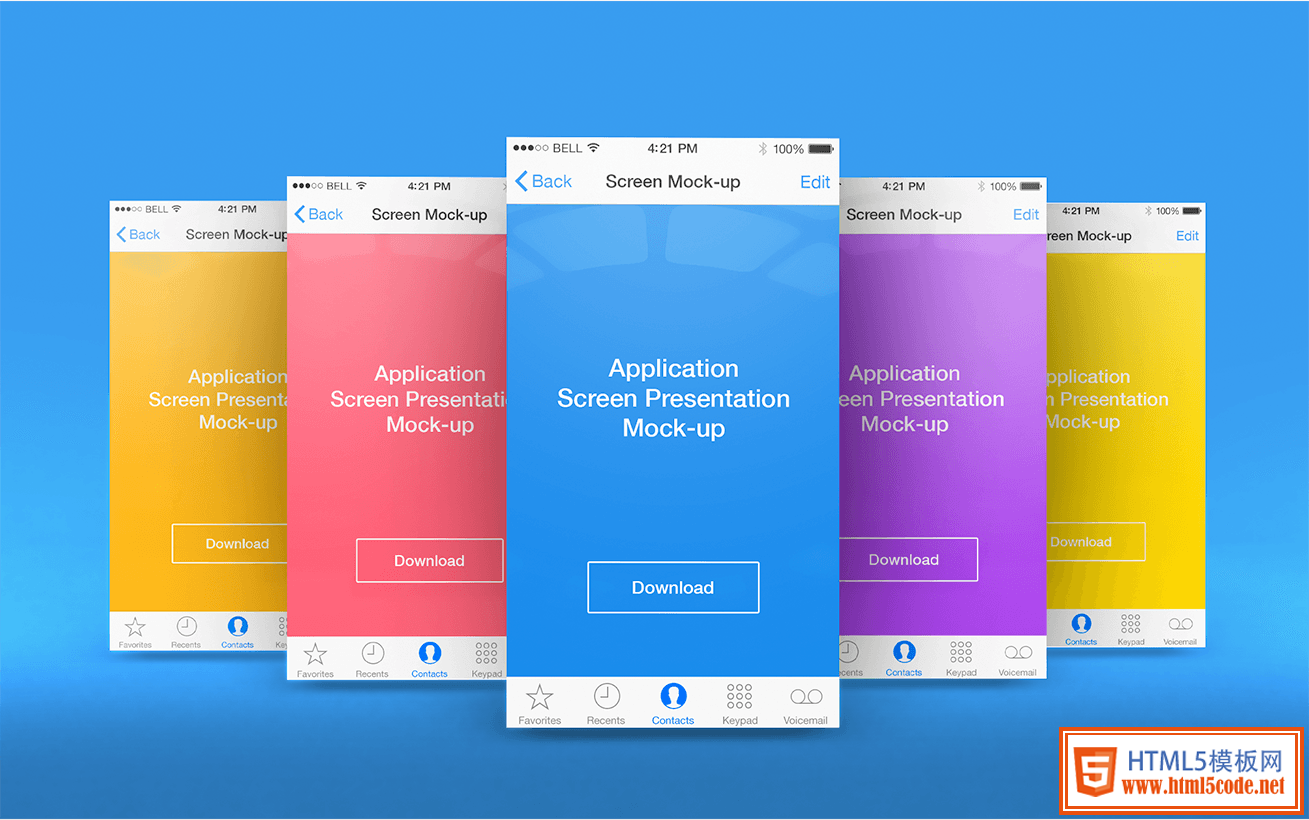
第四个APP导航设计方案:顶部菜单
顶部菜单和底部意义差不多,把菜单放在顶部,可以遵循上至下的阅读习惯,不过我认为有个缺点就是不能单手操作。
第五个APP导航设计方案:扩展菜单
扩展式菜单设计现在连网站也很常用,当我们觉得菜单比较点用位置的时候,可以尝试用这种方式来隐藏菜单,需要注意的是设计展开菜单按钮大部设计在左或右上角这些显示的位置。包括抽屉式菜单等。
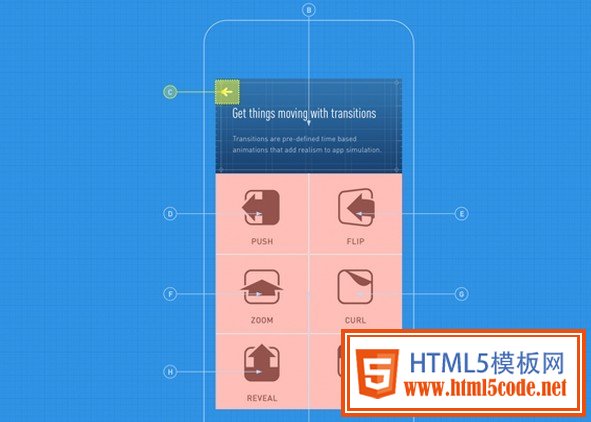
第六个APP导航设计方案:引导页菜单
类似于在APP手机端,只有上下箭头或者是左右箭头的这样的引导菜单,通过这么简单的操作按钮,即可快速阅读完所有的信息。使用与APP小型项目或者手机网站专题等。
我们一些APP导航设计总结:
从上面6个菜单设计方案中可以看出都有自己的优缺点,所以我们应该选择对你项目最为有效的方案,并能提高用户体验。同时我们也可以结合这几种来设计我们自己的独特的APP。让app整体看起来高大上。
目前html5模版网(www.html5code.net)官方群里很多新加入的APP设计师,很多都是第一次进行APP设计。但是很多老鸟都是潜水状态,不愿分享太多APP设计之道。


 APP启动页设计当中的头七秒定律_APP设计干货
APP启动页设计当中的头七秒定律_APP设计干货 APP设计流程第一步:前期规划和定位分析
APP设计流程第一步:前期规划和定位分析 女设计师之作:计步器APP界面设计欣赏今天html5模板网跟大家介绍一款计步器APP,该款APP的界面设计非常柔和舒适!作为一款针对女性运动的计步器APP是非常
女设计师之作:计步器APP界面设计欣赏今天html5模板网跟大家介绍一款计步器APP,该款APP的界面设计非常柔和舒适!作为一款针对女性运动的计步器APP是非常 浅谈移动APP交互设计及移动APP产品设计特性
浅谈移动APP交互设计及移动APP产品设计特性 移动设计的基本原则和APP指导性设计规范
移动设计的基本原则和APP指导性设计规范 从APP设计角度进行对比:iOS7和Android4.4据目前的智能手机的2大操作系统之争,拼的非常的火热!今天,html5模板网跟大家来分享下,站在移动APP设计的角度
从APP设计角度进行对比:iOS7和Android4.4据目前的智能手机的2大操作系统之争,拼的非常的火热!今天,html5模板网跟大家来分享下,站在移动APP设计的角度